面试
1.数据类型
/**
* 值类型: Number,String,null,undefined,Boolean
* 引用类型:Object,Function
* 扩展:NaN不是一个有效数字,但是是Number类型的,判断是不是NaN用isNaN[true就表示是非数字]
* Object的key不能是引用类型,默认会把引用类型转化成字符串---比如{x:1}会转化成[object Object]字符串
*/
let a={x:1},b={y:2};
let c={};
c[a]=100;c[b]=200;
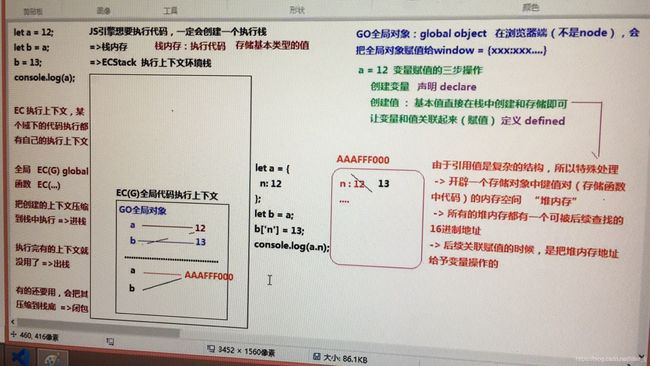
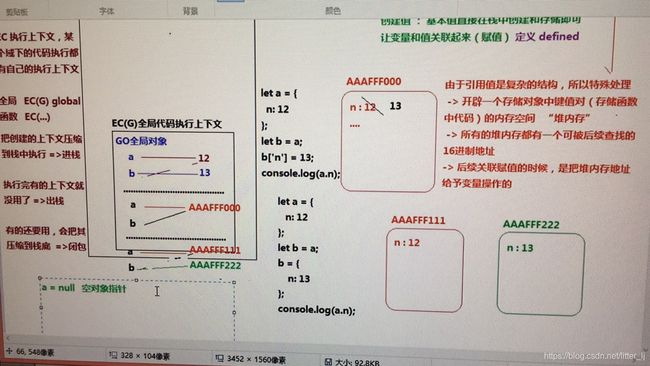
console.log(c[a],c[b],c[a]===c[b]); //=>200 200 true2.堆栈内存
3.作用域和作用域链[层层递进,朝上查找,一直到全局window]
4.let var const的区别
//--1 在代码执行之前,var和function会声明或定义(var会声明,function会声明+定义)
console.log(a); //=>undefined
var a=2;
console.log(a); //这个就会报错,let是没有变量提升的
let a=2;
//--2 var声明的全局变量会在全局对象window中增加一个全局属性,但是let就不会增加全局属性
function a(){
x=10; //这种是比较特殊,没有var,也没有let,这个会在全局对象里面加全局属性
}
//--3 var是可以重复声明的,而let是不能重新声明的[浏览器编译阶段的词法解析会报错]
//--4 let有块级作用域,而var没有
典型例子:for循环输出0,1,2,3,4
let的原理和用闭包形参建立私有变量的方法有异曲同工之妙,而且let定义的全局是不能用的,避免了污染
//--5 let创建的变量能修改指针指向,而const不能修改6.This的五种情况
Document
7.null 和 undefined的区别
1.null表示是空值,已经赋值了,指向空指针,而undefined表示此处有值,但是还没有声明
2.typeof null是object,而typeof undefined还是undefined
3.null一般用于对象暂时不知道赋值啥,先指向空指针,或者用于释放内存,null是原型链的终点8.类型判断
Object.prototype.toString.call(目标) /({}).toString.call(目标)
// 这个判断类型比较准确,但是不能判断自定义类,比如 let a= new A();
instanceof // 判断是否是当前实例 "hello" instanceof String 这种就判断不出来
// 这个的原理就是层层向上找__proto__ 原型链
typeof 这个一般只能判断基本数据类型,null,Array,RegExp等都会判断成object,不好区分9. Call和Apply的原理
Document
10. bind的原理
Document
11. 执行上下文栈和作用域链
js的作用域是静态的 定义时候产生
执行函数时候 执行上下文EC
上下文: 全局上下文,函数上下文
变量对象: VO
创建阶段[预解析阶段]的时候: VO(包含var和声明的函数)+arguments(参数)=AO ------VO转化成AO,区别就是AO多了参数
---- 找形参,如果没有实参,就是undefined替代
---- 找函数声明
---- 变量声明[只是声明,不赋值]
/**
* 执行上下文栈 先进后出
* ECS=[globalContext] //首先全局执行行下文
* Ecs.push(functionAContext)
* Ecs.push(functionBContext)
* Ecs.push(functionCContext)
* 执行完成后进行出栈
* Ecs.pop() // C
* Ecs.pop() // B
* Ecs.pop() // A
*/
function a() {
b();
}
function b() {
c();
}
function c() {
console.log(1);
}
a(); /**
* 作用域链
*/
function a() {
function b() {
function c() {}
}
}
// [[scope]]属性
// a.[[scope]]=[globalContext.VO]
// b.[[scope]]=[aContext.AO,globalContext.VO]
// c.[[scope]]=[bContext.AO,aContext.AO,globalContext.VO]
var a = 1;
function sum() {
var b = 2;
return a + b;
}
sum();
// sum.[[scope]]=[globalContext.VO]
// ECS=[globalContext,sumContext]
/**
* 这个创建阶段
sumContext = {
AO:{
arguments:{
length: 0
},
b: undefined
},
Scope:[AO,sum.[[scope]]]
}
*/
/**
* 然后是代码执行阶段
* AO={arguments:{length:0},b:2} //b进行赋值
*/
// 最后就是出栈 ECS.pop()12.类型转换
// 1.if条件判断
// if() true false的值--null,undefined,"",0,NaN
// ! 取反 可以把值 转化成boolean类型
// 2.运算 + - * /
console.log(1 / "a"); // NaN
// + 1.相加 2.字符串拼接(只要有一方是字符串,就认为是这种)
// --数字和非字符串相加
console.log(1 + null); //非字符串 null会转化成0 结果是1
console.log(1 + undefined); //undefined特殊 是NaN
console.log(1 + {});
//{}会转化成字符串[object Object]调用toString()方法,结果是1[object Object]
// --非数字相加
console.log(true + {}); //{}转化成字符串,就变成字符串相加了 结果是true[object Object]
console.log(true + true); // 1+1 结果是2
//{}==>[object Object]
//这个过程是先调用ValueOf方法,返回的不是原始数据类型,返回的还是{},此时在调用toString()方法
console.log(1 + +"123"); //+会将'123'转化成number类型 结果是124
// 3.比较运算
console.log("a" < "b"); //字符串比较 转化成 assii 97<98
console.log(1 < "123"); //数字和字符串 字符串可以转化成数字 这是true
console.log(1 < "aaa"); //如果不能转化 就返回 false
console.log(1 >= "aaa"); //同上
console.log(null == undefined); //比较特殊,结果是true
console.log(null == 0); //null和undefined,与其他比较都是 false
console.log({} == {}); //比较是地址 不等 结果是false
console.log(NaN == NaN); //NaN和任何类型比较都不等,包括自己 结果false
console.log(1 == "1"); //字符串和数字比较,转换成数字 结果是true
console.log(1 == true); //如果是boolbean,转换成数字 结果是true
console.log("1" == true); //这就是都转化成数字 结果是true
// 对象和数字,字符串比,就会把对象转换成字符串[object Object]
console.log({} == "[object Object]"); //这就是true
//----试炼 []==![]
console.log([] == ![]); //结果是true
// 1. ![] = false----[]==false
// 2. boolbean类型 转化成数字 []==0
// 3. 对象和数字,字符串相比,会调用对象的ValueOf,toString() ''==0
// 4. 字符串和数字比较,转化成数字 0==0 就是true13.冒泡排序
function mp(arr, sortType) {
for (let i = 0; i <= arr.length - 1; i++) {
for (let j = 0; j <= arr.length - i - 1; j++) {
if (sortType === "asc") {
if (arr[j] > arr[j + 1]) {
[arr[j], arr[j + 1]] = [arr[j + 1], arr[j]];
}
} else {
if (arr[j] < arr[j + 1]) {
[arr[j], arr[j + 1]] = [arr[j + 1], arr[j]];
}
}
}
}
}14.去重
[...new Set(arr)]