vscode利用prettire自动格式化node代码
1.安装eslint依赖
在package.json中用npm i xxx --save-dev安装以下的依赖
"eslint": "^6.4.0",
"eslint-friendly-formatter": "^4.0.1",
"eslint-loader": "^3.0.0",
"eslint-plugin-html": "^6.0.0",
"eslint-plugin-standard": "^4.0.1",
"babel-eslint": "^10.0.3",
"prettier": "1.19.1",
另外,在vscode里面插件中安装Prettier - Code formatter
2.生成eslint配置文件
在项目根目录下建立 .eslintrc.json文件,复制下面的内容到里面
{
"parser": "babel-eslint",
"env": {
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "script",
"ecmaVersion": 8
},
"rules": {
"no-console": 0,
"no-unused-vars": "error",
"linebreak-style": ["error", "unix"],
"quotes": ["error", "single"],
"semi": ["error", "always"],
"curly": ["error", "all"],
"default-case": "error",
"no-else-return": "error",
"no-empty-function": "error",
"no-implicit-coercion": "error",
"no-invalid-this": "error",
"no-loop-func": "error",
"no-multi-spaces": "error",
"no-new-func": "error",
"no-useless-return": "error",
"no-path-concat": "error",
"array-bracket-spacing": ["error", "never"],
"block-spacing": ["error", "always"],
"brace-style": ["error", "1tbs"],
"camelcase": "error",
"comma-dangle": ["error", "always-multiline"],
"comma-spacing": ["error", { "before": false, "after": true }],
"comma-style": ["error", "last"],
"key-spacing": ["error", { "beforeColon": false, "afterColon": true }],
"lines-around-comment": ["error", { "beforeBlockComment": true }],
"newline-before-return": "error",
"no-multi-assign": "error",
"new-cap": [
"error",
{
"newIsCap": true,
"capIsNew": false
}
],
"no-multiple-empty-lines": [
"error",
{
"max": 2
}
],
"no-shadow-restricted-names": "error",
"no-undef-init": "error",
"keyword-spacing": "error",
"space-before-blocks": ["error", "always"]
}
}
在项目根目录下建立 .editorconfig文件,复制下面的内容到里面
# EditorConfig is awesome: https://EditorConfig.org
# top-most EditorConfig file
root = true
[*]
charset = utf-8
end_of_line = lf
insert_final_newline = true
indent_style = space
indent_size = 4
[*.md]
trim_trailing_whitespace = false
[Makefile]
indent_style = tab
在项目根目录下建立 .prettierrc文件,复制下面的内容到里面
{
"singleQuote": true,
"trailingComma": "es5",
"printWidth": 100,
"overrides": [
{
"files": ".prettierrc",
"options": { "parser": "json" }
}
]
}
在项目根目录下建立 .prettierignore文件,复制下面的内容到里面
**/*.md
**/*.svg
**/*.ejs
**/*.html
package.json
3.自动格式化设置
1、window电脑:
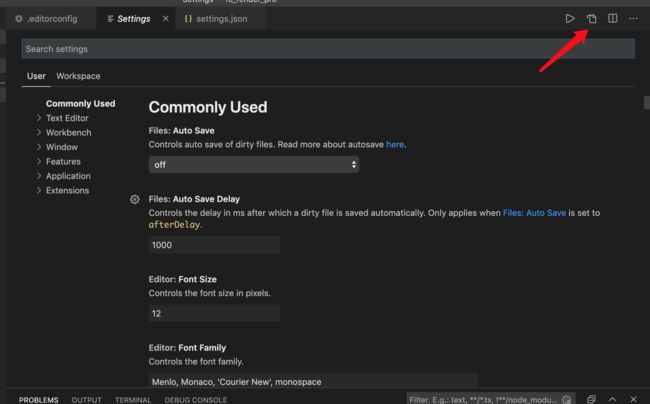
文件 > 首选项 > 设置 点击右上角按钮打开 VSCode 配置文件,如下图
2、mac电脑
code>首选项 >设置 点击右上角按钮打开 VSCode 配置文件,如下图
可以复制我的设置,覆盖setting.json文件里到配置,如下:
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"[javascript]": {
"editor.formatOnSave": true
},
// 使用单引号替代双引号
"prettier.singleQuote": true,
"diffEditor.ignoreTrimWhitespace": false,
}
这样,你就可以保存自动按照配置格式化代码。
参考文章
vscode保存代码,自动按照eslint规范格式化代码设置
vscode保存代码,自动格式化代码设置方法
react eslint