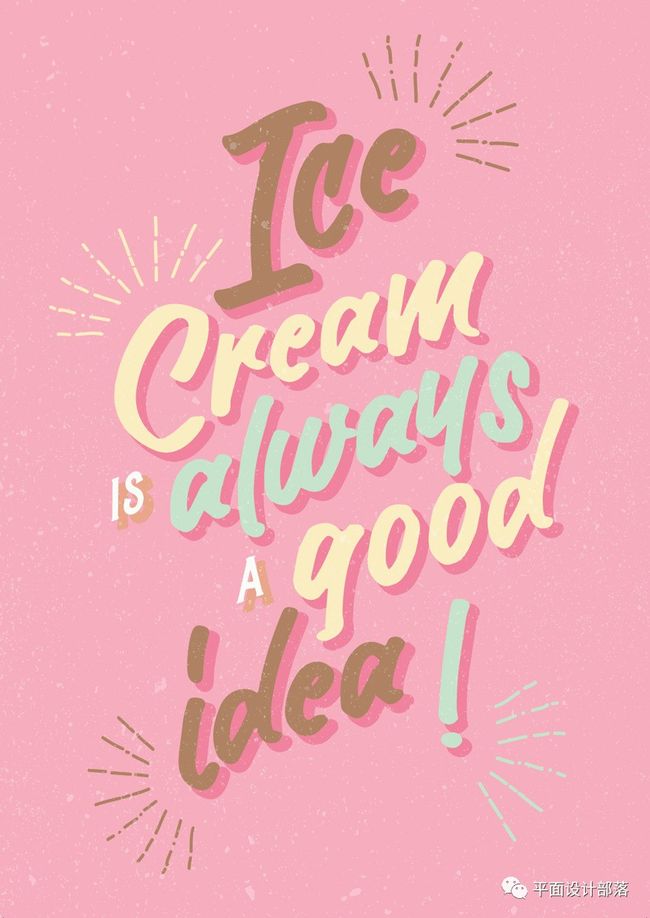
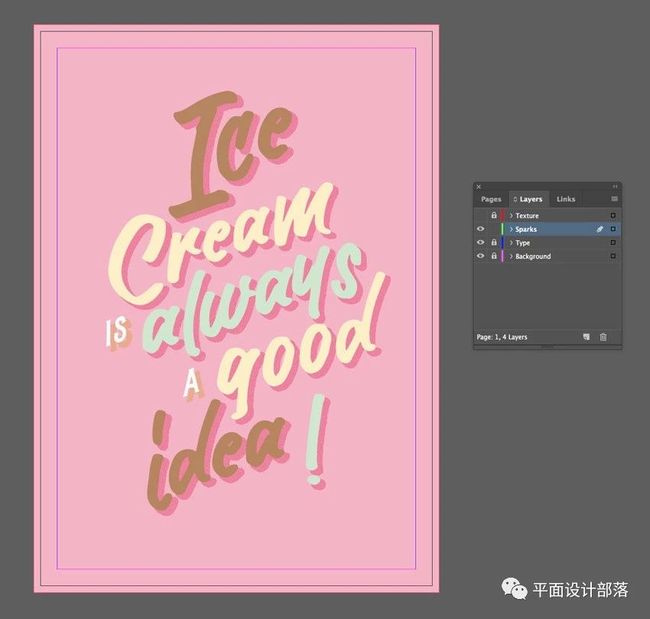
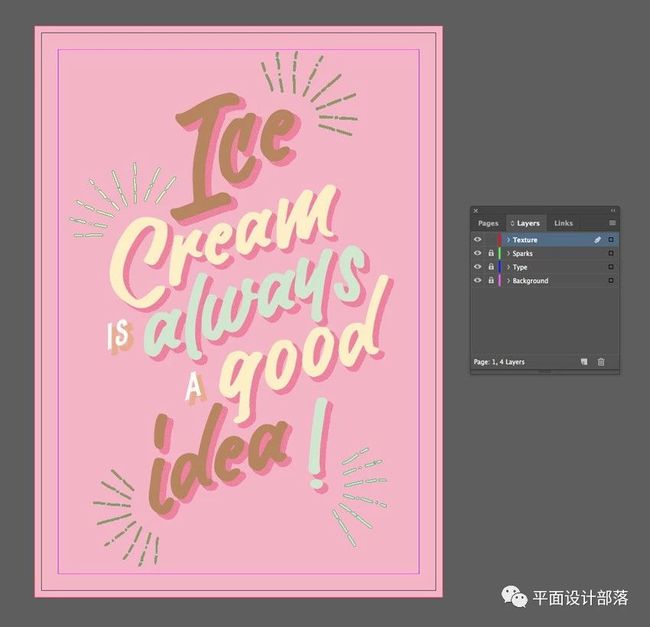
最终产品图片
寻找夏季修补程序?这张柔和的海报唤起了漫长而炎热的日子在公园里吃冰淇淋。在Adobe InDesign中创建也非常简单,并且是获取用于创建打印版面的一些新技术的好方法。关注公众号liangyuansi1获取更多的学习资料
准备好带来阳光吗?让我们开始吧!
你需要什么来创建你的海报
您需要访问Adobe InDesign才能创建海报的主要布局。我们也会进入Adobe Illustrator来简要编辑一些矢量图形。您可以使用替代矢量软件(例如Inkscape或CorelDRAW)来执行此步骤。
在你的电脑上安装字体,你就可以开始把你的海报放在一起。
1.如何为您的海报创建一个淡色调色板
步骤1
打开InDesign并转至文件>新建>文档。
选择打印的意图从窗口的顶部,并选择A3的页面大小。 在文档的所有边缘添加5毫米的出血量。然后点击创建。
新文件
第2步
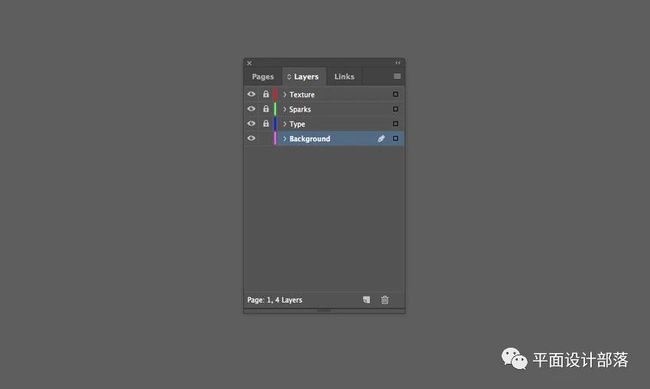
展开“图层”面板(“窗口”>“图层”),然后双击第1层名称。将其重命名为背景并单击确定。
选择新图层从面板的下拉菜单,在右上,并将其命名类型。
创建另外两个新图层:Sparks,然后在序列顶部的Texture。
图层选项
然后锁定除Background之外的所有层,我们将首先处理这些层。
背景层
第3步
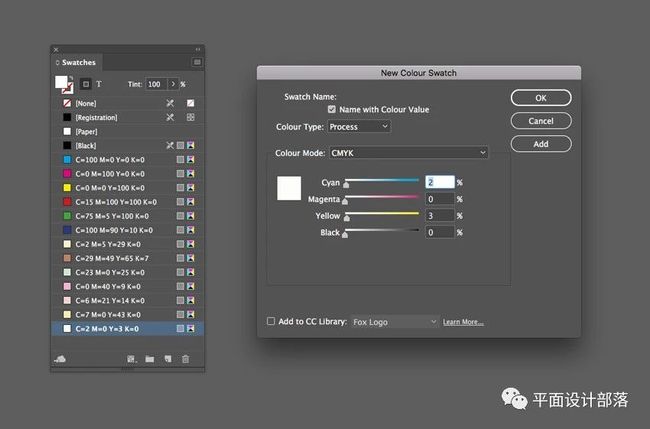
展开“色板”面板(“窗口”>“颜色”>“色板”),然后从面板菜单中选择“新建色板”。
将颜色类型设置为过程并将模式设置为CMYK时,将以下级别设置为C = 2 M = 5 Y = 29 K = 0。点击添加,然后确定。
重复该过程以创建另外六个新的CMYK色板,其中包含以下值:
C = 29 M = 49 Y = 65 K = 7
C = 23 M = 0 Y = 25 K = 0
C = 0 M = 40 Y = 9 K = 0
C = 6 M = 21 Y = 14 K = 0
C = 7 M = 0 Y = 43 K = 0
C = 2 M = 0 Y = 3 K = 0
新的色板
2.如何在你的海报上建立排版
步骤1
采用矩形工具(M)并拖动整个页面,将其延伸至各边的出血边缘。
从“色板”面板中,将形状的填充颜色设置为新的粉色样本,C = 0 M = 40 Y = 9 K = 0。
粉色的背景
第2步
锁定背景图层并解锁其上的Type图层。
切换到线条工具(\),并拖动以在页面的右上部分创建一条浅对角线,如下所示。
线工具
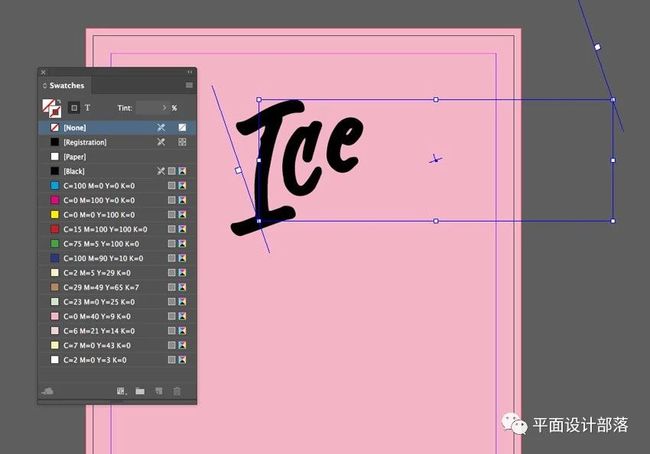
第3步
选择路径工具上的类型(Shift-T),并在该行的左侧单击一次,将其转换为文本路径。
线工具
输入'冰'。从顶部控件面板或字符面板(窗口>类型和表格>字符),将字体设置为作者类型 和字体大小约260磅。
作者类型
切换到选择工具(V,Escape)来选择线条,而不是坐在它上面的文字。从“色板”面板中,将线条的笔触颜色调整为[无]以使其不可见。
冰文本
步骤4
选择该行并点击编辑>复制,编辑>粘贴,将其移动到第一行文本下方。
编辑文本以读取“Cream”,并将字体大小减少到210磅左右。将文本行调整到“冰”下的舒适位置。
奶油文本
编辑>再次粘贴文本行,调整文本以读取“始终”。将字体大小更改为220磅,然后将该行调整到“奶油”下面的位置。
总是文字
再粘贴三条文本行,将第一行设置为'好',第二行设为'创意',最后一个设为感叹号。将它们移动到大致相同的位置,如下所示。
感叹号
第5步
粘贴另一条文本行,将其移动到'always'的左侧。键入“是”和设置字体来伯顿,80磅。
复制并粘贴此文本行,将第二行移动到“好”的左侧,并将文本编辑为“A”。
文本行
第6步
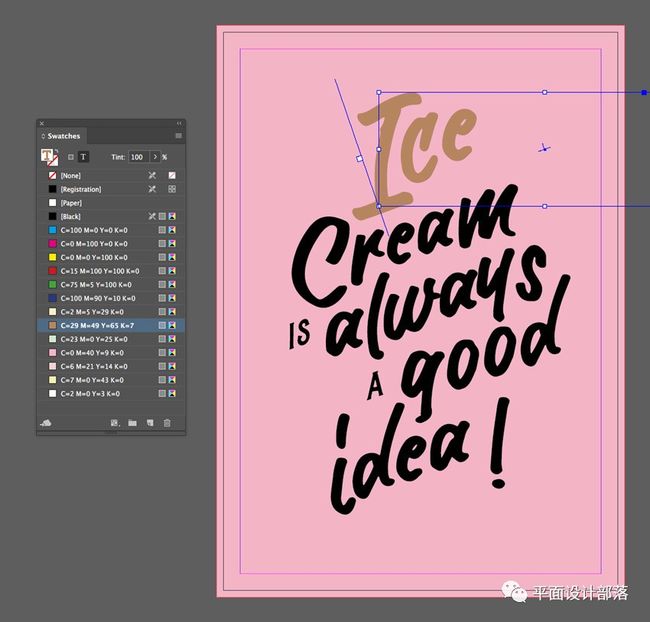
选择顶部文本行'Ice',然后单击Swatches面板左上角的'T'图标,以便能够编辑字体颜色。
将字体颜色切换为棕色样本,C = 29 M = 49 Y = 65 K = 7。
样片冰
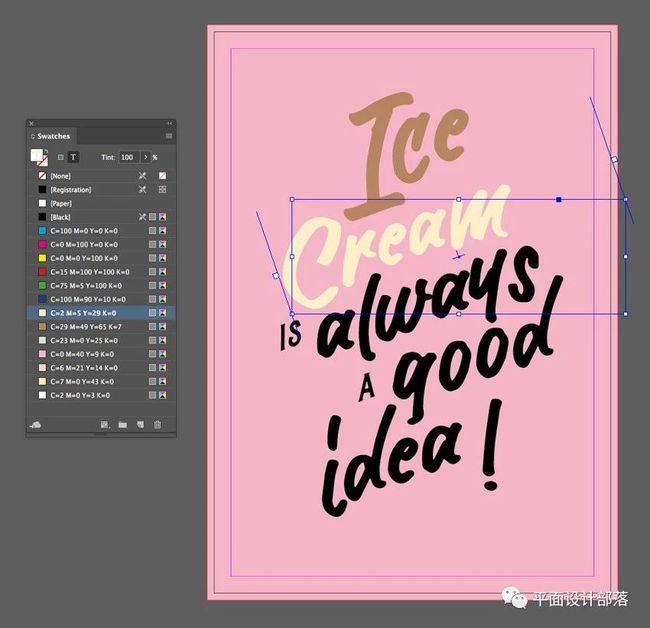
在C = 2中设置'奶油'M = 5 Y = 29 K = 0。
色板奶油
将“C = 23 M = 0 Y = 25 K = 0”应用于“始终”。
色板
在C = 2 M = 5 Y = 29 K = 0的情况下设置'好', 在C = 29 M = 49 Y = 65 K = 7的'idea' ,并且C = 23的感叹号M = 0 Y = 25 K = 0。最后在最新的样本中设置'IS'和'A',C = 2 M = 0 Y = 3 K = 0。
色板
第7步
选择除了小'IS'和'A'以外的所有文本行,然后转到顶部主菜单上的对象。转到效果>阴影。
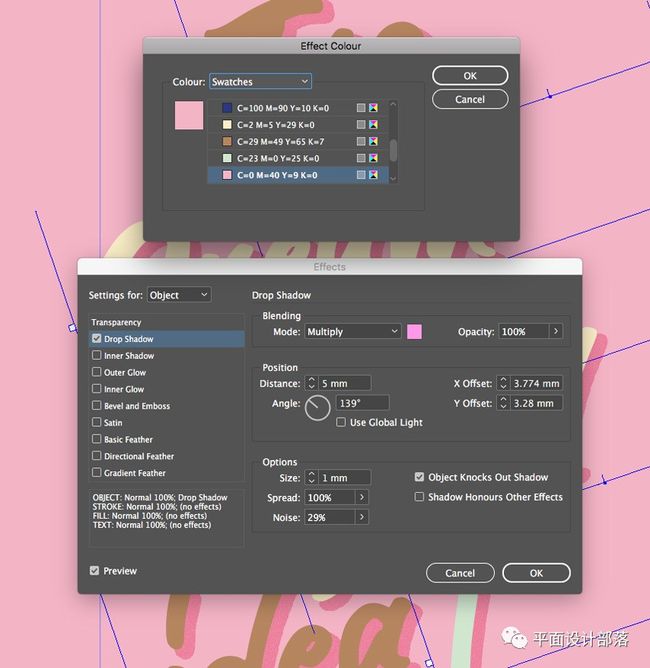
点击模式菜单右边的彩色方块打开效果颜色窗口。选择粉红色样本,C = 0 M = 40 Y = 9 K = 0,然后单击确定。
早在影响窗口,增加不透明度的阴影到100%,距离至5mm时,角度到大约140,尺寸至1mm时,传播到100% ,并且噪音至约30% 。
点击OK退出该窗口。
效果颜色
第8步
选择包含'IS'和'A'的两个小文本行,然后转到效果>阴影。
重复与之前相同的设置(不透明度100%,距离5毫米,角度140,尺寸1毫米,展宽100%和噪音30%),但这次选择黄色样本,C = 7 M = 0 Y = 43 K = 0,效果颜色。
效果颜色
3.如何添加框架元素和纹理到你的海报
步骤1
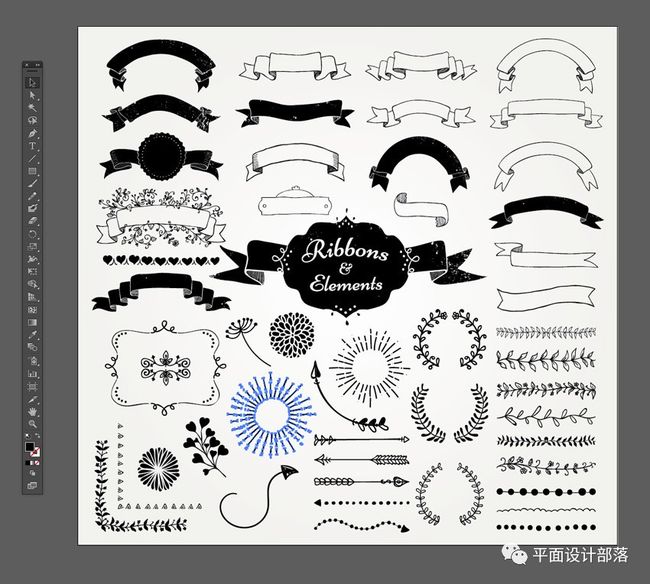
在Illustrator中打开功能区和设计元素矢量,或选择您的矢量软件。
选择下图所示的圆形火花图例,然后选择编辑>复制。
最小化Illustrator窗口并返回到InDesign文档。
功能区和设计元素
第2步
锁定Type图层并解锁Sparks图层。
火花层
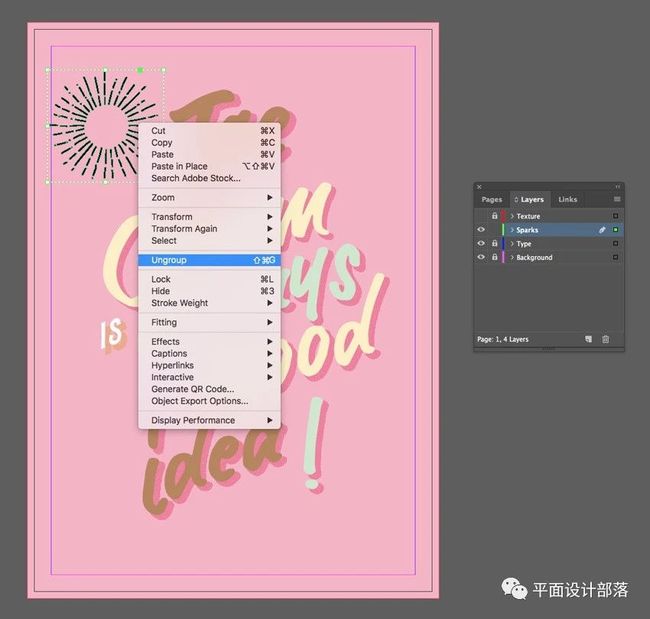
编辑>将火花矢量直接粘贴到图层上。然后右键单击>取消组合向量。
取消组合
第3步
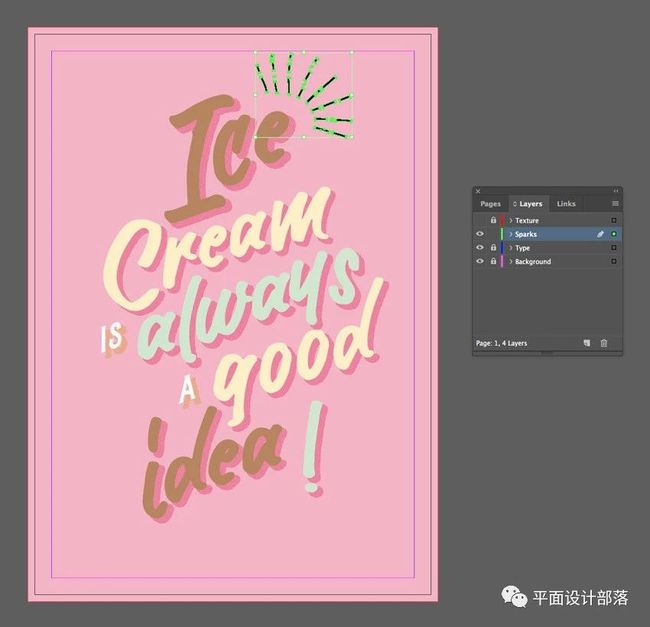
删除大约三分之二的矢量形状,并将剩余的三分之一移动到'冰'中'e'右侧的位置。
火花矢量
复制并粘贴此形状,并将第二个移动到'C'的顶部。
火花
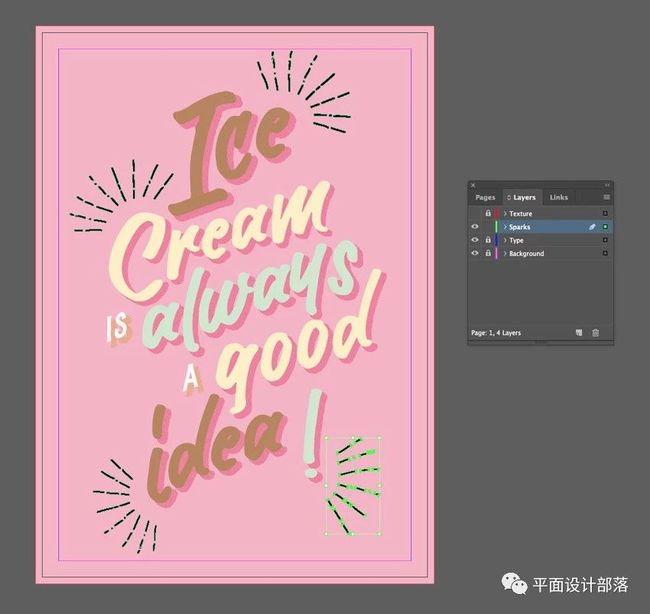
粘贴另外两个形状,在'idea'中将'i'移动到感叹号的右下方,将第二个移动到右下角。
火花层
步骤4
将顶部形状的填充颜色调整为C = 29 M = 49 Y = 65 K = 7,以匹配'冰'的棕色。
填色
然后调整其他形状的颜色以匹配它们最近的字母。
色板
第5步
锁定Sparks图层并解锁顶层Texture。
纹理层
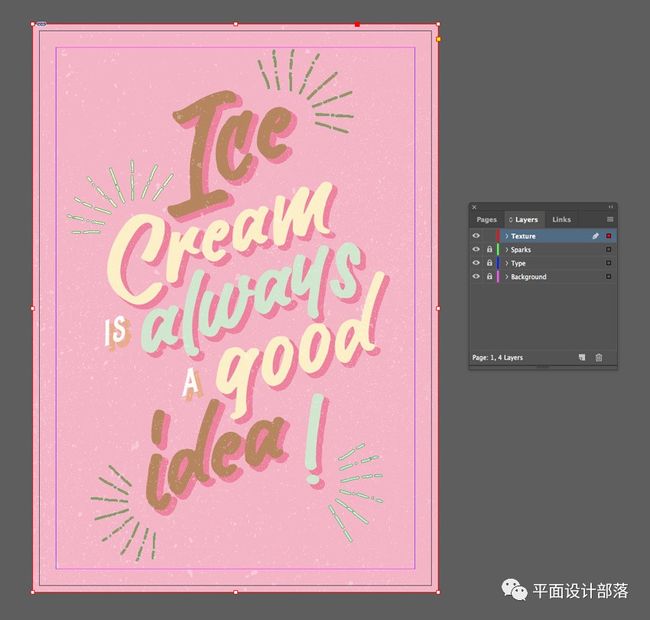
使用矩形框架工具(F)在整个页面上创建一个图像框架。转到文件>放置,然后导航到 您之前下载的老式砂砾纹理图像。
进入PNG文件夹并选择第二个纹理“Grit02 -byGhostlyPixels.png ”,然后单击“打开”,并允许它填充图像帧。
质地
第6步
选择图像框后,进入对象>效果>透明度。 为模式选择屏幕,并将不透明度降低到70%。
屏幕
点击OK退出该窗口。
纹理层
4.如何导出你的海报
你的海报完成了 - 很棒的工作!如果您想在线共享您的海报,您可以直接进入文件>导出,然后从格式菜单中选择JPEG或PNG。
如果你想让你的海报专业印刷,请继续阅读以了解如何制作新闻准备文件。
步骤1
转到文件>导出。从格式菜单中选择Adobe PDF(打印),命名该文件并单击保存。
在打开的导出Adobe PDF窗口中,从顶部的Adobe PDF预设菜单中选择[按质量]。
印刷质量
广告
第2步
点击窗口左侧菜单中的标记和出血。检查“所有打印机的标记”和“使用文档出血设置”,然后单击“导出”。
导出adobe pdf
我们终于得到它了!您的海报已导出,并且此PDF文件已准备好直接发送以进行打印。
结论:您完成的冰淇淋海报
你的海报完成了 - 很棒的工作!
在本教程中,我们介绍了在InDesign中创建印刷设计的几种技巧,包括如何设置传单布局和格式印刷。我们还研究了如何使用字体,纹理和颜色为您的设计带来复古的中世纪氛围。