Flutter——实现闪烁效果
我们在加载列表的时候,数据没请求下来之前,一般会有个加载对话框的交互,也有闪烁骨架屏交互,下面我们在flutter中实现闪烁骨架屏的交互。
1、添加依赖
shimmer: ^1.0.0
2、获取依赖包
flutter pub get
3、导入需要使用的文件中
import 'package:shimmer/shimmer.dart';
4、使用
class MyShimmer extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
child: Shimmer.fromColors(
baseColor: Colors.grey,
highlightColor: Colors.white,
child: Column(
children: [
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
CoinRankingListItemSkeleton(),
],
),
),
);
}
}
class CoinRankingListItemSkeleton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.fromLTRB(10, 5, 10, 5),
height: 80.0,
child: Row(
children: [
Container(width: 100.0, height: 100.0, color: Colors.grey),
SizedBox(width: 10.0),
Expanded(
child: Container(
child: Column(
children: [
Container(height: 10.0, color: Colors.grey),
SizedBox(height: 10),
Container(height: 10.0, color: Colors.grey),
SizedBox(height: 10),
Container(height: 10.0, color: Colors.grey),
SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(width:50.0,height: 10.0, color: Colors.grey),
Container(width:70.0,height: 10.0, color: Colors.grey),
Container(width:20.0,height: 10.0, color: Colors.grey),
],
)
],
),
))
],
),
);
}
}
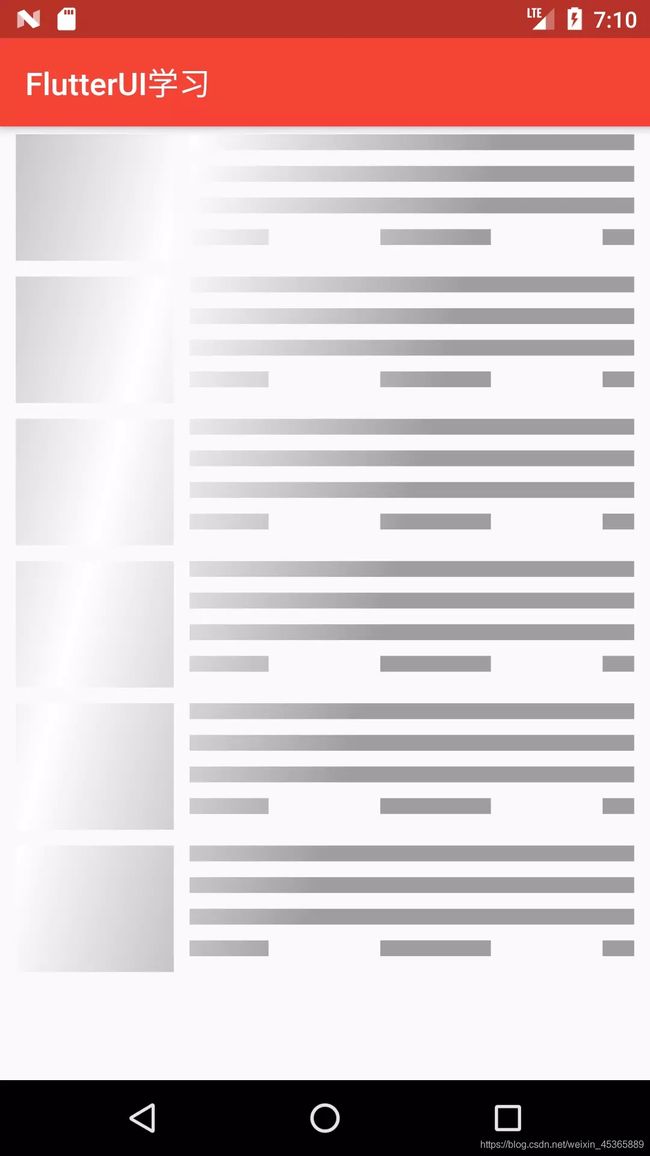
5、运行查看效果
最后
如果你看到了这里,觉得文章写得不错就给个赞呗!欢迎大家评论讨论!如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足,定期免费分享技术干货。感兴趣的小伙伴可以点一下关注哦。谢谢!