ArcGIS API for JavaScript之text转换成CAD(.dwg)文件
最近根据用户的需求写了这个功能。
需求:先在web端编辑文本标注,然后转换成CAD文件。
用户想将注记发布成要素服务,然后再转换成CAD(.dwg)文件使用。但是注记是不支持发布成要素服务的,下面是我想到的实现思路(如有其它方案,欢迎补充!):
- 定义一个TextSymbol,写入内容;
- 将TextSymbol存入到Graphic里面;
- 将Export to CAD工具发布成GP服务;
- 通过GP服务转换成CAD文件。
实现步骤:
一、定义一个TextSymbol,写入内容。(由于测试,我点击地图后将点击的X坐标写入到TextSymbol,后期根据需求可能也会修改。)
var color = new Color("#0a162c");
var textSymbol = new TextSymbol(evt.mapPoint.x).setColor(color);;
textSymbol.font.setSize("14pt");
textSymbol.font.setFamily("arial");二、将TextSymbol存入到Graphic里面,并在地图显示。
var labelPoint = new Point(evt.mapPoint.x, evt.mapPoint.y, new SpatialReference({ wkid: map.spatialReference }));
labelGraphic = new Graphic(labelPoint, textSymbol);
map.graphics.add(labelGraphic);三、将Export to CAD工具发布成GP服务。
可以直接将该工具运行,然后在结果窗口中共享成GP服务,这样生成的结果会存放到arcgisjobs文件下对应ID文件夹内。如果想自定义数据存放位置操作如下:
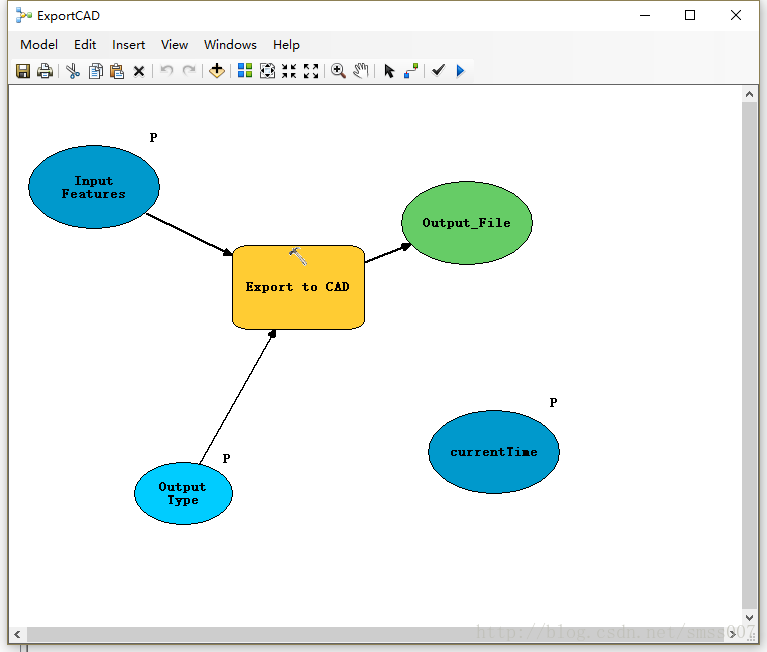
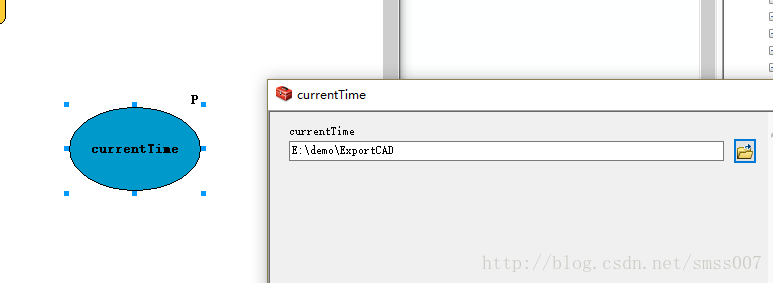
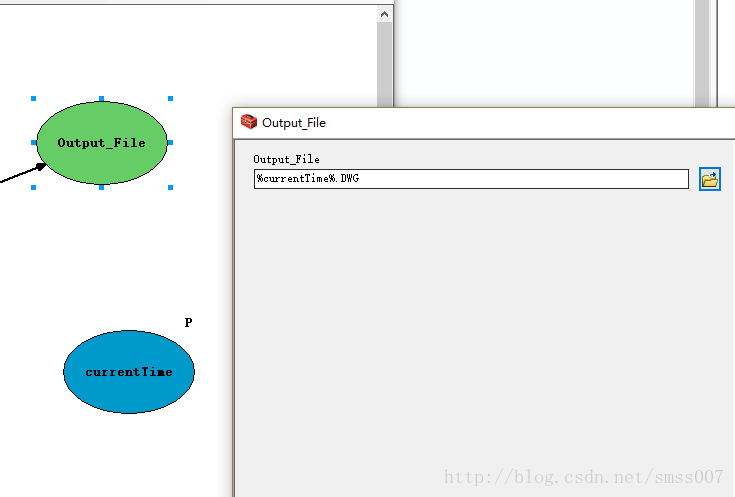
将Export to CAD工具放到模型(moudle)中,然后新建一个为currentTime的变量,类型为任意值。参数填写如下图:



四、通过GP服务转换成CAD文件。
var gp = new Geoprocessor("https://sms.esrichina.com/serv ... 6quot;);
var in_features = new FeatureSet();
in_features.fields = ;
in_features.features.push(labelGraphic);
var Output_Type = "DWG_R2013";
//var Output_File = "E:/demo/ExportCAD"; //如果自定义路径,需要该参数
var param = {
//currentTime: Output_File,
Output_Type: Output_Type,
Input_Features: [in_features]
};
gp.submitJob(param, Result);
});
function Result(res){
console.log(res);
if(res.jobStatus = "esriJobSucceeded")
{
alert("已生成");
}else{
alert("执行工具失败");
}
}全部代码:
"Content-Type" content="text/html; charset=utf-8">
"viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
Simple Map
"stylesheet" href="https://sms.esrichina.com/arcg ... gt%3B
"map">
>转换
P.S:虽然自定义了路径,但是还是生成到安装server的服务器上,所以,自己写个代码将服务器上的文件保存到本地吧。