Java项目集成永中文档在线预览
我们在进行java web软件开发的时候经常会遇到的一个问题就是在线预览文件,针对于图片或者pd可以直接在浏览器中打开我们不用过多考虑,但是我们想要预览word,excel或者ppt的时候就没那么简单了,因为浏览器无法直接打开这些文件,那么我们如何能够实现word,excel等文件的在线预览呢?如果不使用外部直接在线预览的插件,我们往往是将word,excel转化为pdf在进行预览,但是这种方式特别复杂,word,excel转化为pdf往往会失真,转化后的pdf与原文件差别比较大,想使用这种方式进行在线预览往往会适得其反。在这里我推荐大家使用永中云转换(https://api.yozocloud.cn/)进行word,excel,ppt等文件的在线预览。
废话不多说下面我们来介绍永中在线预览的使用,我们采用前后端分离的方式来开发,前端采用vue.js+elementUi 后端采用springboot+enbatis+mongodb+mysql的方式来开发。
首先介绍下永中在线预览的使用方法:官方网址https://api.yozocloud.cn/index.html
第一步:我们先注册账号,也可采用QQ登录的方式
第二部:注册完成之后登录进入个人中心
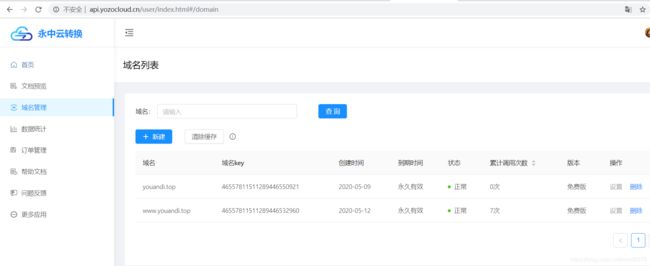
 第三步:在域名管理页面中添加域名(文件公网下载地址所对应的域名)
第三步:在域名管理页面中添加域名(文件公网下载地址所对应的域名)
第三步:拼接api预览地址
http://dcsapi.com/?k=域名key&url=要预览的文件下载地址
例如:http://dcsapi.com/?k=1744232&url=http://58.215.166.234/example/doc/doctest.docx
参数说明:
1、参数k:系统会在新增域名时自动生成一个key,用来验证域名是否合法。
2、参数url:文件的下载地址 ,比如:http://dcs.yozosoft.com/yozodoc.docx。
四个可选参数:
1、noCache:Boolean格式。是否强制重新转换(忽略缓存),true为强制重新转换,false为不强制重新转换。
2、watermark:String格式。针对单文档设置水印内容。
3、isCopy:Integer格式(0否1是,默认为0。针对单文档设置是否防复制)。
4、pageStart:Integer格式;pageEnd:Integer格式。试读功能(转换页数的起始页和转换页数的终止页,拥有对应权限的域名才能调用)。
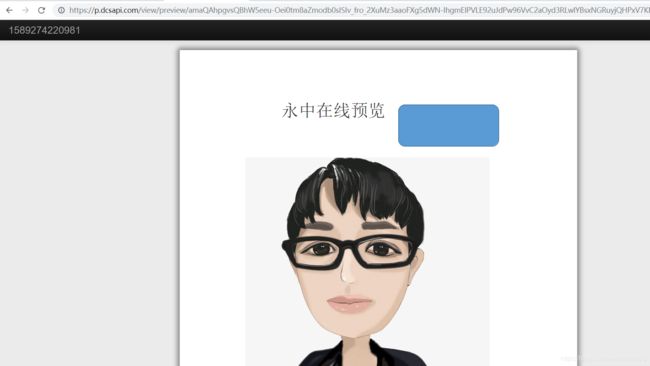
下面是在我的项目里面使用永中在线预览的例子,地址如下:
http://dcsapi.com/?k=46557811511289446532960&url=https://www.youandi.top:9300/v1/oss/preview?file_id=5ebb58c91da1607dcfdd7b2e
其中https://www.youandi.top:9300/v1/oss/preview?file_id=5ebb58c91da1607dcfdd7b2e是我的word文档所在的地址。在浏览器访问即可在线预览如下图
这就是永中在线预览的使用方法,我们发现特别简单。下面介绍使用使用springboot+enbatis+mongodb+mysql搭建文件上传功能
第一步:参考springboot整合enbatis快速搭建java开发项目(https://blog.csdn.net/wwd8979/article/details/103821735)创建springboot项目
第二部:创建mysql文件存储表
CREATE TABLE `sys_file` (
`id` bigint(0) NOT NULL COMMENT '主键',
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '文件名称',
`url` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '文件地址',
`create_time` timestamp(0) DEFAULT NULL COMMENT '上传时间',
`uid` bigint(0) DEFAULT NULL,
`update_time` timestamp(0) DEFAULT NULL,
`lid` bigint(0) DEFAULT NULL,
`deleted` int(0) DEFAULT 0,
`remark` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
并自动生成代码参考enbatis代码自动生成:http://api.youandi.top/#/code_product
第三步:安装mongodb
第四步:springboot整合mongodb
在springboot的application-dev.yml文件中spring下配置spring:
spring:
data:
mongodb:
host: 自己服务器对应的ip地址
port: 27017
database: gridfs编写配置类:
import com.mongodb.client.MongoDatabase;
import com.mongodb.client.gridfs.GridFSBucket;
import com.mongodb.client.gridfs.GridFSBuckets;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.data.mongodb.MongoDbFactory;
@Configuration
public class MongoConf {
@Autowired
private MongoDbFactory mongoDbFactory;
@Autowired
private GridFSBucket gridFSBucket;
@Bean
public GridFSBucket getGridFSBuckets() {
MongoDatabase db = mongoDbFactory.getDb();
return GridFSBuckets.create(db);
}
}编写mongodb的控制器:
import com.boot.youi.service.MongoDbService;
import com.enbatis.mybatisplugs.base.BaseController;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
@RestController
@RequestMapping("v1/oss")
public class MongoDbController extends BaseController {
@Autowired
private MongoDbService mongoDbService;
@GetMapping(value = "/downloadFile")
public void downloadFile(@RequestParam("file_id") String fileId) {
mongoDbService.downloadFile(fileId,request,response);
}
@PostMapping(value = "/upload")
public void uploadFile(@RequestParam("businessId") String businessId, @RequestParam("file") MultipartFile file) {
mongoDbService.saveFile(file);
}
@GetMapping(value = "/preview")
public void preview(@RequestParam("file_id") String fileId) {
mongoDbService.preview(fileId,request,response);
}
}具体代码可见码云https://gitee.com/wdyun/youandi
第五步:在SysFileController下编写上传文件代码,具体代码可见码云https://gitee.com/wdyun/youandi:
@PostMapping(value = "/upload")
public ResultReturn uploadLife(@RequestParam("id") Long id, @RequestParam("file") MultipartFile file) throws Exception {
return success(sysFileService.upload(id,file));
} @Service
public class SysFileServiceImpl extends BaseServiceImpl implements SysFileService {
@Autowired
private MongoDbService mongoDbService;
@Override
public boolean upload(Long id, MultipartFile file) {
if(null==id){
return false;
}
String key= mongoDbService.saveFile(file);
if (StringUtils.isBlank(key)){
return false;
}
SysFile sysFile=new SysFile();
sysFile.setId(id);
//此处的域名需要大家去申请,并备案成功之后才能使用
sysFile.setUrl("https://www.youandi.top:9300/v1/oss/preview?file_id="+key);
updateById(sysFile);
return true;
}
} 上传完成之后会通过MongoDbController的preview方法预览
@GetMapping(value = "/preview")
public void preview(@RequestParam("file_id") String fileId) {
mongoDbService.preview(fileId,request,response);
}在前端调用方式为:
look(data){
open('http://dcsapi.com/?k=46557811511289446532960&url='+data.url)
console.log(data);
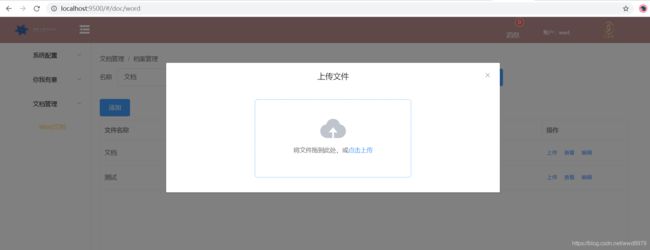
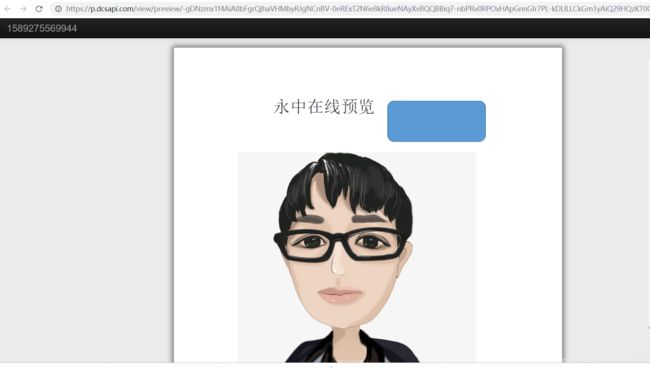
},其中data.url就是"https://www.youandi.top:9300/v1/oss/preview?file_id="+key下面展示下效果图:
今天java项目集成永中在线预览就介绍到这了 大家有相关的问题可以联系我微信:wwd897947636