- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- 中介者模式
烟沙九洲
设计模式中介者模式java
中介者(Mediator)模式属于行为型模式的一种。中介者模式的目的是把多方会谈变成双方会谈,从而实现多方的松耦合。用一个中介对象来封装一系列的对象交互。这样,系统中的各个对象不直接互相引用,而是通过中介者进行交互,从而降低了系统的耦合度。MVC模式以及MVVM模式都可以看作是中介者模式的扩展。中介者模式能减少对象之间混乱无序的依赖关系。类所拥有的依赖关系越少,就越易于修改、扩展或复用。在真实世界
- WPF region多页面切换实现
得想办法娶到那个女人
wpf
在你的WPF应用程序中,如果你想要使用PRISM框架并且希望通过静态资源来定义区域名称,你可以这样做。首先,你需要确保你已经正确地设置了PRISM,并且在你的项目中定义了静态资源。步骤1:定义静态资源在App.xaml或其他资源字典文件中定义一个静态资源,用于存储区域名称。Xaml深色版本步骤2:创建扩展类创建一个扩展类来提供静态属性,该属性将用作区域名称。Csharp深色版本usingSyste
- WPF Frame应用 实现页面跳转
网虫1325
wpfc#
需求:有一个F0View主页面入口,三个子页面(First.xaml/Second.xaml/Third.xaml)用Frame默认加载第一个页面First.xaml。实现三个页面之间顺序跳转,并且每个页面只初始化一次。实现:1,将三个页面放入统一容器中publicclassFOPluginModule{publicstaticServiceProviderServiceProvider{get;
- Wpf 之Generic.xaml
白羊无名小猪
C#windowswpf
在WPF中,Generic.xaml是一个特殊的资源文件,它会被自动加载,不需要显式添加。这是WPF的命名约定。当WPF初始化自定义控件时,它会专门查找这个名字的文件。这个名字是硬编码在WPF框架中的,不能改变。Generic.xaml是WPF自定义控件的默认样式位置,只要满足以下条件就会自动加载:文件名必须是Generic.xaml文件必须在Themes文件夹下控件必须正确设置DefaultSt
- 【WPF应用35】深度解析WPF中的TreeView控件:功能、用法、特性与最佳实践
白话Learning
WPFwpf
WPF(WindowsPresentationFoundation)是微软推出的一个用于构建桌面应用程序的图形子系统。在WPF中,TreeView是一种常用的树形控件,用于显示层次结构的数据显示。本文将详细介绍WPF中的TreeView控件,并提供一个简单的示例。一、TreeView控件的基本概念TreeView控件用于显示一个层次结构的列表,通常用于显示文件系统、组织结构或其他任何可以表示为树形
- Avalonia-wpf介绍
晓纪同学
C#技巧总结wpf
文章目录工程简述窗体样式暗色模式亚克力模糊效果ExperimentalAcrylicBorder”和“ExperimentalAcrylicMaterial”的介绍ExperimentalAcrylicBorderExperimentalAcrylicMaterial按钮排版按钮图标按钮命令响应式命令添加一个新对话框对话框窗口样式对话框的输入与输出显示对话框对话框的位置和大小添加对话框内容模拟搜索
- 探索WPF世界之门 - WpfDemo开源项目深度解析
孔帆贝
探索WPF世界之门-WpfDemo开源项目深度解析【下载地址】WPF示例项目下载本仓库提供了一个名为`WpfDemo.zip`的资源文件下载。该文件是一个WPF(WindowsPresentationFoundation)示例项目的压缩包,旨在帮助开发者快速了解和学习WPF开发技术项目地址:https://gitcode.com/open-source-toolkit/67d6a项目介绍在数字时代
- Android从零开始搭建MVVM架构(1)————DataBinding
2401_87555477
android架构java
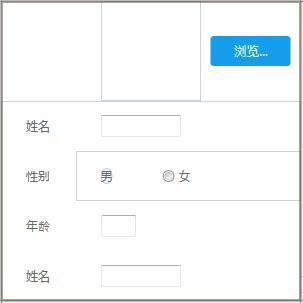
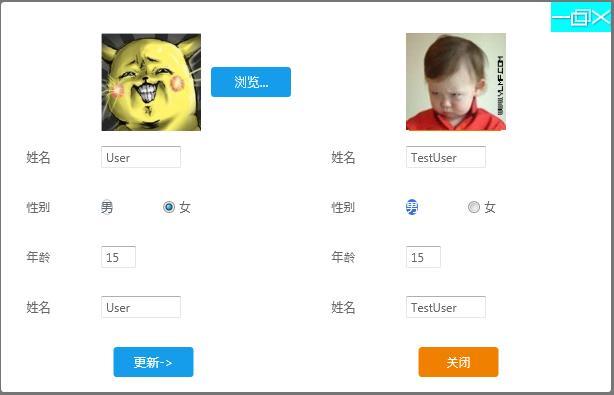
type=“android.view.View.OnClickListener”/>1.2、和别名alias的使用这里我们先定义同名的2个类User。放在不同包里。publicclassUser{privateStringname;privateintage;publicUser(Stringname,intage){this.name=name;this.age=age;}}之前我们的标签就可以
- 基于C#在WPF中使用斑马打印机进行打印
专注VB编程开发20年
c#wpfhadoop斑马打印机zpl打印机
最近在项目中接手了一个比较有挑战性的模块——用斑马打印机将需要打印的内容打印出来。苦苦折腾了两天,总算有所收获,就发到网上来骗骗分数-_-||项目中使用的打印机型号为GX430t的打印机,接手的时候,自己对于打印机这块儿是眼前一抹黑,啥都不知道。没办法一步步来。首先尝试使用WPF中的PrintDialog里面的PrintVisual和PrintDocument方法,打印机是一点反应都没有,最后得到
- WPF实现简单的3D图形
0仰望星空007
C#的GUI:WPF基础wpf软件C#UI.Net
简述Windows演示基础(WPF)提供了一种功能,用于根据应用程序要求绘制、转换3D图形并为其添加动画效果。它不支持完整的3D游戏开发,但在某种程度上,您可以创建3D图形。通过组合2D和3D图形,您还可以创建丰富的控件、提供复杂的数据插图或增强应用程序界面的用户体验。“视口3D”元素将3D模型托管到我们的WPF应用程序中。示例让我们举一个简单的例子来了解如何使用3D图形。创建一个名为WPF3D图
- wpf datagrid如何实现多层表头
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)wpfhadoop大数据
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述我想通过多层表头的形式来优化datagrid表格的可读性,但是我在实现的过程中出现了如下问题:1.我通过对表头的拆分合并实现了想要的表头样式,但是一部分拆分出来的
- WPF 编译功能命名空间
GhostKINGC
WPF故事模式(标准版)wpfc#.netmicrosoft开发语言
本节我们来关注到XAML的编译功能命名空间。xmlns声明时,有一个命名空间的映射前缀为x:,其指的是XAML的首字母。这个命名空间是专门写给XAML编译器看的,用来引导编译器将XAML代码编译成CLR代码的编译功能命名空间。下面为大家简单介绍编译功能命名空间中常见常用的功能。4.1XAML命名空间概述一般WPF程序中都会包含有一个映射前缀为x的命名空间,其声明语句为xmlns:x="http:/
- WPF 复杂页面布局及漂亮 UI 界面设计全解析
code_shenbing
WPFwpfui
在WPF开发领域,打造一个既具备复杂功能又拥有美观UI界面的应用程序是众多开发者追求的目标。复杂页面布局与漂亮的UI设计不仅能提升用户体验,还能展现应用的专业性和独特性。本文将深入探讨如何在WPF中实现复杂页面布局以及设计出令人眼前一亮的UI界面。一、理解WPF布局容器(一)Grid布局Grid是WPF中最常用的布局容器之一,它允许我们将界面划分为行和列,通过RowDefinition和Colum
- WPF实现打印机控制及打印
code_shenbing
C#wpf
在WPF中实现打印机控制和打印功能,通常需要使用System.Printing命名空间中的类来管理打印机和打印任务。以下是一个简单的示例,展示如何在WPF应用程序中实现打印功能。1.添加必要的引用首先,确保在项目中引用了System.Printing命名空间。你可以在项目的引用中添加System.Printing。2.创建打印对话框WPF提供了PrintDialog类,用于显示打印对话框并获取用户
- 使用 CefSharp 在 C# WinForms 应用程序中嵌入 Chromium 浏览器:全面指南
墨夶
C#学习资料2c#开发语言
亲爱的小伙伴们,今天我们要深入探讨如何在C#WinForms应用程序中使用CefSharp嵌入Chromium浏览器。CefSharp是一个开源的.NET绑定库,允许你在WindowsForms或WPF应用程序中轻松集成Chromium浏览器引擎。这使得你可以构建功能强大的桌面应用程序,拥有现代化的Web技术支持。本文将详细介绍如何在C#WinForms项目中安装和配置CefSharp,并通过一些
- Jetpack Architecture系列教程之(九)——DataBinding数据绑定
l软件定制开发工作室
JetpackArchitecture教程androidjetpack
目录介绍有什么好处如何使用?添加依赖引入xml布局页面绑定初始化Binding一般数据绑定Data标签设置数据在布局中使用这些数据根据View获取BindingRecyclerView数据绑定利用自定义Interface实现onClick事件定义接口实现并绑定接口在布局文件的标签中定义该接口的变量在布局文件中设置对应的接口回调DataBinding所暴露的一些问题介绍DataBinding,即数据
- 【WPF开发】控件介绍-TextBox(文本输入框)
暮雪倾风
C#WPF软件开发wpfwindowsc#
一、基本介绍1.TextBox控件作用TextBox控件是WPF中用于接收和显示用户单行或多行文本输入的基本控件。它通常用于实现用户输入文本的场景,例如登录界面的用户名和密码输入框,搜索框,或者用于显示和编辑文本内容的场景。2.UI设计技巧在设计UI时,合理使用TextBox控件可以提升用户体验和界面的美观度:布局和位置:根据设计的整体风格和布局,合理放置TextBox,使其与其他控件和元素协调一
- python-调用c#代码
淀粉肠狂热粉
python大法好c#和WPFpythonc#开发语言
环境:win10,netframework4,python3.9镜像:C#-使用IronPython调用python代码_ironpythonwpf-CSDN博客https://blog.csdn.net/pxy7896/article/details/119929434目录helloword不接收参数接收参数其他例子helloword不接收参数hello.cs内容如下:usingSystem;c
- WPF的Prism框架的使用
蒋劲豪
WPFWPFPrism
安装Prism.DryIoc库:Prism的区域和模块化:一个区域可以显示一个用户控件一个模块就是一个项目,也就是一个类库动态切换用户控件的案例:publicpartialclassApp{protectedoverrideWindowCreateShell(){returnContainer.Resolve();}protectedoverridevoidRegisterTypes(IConta
- 硬刚Android Jetpack:3万字全面指南与应用实践大揭秘
大模型大数据攻城狮
android面试LiveDataandroidjetpackroomviewmodelandroid电量workmanager
目录一、Jetpack概述(一)组件架构大剖析(二)优势特点大放送二、核心组件应用(一)ViewModel使用全攻略(二)LiveData实践秘籍(三)Room数据库深度解析(四)DataBinding技术详解三、UI开发指南(一)ConstraintLayout布局深度探索(二)Compose界面构建全解析(三)Navigation导航组件探秘四、后台任务处理(一)WorkManager应用实战
- MVC、MVP和MVVM这三种设计模式的区别
是阿超
Android框架面试题总结mvc设计模式mvpmvvmAndroid
详谈MVC、MVP和MVVMMVC、MVP和MVVM这三种设计模式的区别1.角色职责2.数据绑定3.性能和可测试性4.复杂性5.技术依赖6.综合比较总结如何选择MVC、MVP和MVVM这三种设计模式的区别1.角色职责MVC模型(Model):负责数据处理和业务逻辑,直接与数据库或数据源交互视图(View):负责用户界面的展示和用户交互控制器(Controller):Controller接收用户输入
- 推荐开源项目:Android Kotlin MVI Clean Architecture APP
卢颜娜
推荐开源项目:AndroidKotlinMVICleanArchitectureAPPAndroid-Kotlin-MVI-CleanArchitectureAndroid+Kotlin+Modularization+GradleDepedencymanagment+GradlewritteninKotlinDSL+CustomGradlePlugin+MVVM+MVI+CleanArchitec
- WPF Prism框架(导航)
玉玊则不达
wpf
1.背景导航是为了实现不同界面的切换,是一种组织系统功能的方式。提供两种导航,一是基于View切换,二是基于ViewModel状态。2.导航应用2.1导航切换首先根据Prism(MVVM)中介绍的方法,引入Prism框架然后创建图示三个项目,分别引入Prism框架,创建相应的文件夹具体代码与WPFPrsim框架(区域)文章中提及相同,可详见WPFPrsim框架(区域)此篇文章.2.2导航传参导航传
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- Vue 中 MVVM、MVC 和 MVP 模式的区别
AC-PEACE
vue.jsmvc前端
1)MVC模式(Model-View-Conitroler):·Model:数据层,负责与数据库或远程服务器交互,存取和操作数据。·View:视图层,负责用户界面的呈现。它不包含任何业务逻辑,仅显示从Model获得的数据。·Controller:控制器层,协调Model和View,处理用户输入并更新Model和View.2)MVP模式(Model-View-Presenter):·Model:与M
- WPF两点之间绘制丝滑的贝塞尔曲线
不知名君
WPF开发心得自定义控件WPF技术wpf
WPF两点之间绘制丝滑的贝塞尔曲线在做这种节点连线的控件时,需要绘制流畅的曲线。绘制贝塞尔曲线的代码如下:(geo数据给到Path的Data即可绘制)privatevoidRefresh(){PathGeometrygeo=newPathGeometry();PathFigurepathFigure=newPathFigure();pathFigure.StartPoint=StartPoint;
- Prism 框架基础介绍
光之使者-聪
Prism框架c#visualstudiowindows系统架构
Prism框架基础介绍WPFPrism框架介绍WPFPrism是微软提供的一个开源框架,旨在帮助开发人员构建复杂的、模块化和可维护的WPF应用程序。Prism支持MVVM(Model-View-ViewModel)设计模式,模块化开发,以及依赖注入(DependencyInjection),并为WPF应用提供导航、事件管理和区域管理的功能。Prism最初是作为“CompositeApplicati
- WPF学习笔记
蒋劲豪
WPFwpf学习笔记C#
容器控件:GridstackPanelWrapPanelDockPanelUniformGridGrid:Grid.RowDefinitionsRowDefinitionGrid.ColumnDefinitionsColumnDefinition第一行的高度是第二行的2倍100auto占2列的空间stackPanel:一般用来修饰部分容器,一般是垂直居中的水平水平排列WrapPanel:默认是贴着
- 简析 .NET Core 构成体系
weixin_30613727
操作系统c#runtime
简析.NETCore构成体系出处:http://www.cnblogs.com/vipyoumay/p/5613373.htmlhttps://github.com/PrismLibrary/Prism是一个用于在WPF,Windows10UWP和XamarinForms中构建松散耦合,可维护和可测试的XAML应用程序的框架。https://docs.microsoft.com/en-us/pre
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p