TWaver组件之Table使用(翻译TWaver文档+补充自己使用体会)四
第四篇 使用 TableModel 处理数据
TWaver 的 TTableModel 类继承自 swing 的 TableModel, 通常您 需要检索表表数据处理模型
TTable table = new TTable();
TTableModel model = table.getTableModel();
使用下 列的代码进行表格的添加,插入行:
// 添加一行
Vector row = new Vector();
row.addElement(“Peter”);
row.addElement(“President”);
model.addRow(row);
// 添加第二行
row = new Vector();
row.addElement(“Mike”);
row.addElement(“Vice President”);
model.addRow(row);
// 插入一行
row = new Vector();
row.addElement(“Tom”);
row.addElement(“Employee”);
model.insertRow(0,row);
使用 TTableModel.removeRow(int index) 删除一行数据
使用 TTableModel.clearPublishedData() 清除所有已发布的数据
使用 TTableModel.clearRawData() 清除所有行数据
使用 TTableModel.getPublishedData() 获取所有发布的数据,包括不显示的列
TTableModel.getAllCheckedRowData() 获取所有选中的行,包括隐藏的列
TTableModel.getCurrentPageData() 获取当前页所发布的所有数据。包括隐藏的列
自己补 充:我都纳了闷了, Twaver 的说明文档太吝啬了,只让使用这样的方法;其实数据可以直接使 用 box 来取的。 box.getAllElements();
使用表格监听器
TableModel 可以添加表格监听器来监管这些事 件:
l rowClicked
l rowSelectionChanged
l beforeCellValueChanged
l tableUpdated
l lockedChanged
l tableDataChanged
表格分页
TWaver 表格 model 可以实现分页功能,当实现分业功能时,所有原始数据被保存在一个 容器里面。
你可以 访问原始数据和发布数据。类: twaver.table.TTableModel 实现接口: twaver.table.TablePaging. 你可以使用 twaver.table.TablePaging 接口获取分页信息。分页信息包括页数。当前页索引,和全部页数 字等。
下面的 代码展示如何控制分页
TTable table = new TTable();
table.addColumn(new TTableColumn("Index"));
table.addColumn(new TTableColumn("Description"));
TTableModel model = table.getTableModel();
//insert 10 rows to the table.
for(int i=0;i<10;i++){
Vector row = new Vector();
row.addElement(""+i);
row.addElement("Description for index "+i);
model.addRow(row);
}
//set page size to 3.
model.setPageRowSize(3);
//goto the second page.
model.setCurrentPageIndex (2);
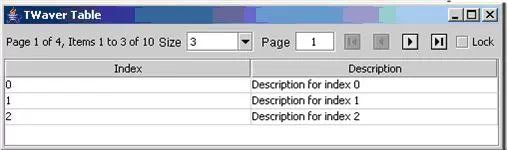
使用 TWaver 的表格分页器: Navigator
一般情 况下不会使用简单的进行上面的那样进行分页。 Twaver 组件提供了一个分页器组件。它是一个 panel 组件,和表格联合使用。下面的代码进行展示它的使用:
//create table with paging options.
TTable table = new TTable();
…
frame.getContentPane().add(new JScrollPane(table), BorderLayout.CENTER);
frame.getContentPane().add(new TTableNavigator(table.getTableMode()) ,
BorderLayout.NORTH);
点击“ first ” ,”next”,”previous” 和“ last ”按钮进行设置页面,也可以改变页面的值来改变页的索引。
你可以 如下设置分页值:
TTableModel model=alarmTable.getTableModel();
int[] options=new int[] {20, 30, 50, 0};
TTableNavigator navigator = new TTableNavigator(model, options);
上面的 options 数组:代表每页的行数, 0 代表一页展示全部数据。可以进行多个值的选项进行调页面的数据大 小。如果这样: TTableNavigator navigator = new TTableNavigator(model, options , null); 可以把上面的 lock 复选框去掉。