前言
大概做了大半年的VR开发,HTCVive上与room scale和手柄控制器、激光相关的开发做过,gearvr使用oculus sdk开发做过,使用Cardboard做普通vr app在android和ios上发布也做过。
vr设备呢,HTCVive和oculus搞过,gearvr和普通Cardboard类的手机vr搞过,LG的新的glass接过,露光严重,idealens、还有一大票的国产一体机,pico、小米,嗯做的好的目前的确还是那几个大厂的。
由于我参与的项目主要围绕视频播放的功能,所以大型3d场景接触的倒不多,然而还是有很多需要优化的点,为什么呢,因为做的视频播放本身就需要对大于1080p的视频做解码、在unity中渲染,对cpu和gpu消耗都很大,挤占了部分性能,所以对其他逻辑和渲染部分的性能要求更高。
VR开发中的优化主要围绕两部分吧,一部分是由于VR的特殊场景,双眼渲染,且对帧率要求高,所以对性能要求也高,还有vr场景下一些特殊要求。另一部分是传统unity性能优化部分,对程序和美术都有要求。unity相关的优化网上已经有很多优秀的文章了,我在这只根据VR开发与传统unity开发的区别,分享一些优化的建议。
欢迎下载我们的app
VR优化
先从VR帧率卡说起
因为HTCVive和gearvr做的开发比较多,先说说这两个设备卡的表现,对于HTCVive而言,如果程序执行时卡顿比如loading或者什么,一般会优雅的回到HTCVive的一个默认场景,对用户还算比较友好,而对于gearvr而言,如果卡顿影响了渲染或者帧率低,那么用户头转动的时候能明显看到周围来不及渲染的黑的地方,如果渲染卡死的话,只剩最后一帧渲染的画面,周围的空间都是黑的。
对于PC而言,我们配置的显卡至少也会是970+吧,性能都比较好,cpu、渲染、IO等性能都比较高,但是到了移动端,相应操作性能都会变差,之前对比过一些操作,比如图片动态加载,在editor下可能只要几毫秒最多20几毫秒,到了移动端可能都要几十毫秒甚至2-500毫秒的都有,那么帧率降低的简直不要不要的。所以对于unity而言,不光在editor下看性能指标,也要利用profiler观察在移动设备的性能。我们在开发过程中和测试中都要不断的进行性能优化。
VR和传统游戏卡的区别
传统游戏也会做很多的性能优化,但是却可以有很多常用的解决方案,例如为了解决资源包大的问题,将资源通过异步下载并动态加载,为了减少加载的损耗,那么大不了加一个loading画面,而loading时一般而言随便卡,不太需要关注操作的阻塞延迟和帧率,因为loading时无需响应用户操作。甚至有的游戏按一个按钮也会进行阻塞,大不了出个loading嘛反正用户也会等。
对于VR应用,用户都是可以自由操作转头的,一旦卡顿,影响帧率,直接会影响用户视野转动,影响体验,同时降低帧率刷新后,用户会有眩晕感,那么就很失败。
一般什么时候会发生卡顿呢,对于vr程序开发而言,往往出现在场景切换时资源加载、初始化脚本逻辑执行,例如monobehaviour的awake和start里包含的大量的逻辑,甚至你以为使用了协程就没有问题,然而协程在首次执行时第一个yield前可能也包含了大量的逻辑。还有运行时动态资源加载以及常见的每帧处理事情过多导致降帧。
性能优化工具
unity提供了一些性能指标查看工具,比如profiler和frame debug。
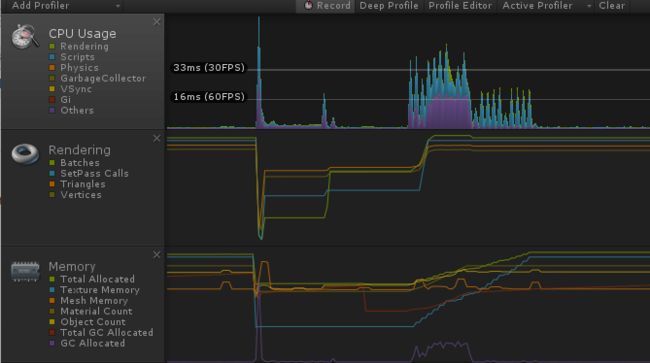
profiler
profiler可以看cpu、render、内存等性能消耗,一般可以看出每一帧哪些操作分别消耗了多少时间,找到瓶颈进行优化。例如我之前在pc上看性能貌似都还可以,但是在gearvr移动端就明显的看到像Resource.Load()这种操作过多的占用了时间于是优化掉。
另外注意不必要的log记得清理,否则在profiler里会占用很多时间。
profiler也可以实时查看unity程序在android和ios上运行时的性能表现。
framedebug
framedebug可以方便的查看一帧都进行了哪些渲染,可以用来优化drawcall,在做vr开发的时候,因为双眼渲染,所以drawcall比普通程序也会高很多,正常表现是2倍的drawcall,具体平台就算进行了一定的优化,看起来往往也要多50%以上的drawcall。
嗯具体优化drawcall的方式常规游戏中也有蛮多,我只说我们做的简单且立竿见影的优化,因为ugui用的多,那么用ugui的sprite pack之后drawcall可以直接ugui中大量sprite的drawcall,再加上双倍的渲染,drawcall的节约其实非常可观,而不用做太多事情。
一些优化的经验
场景异步加载
在切换场景的时候,使用异步接口进行load,还是之前说的,同步load会导致卡顿而影响渲染。通过异步加载场景,尽量减少阻塞的时间,因为场景加载完毕运行的时候,初始化相关例如awake和start还是会导致一定的卡顿,这个就要通过后面的方式来解决。
资源分散到每一帧加载
例如加载一些prefab等资源,很多想load就load,或者集中在某个函数里依次load好,但是这样其实还是会导致卡顿。所以可以考虑使用协程等将资源加载分散到每一帧进行加载,这样也可以很快的在几帧内加载完毕,同时帧率也几乎不会下降。
脚本分散到每一帧执行
做项目的时候,在通过profiler调查性能时,有发现某一帧干了很多事情,导致卡顿。例如通过for循环干什么事情再用协程加载10张图片,那么这些操作虽然单独一个操作只要2-3ms不影响帧率,但是多个累计起来可能就高达几十ms甚至更高,就会影响帧率。
另外如果开了10个协程加载10张图片,很有可能在图片下载ok之后,在同一帧之内多张图片同时转为texture,这个操作很耗时,于是会累计导致卡顿,所以我也封装了一个用来控制类似操作的协程,每一帧只会执行一次这种阻塞耗时操作。
(必杀)黑屏
如果实在没办法,那就在特殊阻塞操作之前给用户一个预期吧,同时渐变黑屏掉,这样全黑的情况下,就算渲染卡顿了,用户也看不出来。比如切换场景后开始的时候会比较卡,可能高达几百ms甚至1秒,那么我就给用户预期是loading切换场景,先切到黑屏再阻塞,然后渲染ok了再恢复渲染。我看了有的app也是这样做的。
一个图片处理优化的例子
对于vr视频播放app而言,显示各种网络上的图片是一个比较常见的事情,在vr场景下,图片分辨率不能太低,而恰巧我们服务器提供了一张分辨率较低的缩略图和分辨率较高的大图,使用小图呢,不够清晰,使用大图呢,过于清晰,会造成闪的效果,同时loading大图比较慢,不划算,所以希望得到一个适当尺寸的图。让服务器去多给张合适的图,是最快最方便的途径,然而~好吧还是希望在客户端处理一下。
unity实现
如果使用unity的texture相关函数,由于unity动态生成大texture比较慢,在pc上都要几十ms,如果到了移动端差不多要几百ms,而且是同步阻塞操作,这个完全不能接受。
如果使用unity多线程操作呢,然而unity多线程不能处理渲染相关的类例如texture。
或者使用基本c#实现,一般的处理方法是使用System.Drawing,但是也不跨平台,理论上应该有直接对图片数据处理的办法,但是当时也没有那么多精力去研究。
native实现
使用unity下载图片并缓存到本地,写个android的java插件,使用android多线程处理图片,然后回调unity(此处也可封装为协程),这样对unity而言就只剩下JNI的调用开销和load适当大小图片的开销了。当然对于iOS平台需要再写一个小插件。
Unity优化
使用unity做vr开发,那么优化很多也是基于传统unity游戏开发的优化经验。由于unity接触也不够深入,所以基本也是参考其他人的优化方法,逐渐去学习使用和深入了解。
举例参考
http://www.cnblogs.com/murong...
等等,这个unity优化相关可以百度或者google到很多系统的文章,大同小异。优化之路漫漫。
结语
总之传统unity游戏开发有很多种途径进行优化,必要时也可以有很多种方式避免用户输入和感知卡顿,可以在某些情况下降帧,而VR开发由于双眼渲染、头部控制的存在,对性能要求更高,压榨帧率,需要降帧的时候也需要特殊处理(例如黑屏)。
我看HTCVive上有些app在配有980的相对配置较高的机器上也很卡顿,还是希望可以在细节处优化,在用户体验上可以流畅。
VR开发或者unity相关交流可以邮件madcloudsong@qq .com