React native从入门到深入 ---页面传值,父子组件传值
前言
http://www.jianshu.com/p/d4b7f8f322b6最近这段时候,本想做一个小的demo,不过发现,理想和美好,现实很骨感,在做的过程中遇到了很多的问题。最重要的一个问题就是传值的问题,以为RN是一个组件一个组件的的累加,有时候一个页面中的一小部分,可能会被重用,所以要单独拿出来,做一个组件类,你的封装需要考虑通用性,会遇到子组件向父组件传递方法,值得问题。也是自己前期看东西没有那么深入,一直感觉和iOS很多地方很相似,想当然了。
好了废话不多说,这是详细的介绍一下,Navgator跳转,页面传值的问题,和各组件直接如何进行传值。
正向传值
RN页面的跳转是通过Navigator实现的页面跳转,所以一个页面想要跳转就必须渲染一个Navigator。Navigator对于路由的管理是通过栈来管理的,遵循先进后出的原则。Navigator保存在props中。
正向传值比较简单,Navigotor push 方法中需要带一些参数:
push(route:
{
component: Function; 要跳转的路由
title: string; 标题
passProps?: Object; 传递的参数
backButtonTitle?: string; 返回键的名称
backButtonIcon?: Object; 返回键图标
leftButtonTitle?: string; 左边按钮的标题
leftButtonIcon?: Object; 左边按钮的图标
onLeftButtonPress?: Function; 左边按钮的点击事件
rightButtonTitle?: string;
rightButtonIcon?: Object;
onRightButtonPress?: Function;
wrapperStyle?: any; 风格
})
正向传值我们只需把需要传递的内容发在PassProps中,即可,在下一个页面通过props来取,
注意:在此过程我遇到的问题是,跳转过去之后,第二个页面没有取得值,原因是要注意 PassProps的类型是object 我的数据类型传递错误了,所以取不到值。
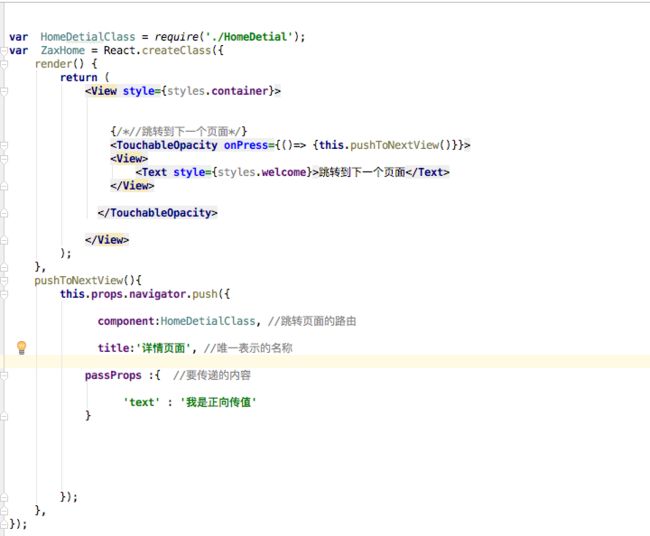
代码截图:
Home页面 === 第一个页面
HomeDital页面===第二个页面
反正传值
第一种
是通过EventEmitter实现事件机制,实现简单的观察者模式,类似于IOS中的Notification。发送端发送通知,接收端接受到通知后,通过状态机来改变渲染。发送端和接受端同时需要引入DeviceEventEmitter组件。
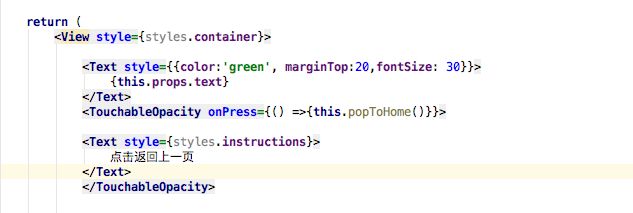
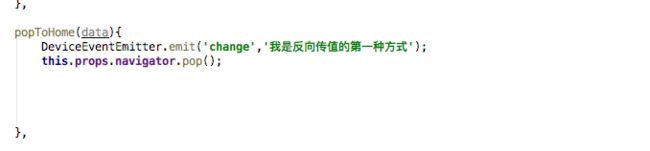
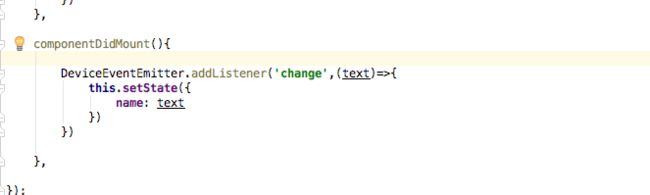
代码截图:
第四个页面
在按钮点击跳转返回的方法中发送通知
第三个页面为接收通知,并且显示通知内容,通过状态机来改变显示内容
第二种
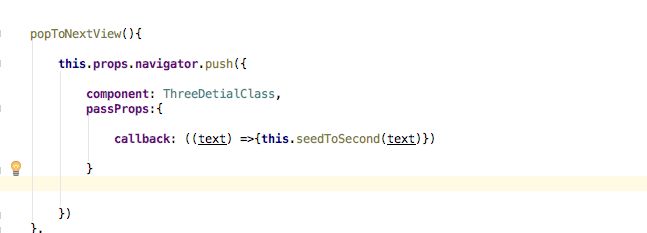
通过Navtigator的push方式,传递方法,第二个页面实例化方法传值,第一个页面实现方法,通过状态机渲染到页面。
代码截图
第一个页面
第二个页面往第一个页面传值:
组件之间的通信,传值
组件之间的关系通信传值一般有三种情况:
1.组件嵌套,一个自己是另一个组件的子组件,可以通过,状态机state进行。
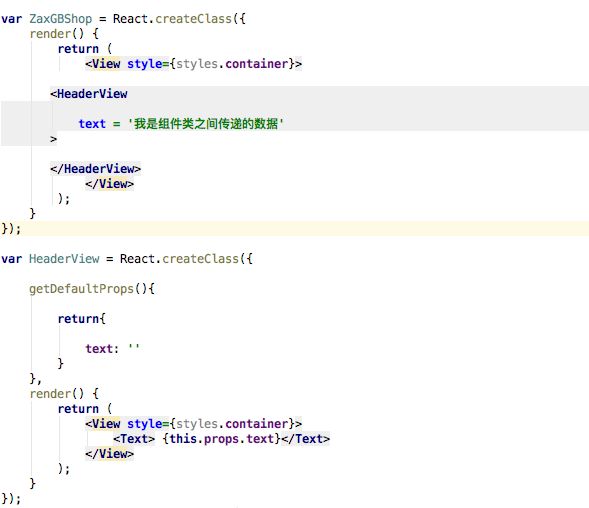
2.同一页面的不同组件类,组件为同级关系,通过props通信传值。
3.除了以上2中的关系外的组件,创建一个全局的通信类。在react-Navtive的2014中有demo,这里就不在贴代码了。
这里讲解一下,通信之间传递函数:
就是子组件向父组件一级一级传递函数,通过props实现来实现的。
myCenter组件中包括BaseCell组件,BaseCell组件点击需要跳转到下个页面,这时候就是BaseCell反向传递函数,实现方法和反向传值相同。
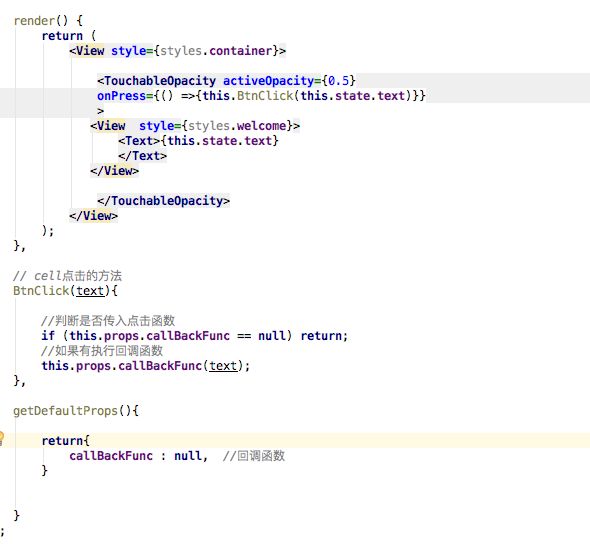
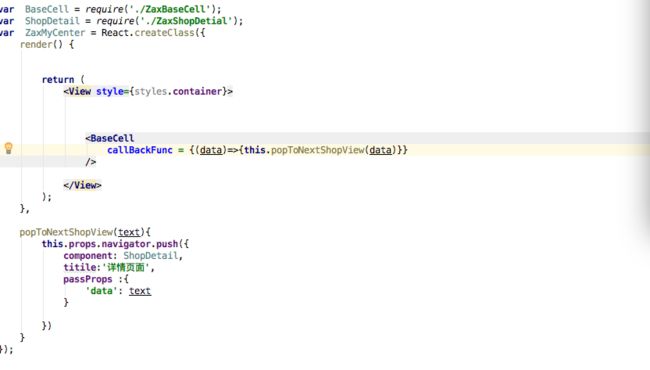
代码截图:
BaseCell组件类:
center类组件:
详细的demo地址https://github.com/nanaLxs/React--Native-CommunicateDemo
demo解释:
Home只要说前边页面之间的传值。主要讲解正向和反向传值。
Center类讲的是方法传递。
demo的其他解析
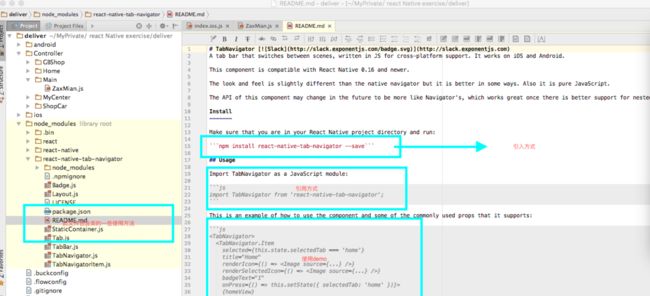
此demo种使用第三方的的tabbar,引用方式:
1.打开终端 -- 打开文件 -输入install react-native-tab-navigator --save 完成后加入封装好的tabbar
感觉有点乱,看的童鞋们,就凑合看看吧!