Android - 实现各种形状的ImageView
实现各种形状的ImageView要用到BitmapShader类,这个类的介绍如下:
BitmapShader是Shader的子类,可以通过Paint.setShader(Shader shader)进行设置、
这里我们只关注BitmapShader,构造方法:
mBitmapShader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
参数1:bitmap
参数2,参数3:TileMode;
TileMode的取值有三种:
CLAMP 拉伸
REPEAT 重复
MIRROR 镜像
如果大家给电脑屏幕设置屏保的时候,如果图片太小,可以选择重复、拉伸、镜像;
重复:就是横向、纵向不断重复这个bitmap
镜像:横向不断翻转重复,纵向不断翻转重复;
拉伸:这个和电脑屏保的模式应该有些不同,这个拉伸的是图片最后的那一个像素;横向的最后一个横行像素,不断的重复,纵项的那一列像素,不断的重复;
现在大概明白了,BitmapShader通过设置给mPaint,然后用这个mPaint绘图时,就会根据你设置的TileMode,对绘制区域进行着色。
这里需要注意一点:就是BitmapShader是从你的画布的左上角开始绘制的,不在view的右下角绘制个正方形,它不会在你正方形的左上角开始。
好了,到此,我相信大家对BitmapShader有了一定的了解了;
对于我们的圆角,以及圆形,我们设置的模式都是CLAMP ,但是你会不会会有一个疑问:
view的宽或者高大于我们的bitmap宽或者高岂不是会拉伸?
嗯,我们会为BitmapShader设置一个matrix,去适当的放大或者缩小图片,不会让“ view的宽或者高大于我们的bitmap宽或者高 ”此条件成立的。
到此我们的原理基本介绍完毕了,拿到drawable转化为bitmap,然后直接初始化BitmapShader,画笔设置Shader,最后在onDraw里面进行画圆就行了。
下面通过一个简单的实例来看一下如何使用BitmapShader和ShapeDrawable实现椭圆形的图片。
自定义一个View继承自View,如下:
public class BitmapShaders extends View {
private BitmapShader bitmapShader = null;
private Bitmap bitmap = null;
private ShapeDrawable shapeDrawable = null;
private int BitmapWidth = 0;
private int BitmapHeight = 0;
public BitmapShaders(Context context) {
super(context);
//得到图像
bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.h)).getBitmap();
BitmapWidth = bitmap.getWidth();
BitmapHeight = bitmap.getHeight();
//构造渲染器BitmapShader
bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader.TileMode.REPEAT);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将图片裁剪为椭圆形
//构建ShapeDrawable对象并定义形状为椭圆
shapeDrawable = new ShapeDrawable(new OvalShape());
//得到画笔并设置渲染器
Paint paint = shapeDrawable.getPaint();
paint.setShader(bitmapShader);
//设置显示区域
shapeDrawable.setBounds(120, 120, BitmapWidth + 120, BitmapHeight + 120);
//绘制shapeDrawable
shapeDrawable.draw(canvas);
}
}
在构造方法中通过getResource().getDrawable获取Drawable对象,然后再通过getBitmap方法获取BitmapDrawable对象,然后通过getWidth和getHeight方法获取图片的宽高。
此外同时初始化了BitmapShader对象,需要三个参数,第一个是BitmapDrawable对象,后面两个参数确定了镜像和重复的模式。
最重要的是onDrawable方法,可以参考注释部分。
Activity类中实现自定义View,如下:
public class BitmapShaderActivity extends Activity {
private BitmapShaders bitmapShaders = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
bitmapShaders = new BitmapShaders(this);
setContentView(bitmapShaders);
}
}
运行实例如下:
这时看到并没有镜像和重复的效果,原因是设置的显示区域过小,可以重新设置这一行代码如下:
shapeDrawable.setBounds(120, 120, BitmapWidth + 320, BitmapHeight + 320);
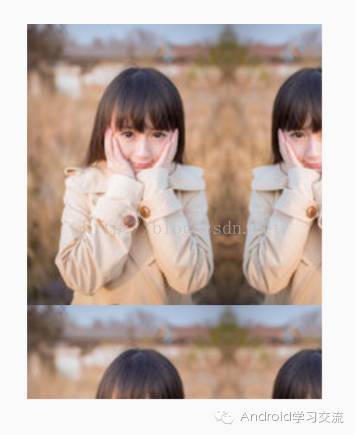
再次运行实例如下:
初始化ShapeDrawable时需要传入一个Shape对象,上面的实例初始化传入了new OvalShape()对象,也就是椭圆形,除此之外,还有如下Shape对象:
分别是:扇形、椭圆形、位图、矩形、圆角矩形。
修改一行代码如下:
shapeDrawable = new ShapeDrawable(new RectShape());
运行实例如下:
修改代码如下:
shapeDrawable = new ShapeDrawable(new OvalShape());
//得到画笔并设置渲染器
Paint paint = shapeDrawable.getPaint();
paint.setShader(bitmapShader);
//设置显示区域
shapeDrawable.setBounds(120, 120, 520, 520);
可以实现圆:
当然,也可以通过xml布局文件引入:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
运行实例如下:
其他的模式可以自行测试,这里就不再演示了。
谢谢关注我的微信公众号,觉得好可以分享到朋友圈哦.
请关注我的新浪微博:AndroidTip
CSDN博客:http://blog.csdn.net/yayun0516