Fresco使用
fresco简单使用
先上文档地址:
github:https://github.com/facebook/fresco
文档:https://frescolib.org/docs/index.html
从在github上最好点击英文文档,中文的版本比较旧。
1:导入
implementation 'com.facebook.fresco:fresco:2.0.0'
// 在 API < 14 上的机器支持 WebP 时,需要添加
implementation 'com.facebook.fresco:animated-base-support:1.3.0'
// 支持 GIF 动图,需要添加
implementation 'com.facebook.fresco:animated-gif:2.0.0'
// 支持 WebP (静态图+动图),需要添加
implementation 'com.facebook.fresco:animated-webp:2.0.0'
implementation 'com.facebook.fresco:webpsupport:2.0.0'
// 仅支持 WebP 静态图,需要添加
implementation 'com.facebook.fresco:webpsupport:2.0.0'
2:初始化
初始化很简单,在application中添加initialize的方法即可。
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Fresco.initialize(this);
}
}
因为在加载图片前需要先初始化,所以放到application中只需要初始化一次就可以了。
有一点需要注意,如果你不是在application中初始化,则必须在setContentView之前初始化,否则,会出现以下错误:
Caused by: java.lang.NullPointerException: SimpleDraweeView was not initialized!
at com.facebook.common.internal.Preconditions.checkNotNull(Preconditions.java:226)
at com.facebook.drawee.view.SimpleDraweeView.init(SimpleDraweeView.java:81)
at com.facebook.drawee.view.SimpleDraweeView.(SimpleDraweeView.java:63)
at java.lang.reflect.Constructor.newInstance0(Native Method)
at java.lang.reflect.Constructor.newInstance(Constructor.java:430)
3:使用
如果你只是想加载一张网络图片,那就直接使用 SimpleDraweeView 这个view。
如上述代码,这里需要注意的是:
一般情况下Drawees 是不支持wrap_content的。
只有设置固定的宽高比时,才可以使用wrap_content,而且宽高不能同时使用
wrap_content。一方必须指定match_parent或者固定宽高。
set图片就很简单了。
Uri uri = Uri.parse("https://wxt.sinaimg.cn/mw1024/9d52c073gy1g4dr4b1q1nj20ia0odn2w.jpg");
ivSimple.setImageURI(uri);
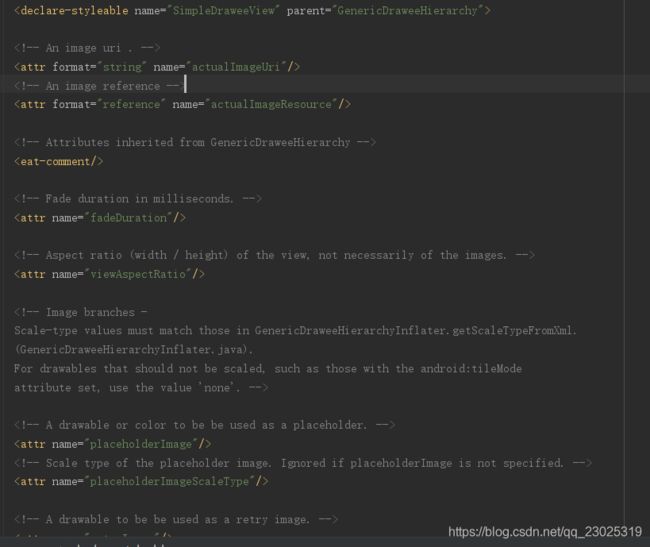
另外在使用fresco:viewAspectRatio="0.6"这些自定义的属性时,我最开始用的
1.3.0得jar。在studio中使用的时候,xml中一直不提示这些属性,找到drawee的源码,以及value,另外drawee是在com.facebook.fresco:animated-webp:1.3.0这个jar包中。
下面是1.3的:
![]()
可以看到属性里面只有两个。
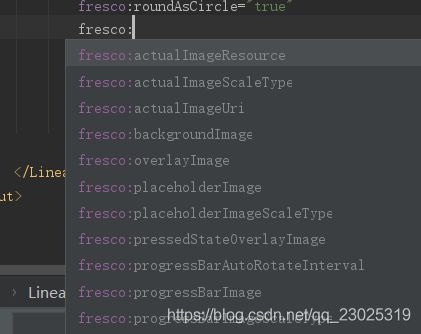
再看下升级到2.0.0后。


这时value中才有了我们需要的自定义的属性,如placeholderImage等。

占位图
通常我们加载图片时,都是需要使用占位图。
在fresco中我们可以直接在xml里面设置下面的这两个属性:
fresco:placeholderImage=""
fresco:placeholderImageScaleType=""
失败占位图
fresco:failureImage="@mipmap/ic_launcher"
fresco:failureImageScaleType="centerCrop"
圆形图片
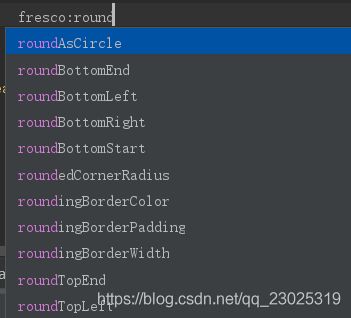
如果我们只是想将图片加载成圆形,那么使用fresco十分简单。
在xml中设置fresco:roundAsCircle="true"即可。
看下效果:

如图所示,效果是不是不错?
另外正常情况下,这种圆形图我们是不是给他加个boder是不是更好?
好吧,fresco也帮我们想到了,
如上所示,roundingBodrderWidth指定宽度,fresco:roundingBorderColor指定边框颜色, fresco:roundingBorderPadding指定边框padding的距离。

圆角图片

如图所示,我们可以单独指定某个角,也可以四个角全都指定。
另外xml中只能指定一个圆角半径,在代码中可指定四个不同的圆角半径。
如fresco:roundBottomLeft这些属性是boolean值,false代表不要圆角。
问题
1: java.lang.NoClassDefFoundError: Failed resolution of: Landroidx/core/util/Pools$SynchronizedPool;
解决办法有两种
1:降低版本在没有使用androidX之前,使用1.13.0
2: Migrate to androidX。