activiti-app汉化教程
汉化主要流程
1.增加i18n需要的中文json文件
2.把响应文件放入各个目录
3.修改引用json文件代码
下载汉化json文件链接
一、界面多语言化
1、添加多语言json文件:
以下文件地址位于activiti-ui模块下的activiti-app模块下:
流程设计器界面文件地址:\src\main\webapp\editor\i18n
应用程序界面文件地址:\src\main\webapp\i18n
任务列表界面文件地址:\src\main\webapp\workflow\i18n
用户管理界面文件地址:\src\main\webapp\idm\i18n
2、修改js文件:
以下文件地址位于activiti-ui模块下的activiti-app模块下:
流程设计器js文件地址:\src\main\webapp\editor\scripts\app.js
应用程序js文件地址:\src\main\webapp\scripts\landing-app.js
任务列表js文件地址:\src\main\webapp\workflow\scripts\workflow-app.js
用户管理js文件地址:\src\main\webapp\idm\scripts\idm-app.js
以上四个文件中需要做的修改是一样的,都是按照以下步骤:
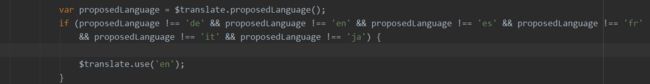
(1)先在js文件中搜索:var proposedLanguage = $translate.proposedLanguage(); 然后再将下图中的代码注释掉。
然后在上图中的代码下面加上以下代码:
var lang = (navigator.browserLanguage||navigator.language).toLowerCase();
switch (lang) {
case 'zh-cn':
$translate.use('zh-CN');
break;
case 'en':
$translate.use('en');
break;
default:
$translate.use('zh-CN');
}
上面的图片里是activiti使用angular的方法获取当前语言,然后使用本地多语言文件的方法。我发现$translate.proposedLanguage()并不能获取到浏览器语言。在这里我们修改成自己的方法,用js获取浏览器的语言,然后设置多语言的key。
(2)然后再搜索registerAvailableLanguageKeys方法,将其修改为以下代码:
$translateProvider.registerAvailableLanguageKeys(['en','zh-CN'], {
'en_*': 'en',
'en-*': 'en',
'zh-CN':'zh-CN'
});这里是根据上面设置的key来选择使用哪个多语言文件,红框中的值为多语言的文件名。按照以上两个步骤分别修改上面列出的四个js文件即可。
二、流程设计器多语言化
1、添加多语言json文件:
以下文件地址位于activiti-ui模块下的activiti-app-logic模块下:
流程设计器多语言文件地址:\src\main\resources
2、修改java文件:
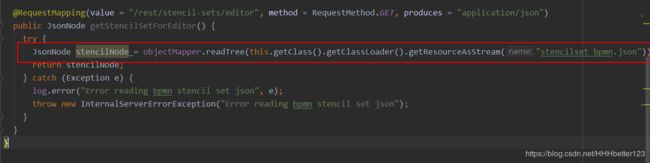
在activiti-ui模块下的activiti-app-rest模块下搜索StencilSetResource文件,可以看出下图红框处的代码便是选择多语言文件的代码:
我们对其做修改,改为以下代码:
String language = Locale.getDefault().getLanguage();
String stencilsetJson;
switch (language) {
case "zh":
stencilsetJson = "stencilset_bpmn-zh.json";
break;
case "en":
stencilsetJson = "stencilset_bpmn-en.json";
break;
default:
stencilsetJson = "stencilset_bpmn-zh.json";
}
JsonNode stencilNode = objectMapper.readTree(this.getClass().getClassLoader().getResourceAsStream(stencilsetJson));
这里我们获取系统语言,然后选择对应的多语言文件即可。
三、首页添加App模块多语言化
最后一个是首页中的添加App模块,如下图所示:
我们在activiti-ui模块下的activiti-app模块下的\src\main\webapp\views地址下找到landing.html文件,可以看出上图中的文字是在下图中的红框中的div中设置的:
然后在下边添加一段js代码:
与第一部分的汉化一样,我们先获取到浏览器的语言,然后将此div中的文字修改为对应语言的文字即可。