Android 开发之RecyclerView 实现ListView (一)
1. 今天所介绍的就是通过 Android studio建立工程,然后通过RecycleView 实现ListView。
当然最终的目的是让大家更加认识到RecycleView.
废话不多说,先看最终效果图:
我们可以通过上图看出:
我们主要实现的功能 :
1. ListView 效果的实现
2. 分割线的自定义效果。
开始构建项目:
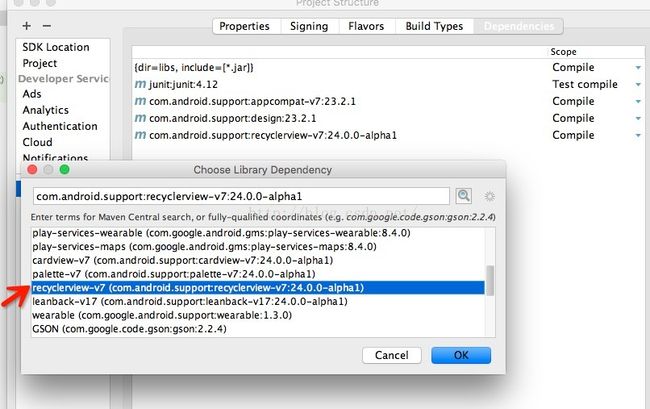
1. 由于Android studio没有默认把支持RecycleView的相关库导入进来,我们需要自己手动导入到项目中来。
步骤: File --> Project Structure -> 侧栏Modules --> Dependencies
然后找到:
导入进来。
那现在环境就搭建好了。 可以继续下一步操作。
2. 接下来就把 MainActivity中的代码贴出来, 具体的解释会在代码中讲解
public class MainActivity extends AppCompatActivity {
private List myDatas; //数组
private RecyclerView myRecycler; // 主角
private MySimpleAdapter myAdapter; //这个是自定义的adapter,代码会在后面贴出
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
//创建数据
createDatas(); //创建UI createUI();
}
private void createUI() {
myRecycler = (RecyclerView)findViewById(R.id.myRecyclerView);
// LinearLayoutManager.VERTICAL 垂直
// LinearLayoutManager.HORIZONTAL 横向
//最后一个参数代表是否反转。
myRecycler.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
//显示数据
myRecycler.setAdapter(new MySimpleAdapter(this,myDatas));
//分割线
myRecycler.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));
}
private void createDatas() {
myDatas = new ArrayList();
for ( int i = 'a'; i < 'z';i ++){
myDatas.add("字母"+(char)i+"哈哈");
}
} } 3. 自定义 adapter的方法
package com.example.zgr.recycleviewdemo; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.SimpleAdapter; import android.widget.TextView; import org.w3c.dom.Text; import java.util.ArrayList; import java.util.List; /** * Created by zgr on 16/4/21. */ //要实现ViewHolder.这里是自己写了一个MyViewHolder. 继承与ViewHolder. public class MySimpleAdapter extends RecyclerView.Adapter{ private List myArrays; private Context context; private LayoutInflater inflater; //构造方法 context , 数据 public MySimpleAdapter(Context context,List datas){ this.myArrays = datas; this.context = context; inflater = LayoutInflater.from(context); } //创建视图 holder @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { // Myview 需要自定义一个布局文件 . Layout_item MyViewHolder holder = new MyViewHolder(LayoutInflater.from(context).inflate(R.layout.layout_item,parent,false)); return holder; } //数据绑定 @Override public void onBindViewHolder(MyViewHolder holder, int position) { holder.tv.setText(myArrays.get(position)); } //获取项 @Override public int getItemCount() { return myArrays.size(); } } class MyViewHolder extends RecyclerView.ViewHolder{ TextView tv; public MyViewHolder(View itemView) { super(itemView); //获取对应的控件 tv = (TextView) itemView.findViewById(R.id.textView); } }
下面就是XML布局:
1. layout_item: 这个布局就是 每个listView item上的具体内容。 相当于iOS中的cell.
4. 自定义分割线样式:
1。引入第三方库: DividerItemDecoration 点击打开链接
2. 在MainActivity中 , RecyclerView填充数据后,加上
//分割线 myRecycler.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));3. 在 drawable项下,建立shape xml文件 。
创建出来的xml文件如下
然后将出现的文件 把selector 改成shape.如下图:
4. values 项下 找到styles.xml。 并打开:
增加item一项: 名称为 listDivider. 那么这个名称是为何而来呢
在分割线第三方库中有这么一项,就是装载分割线, 如下代码:
private static final int[] ATTRS = new int[] { android.R.attr.listDivider };好了,我今天的介绍就到这里啦。
项目源码下载地址 :点击打开链接