【Android】常见布局xml参数详解
【Android】常见布局xml参数详解
- marginxxx 和 paddingxxx
- marginxxx
- paddingxxx
- LinearLayout
- layout_gravity
- gravity
- RelativeLayout
- gravity
- layout_centerxxx
- layout_below | layout_above | layout_toEndOf | layout_toStartOf
- layout_alignxxx
学而不思则罔,思而不学则殆
Android的布局参数实在是太多了,而且名称还都挺相近,傻傻分不清,所以就整理这篇文章来总结一下
marginxxx 和 paddingxxx
这两个种类的参数有什么很容易搞混,marginxxx 表示外部,paddingxxx表示内部
marginxxx
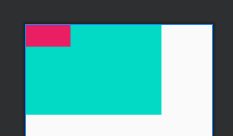
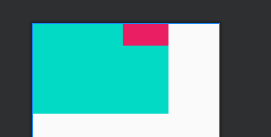
marginxxx 表示View外部边距,废话不多说,直接看效果;
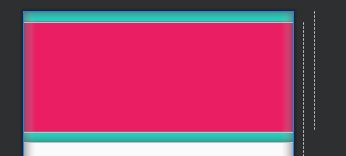
layout_margin
layout_margin表示上下左右边距相同
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>
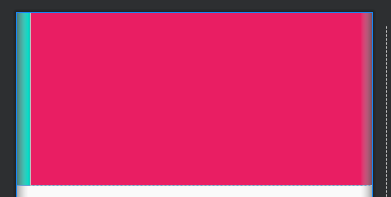
//添加android:layout_margin="16dp"
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
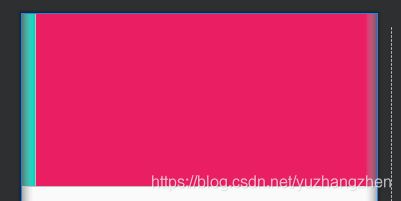
android:layout_marginLeft="16dp"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="16dp"
android:background="@color/red" />
</LinearLayout>
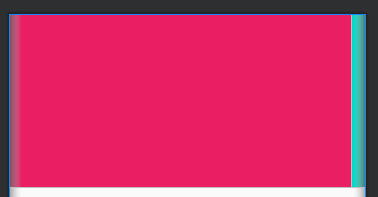
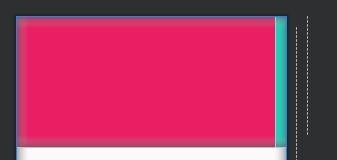
layout_marginRight
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="16dp"
android:background="@color/red" />
</LinearLayout>
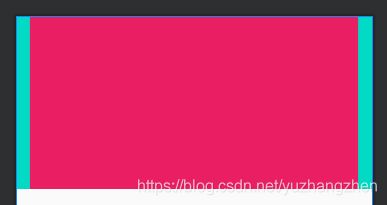
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@color/red" />
</LinearLayout>
其实layout_marginLeft和layout_marginRight在实际中会有如下提示,建议我们使用layout_marginStart和layout_marginEnd,为了能更好的兼容支持RTL布局,这种是一些特别的国家的布局,比如阿拉伯语就是这种布局。

layout_marginTop
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="16dp"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="16dp"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginHorizontal="16dp"
android:background="@color/red" />
</LinearLayout>
layout_marginVertical
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginVertical="16dp"
android:background="@color/red" />
</LinearLayout>
paddingxxx
paddingxxx表示View的内边距
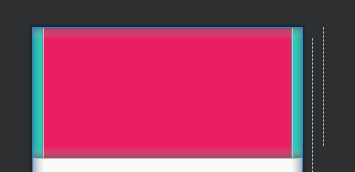
padding
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:padding="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingLeft="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingStart="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingRight="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>
paddingEnd
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingEnd="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>

其中如果使用paddingLeft或者paddingRight的时候会提示你建议使用:paddingStart或者paddingEnd为了更好地兼容RTL布局

paddingTop
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingTop="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingBottom="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>

paddingHorizontal
这个是:paddingStart和paddingEnd结合
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingHorizontal="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>

paddingVertical
是paddingTop和paddingBottom的结合
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical"
android:paddingVertical="16dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red" />
</LinearLayout>
LinearLayout
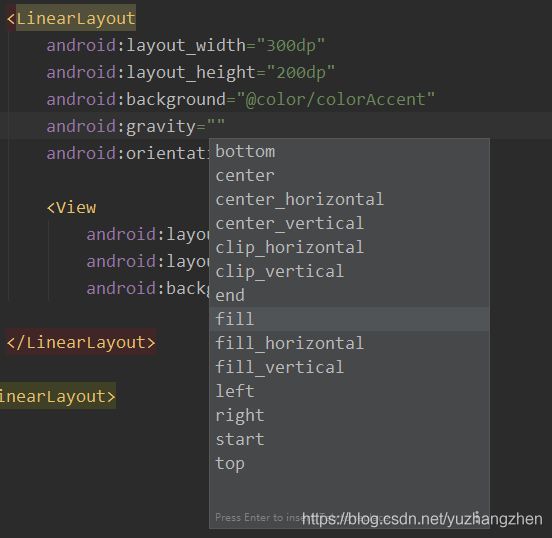
layout_gravity
表示位于父View的什么位置,要求我要位于父布局的什么位置
拥有的参数列表:

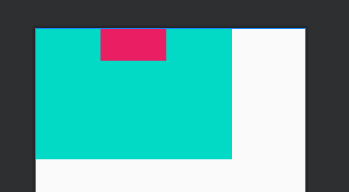
先看看啥都不设置的时候是什么样子
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical">
<View
android:layout_width="100dp"
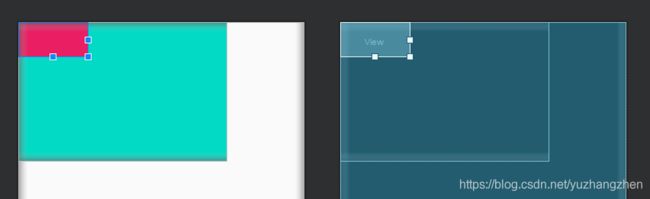
android:layout_height="50dp"
android:layout_gravity="end"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="right"
android:background="@color/red" />
</LinearLayout>
center
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:background="@color/red" />
</LinearLayout>
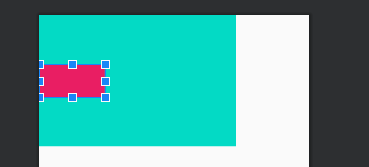
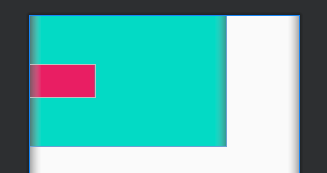
改变布局为水平布局
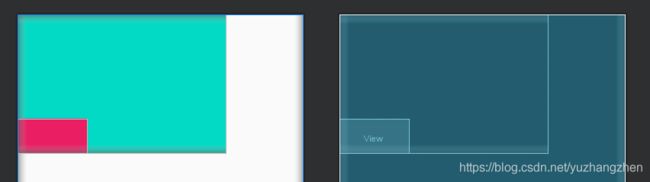
水平bottom
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="horizontal">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="bottom"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="horizontal">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="horizontal">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="@color/red" />
</LinearLayout>
gravity
我要子View位于什么位置
默认
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
</LinearLayout>
//right
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="right"
android:orientation="vertical">
...
</LinearLayout>
//end
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="end"
android:orientation="vertical">
...
</LinearLayout>

同样系统会提示我们建议使用end替代right,兼容rtl布局
left和start
//start
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="start"
android:orientation="vertical">
...
</LinearLayout>
//left
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="left"
android:orientation="vertical">
...
</LinearLayout>
同样系统会提示我们建议使用start替代left,兼容rtl布局
bottom
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="bottom"
android:orientation="vertical">
...
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="center"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="center_horizontal"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="center_vertical"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
</LinearLayout>
bottom|right
组合使用
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="bottom|right"
android:orientation="vertical">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
</LinearLayout>
RelativeLayout
相对布局是开发中也常会用到的一个布局
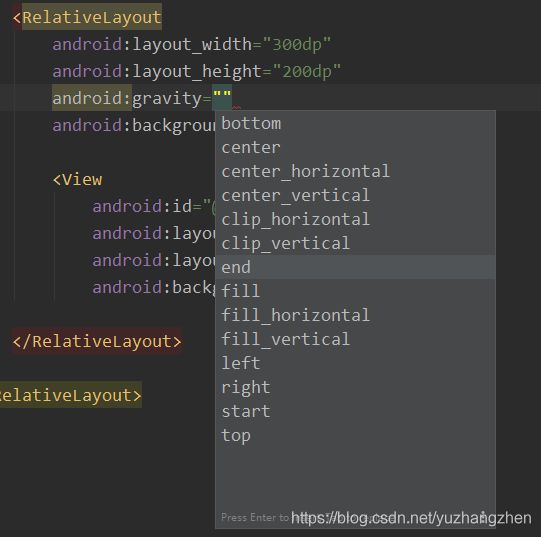
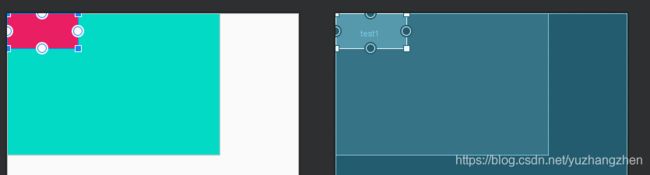
gravity
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
</RelativeLayout>
//right
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:gravity="right"
android:background="@color/colorAccent">
...
</RelativeLayout>
//end
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:gravity="end"
android:background="@color/colorAccent">
...
</RelativeLayout>
//right
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:gravity="left"
android:background="@color/colorAccent">
...
</RelativeLayout>
//end
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:gravity="start"
android:background="@color/colorAccent">
...
</RelativeLayout>
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:gravity="bottom"
android:background="@color/colorAccent">
...
</RelativeLayout>
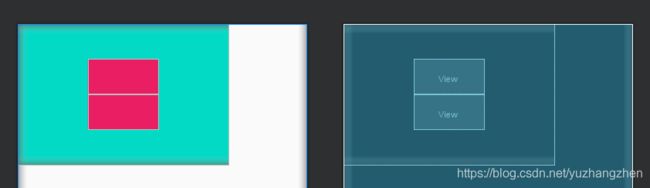
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
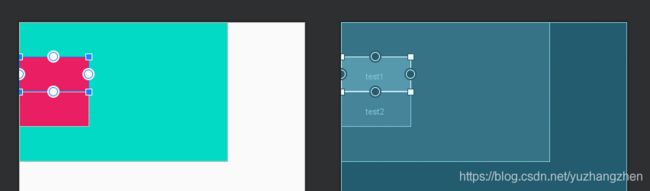
android:gravity="center">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/red" />
<View
android:id="@+id/test2"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_below="@id/test1"
android:background="@color/red" />
</RelativeLayout>

把两个子View做为一个整体居中展示
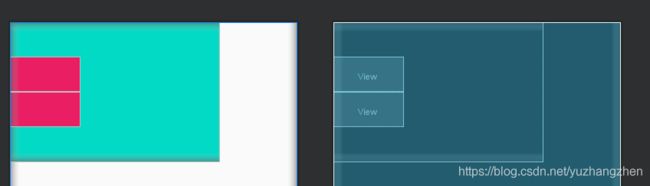
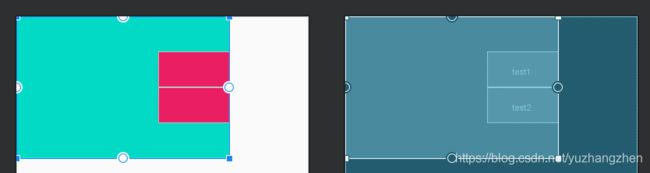
center_horizontal
水平居中
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="center_horizontal">
...
</RelativeLayout>
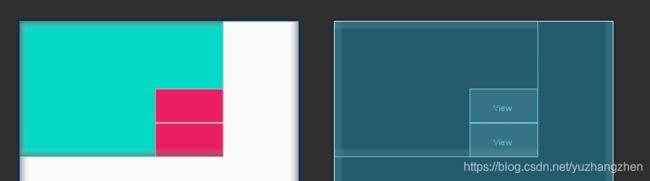
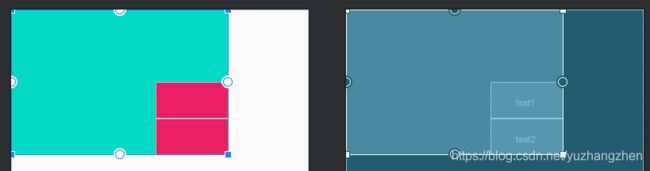
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent"
android:gravity="center_vertical">
...
</RelativeLayout>

组合使用


上面的这个参数都是父布局会要求所有的子View满足某种规则,加入不是所有的子View都想要居中,那么需要每个子View自己设置自己的参数
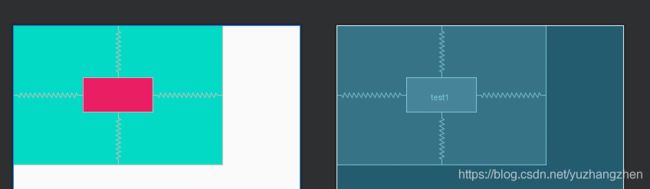
layout_centerxxx
layout_centerInParent
位于父布局正中
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
</RelativeLayout>
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:background="@color/red" />
</RelativeLayout>
layout_centerVertical
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:background="@color/red" />
</RelativeLayout>
接下来看看RelativeLayout的一些特有布局参数
layout_below | layout_above | layout_toEndOf | layout_toStartOf
对齐方式
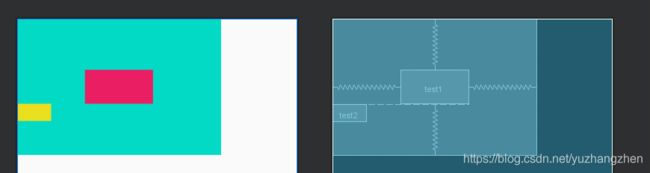
**layout_below **
位于某个布局的下方
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
<View
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_below="@id/test1"
android:background="@color/yellow" />
</RelativeLayout>
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
<View
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_above="@id/test1"
android:background="@color/yellow" />
</RelativeLayout>

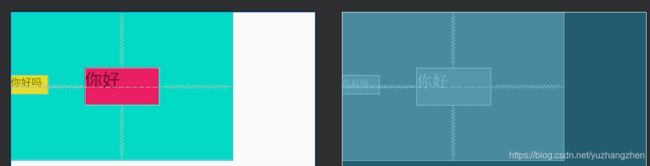
layout_toStartOf|layout_toLeftOf
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<TextView
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red"
android:text="你好" />
<TextView
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
android:background="@color/yellow"
android:layout_toLeftOf="@id/test1"
android:text="你好吗" />
</RelativeLayout>
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<TextView
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red"
android:text="你好" />
<TextView
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
android:background="@color/yellow"
android:layout_toEndOf="@id/test1"
android:text="你好吗" />
</RelativeLayout>
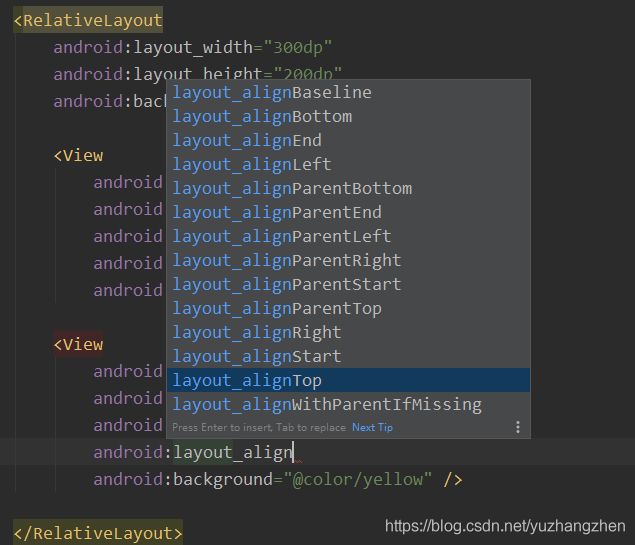
layout_alignxxx
表示对齐方式

layout_alignLeft|layout_alignstart
左对齐也叫start对齐
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
<View
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_alignLeft="@id/test1"
android:background="@color/yellow" />
</RelativeLayout>

layout_alignEnd|layout_alignright
右对齐或者end对齐
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
<View
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_alignEnd="@id/test1"
android:background="@color/yellow" />
</RelativeLayout>
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
<View
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
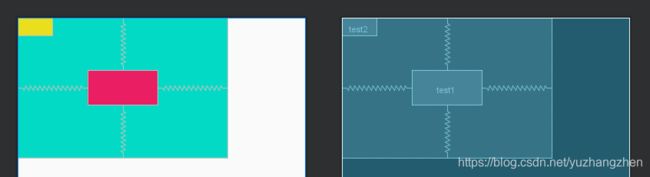
android:layout_alignTop="@id/test1"
android:background="@color/yellow" />
</RelativeLayout>
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<View
android:id="@+id/test1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
<View
android:id="@+id/test2"
android:layout_width="50dp"
android:layout_height="25dp"
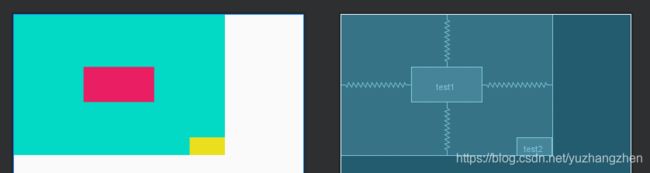
android:layout_alignBottom="@id/test1"
android:background="@color/yellow" />
</RelativeLayout>

layout_alignParentBottom|layout_alignParentTop|layout_alignParentStart|layout_alignParentEnd
还是layout_alignParentStart和layout_alignParentright
这六种对齐方式是一样的,只是对齐的View是父View



layout_alignBaseline
两个TextView的文字下对齐
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<TextView
android:id="@+id/test1"
android:text="你好"
android:textSize="24sp"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@color/red" />
<TextView
android:id="@+id/test2"
android:text="你好吗"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_alignBaseline="@id/test1"
android:background="@color/yellow" />
</RelativeLayout>
未完待续…