原文链接:用 Travis CI 自动部署 Github Pages
前言
Github Pages 不能运行动态程序,只能输出一些静态内容。因此 Github Pages 非常适合用于前端项目的展示。可用于存放项目介绍、项目文档或者个人博客。本文介绍了怎么用 Travis CI 自动化部署 Github Pages。
关于 CI
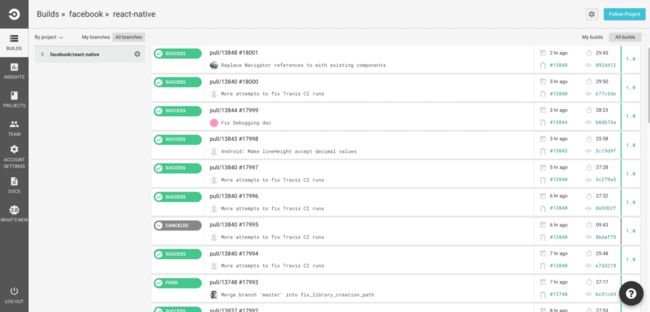
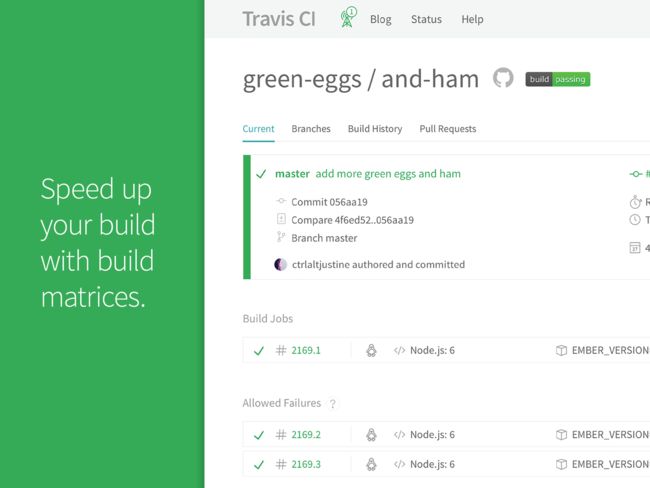
持续集成(Continuous integration)是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。目前 github 开源项目用的较多的 CI 主要是 Circle CI 和 Travis CI,两者都是利用容器技术来适配不同项目环境。
(图一 CIrcle CI,图二 Travis CI)
步骤
1. 安装 Github App
在 Github Market Place 安装 Travis CI。安装时选择你想要的项目权限。https://s2.ax1x.com/2019/05/0...; width="50%" alt="ENCylT.png" title="ENCylT.png" />
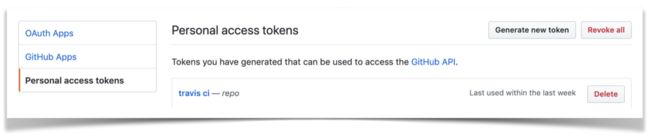
2. 配置 Github Token
配置 Github Token 用于 Travis CI 对你项目的访问权限,配置完了之后 不要刷新页面,先点一下 Token 后面的复制按钮,因为你只能看见这个 Token 一次,刷新了它就没了 不得不赞一下 Github 的安全性 :+1:
3. 加密 Github Token
以下是 Travis CI 官方文档的 Github Pages 配置示例:
deploy:
provider: pages
skip_cleanup: true
github_token: $GITHUB_TOKEN # Set in the settings page of your repository, as a secure variable
keep_history: true
on:
branch: master$GITHUB_TOKEN 是加密后的环境变量。如果不加密直接提交明文到一个 Repo 的话,github 会直接删除掉这个 token,简直太安全了 加密步骤为
gem install travis # Travis CI 官方 cli 工具
travis login --pro # 登录 Travis CI ,账号密码为你 Github 的账号密码
travis encrypt 'GITHUB_TOKEN=' --add # 加密 github token 并自动添加至配置文件 4. 配置 .travis.yml
完整的 .travis.yml 配置示例,需要将前面加密的 github token 解密,当然只有 Travis CI 知道解密后的结果是啥
地址:Bougie Design Travis CI config
language: node_js
node_js:
- '10'
before_install:
- composer config --global github-oauth.github.com "$GITHUB_TOKEN"
install:
- yarn
test: true
script:
- yarn docs:build
- cp -r ./.docz/dist/* .
deploy:
provider: pages
skip_cleanup: true
github_token: $GITHUB_TOKEN
keep_history: true
on:
branch: master
env:
global:
secure: TTQLIDz0jL4FRFrpq6DDocxLiELUSpJsj9phdmjW9Eg9kna73KjPF2XmZaWFvkObZU3og/7Thr/iwsXQqfdq8gHShhLkHZAZqgvWqbjMIQABYIFqqqUE9grrPdrLXWVAidh+nET+pjes8VX92NBz6HA+i/15+PugVwYhC85AGyNN2JRL7nxCwh2ECiKATRiX+cLmVqFwTGpzqHovAiBFnap17whWa4C4uVEzdBwjQAZKw+IFxiiJIA7hkFTTThS11uCx//Dr7/A1X7c6ZLao/qiwvW8fNAbhV5ZA6dx4a0vtLwj6lprjcwWuGQX/vutKHnpdNpxeIDhmLNspN1U7YxjgUZJXgFjpE6tw1I8N6nSRpzhPUlrXPkKUAdN9x2jN20NSUeFDSl0FhazPwhGWzlSQb0gNyH1U04wvw3QB2VP/3UvTiyCZjum6prTpuXy/D262smG97o0/0XlNySX6MC+OLQNDIVgzO4YO2IHVB8lW6CBSMeTlcE8a4yvHwmGQpLKnX6tY06/n8lvjgZgPKZaRZL6aVrBE+/104Gt/aBFpraZZpiXJjXjdm4TO3N+u8gT8+gkDJ0BvzrX7Kf/W/WouecziCJgzYCB7y8eqec4kmZKRs2O6zyKJ0SbPrW54UuCmjFzTLEmdRCXRLIbEQsWvS5x+FKKwGNGRcrgPjxY=5. 触发 CI
一般默认是 git push 时触发,也可以修改成 tag 时触发,push 后可以到 travis-ci.com 查看 CI 日志。如果出现下图所示日志,则表明部署 Github Pages 成功了https://s2.ax1x.com/2019/05/0...; width="50%" alt="ENzmkt.png" title="ENzmkt.png" />
6. 查看 Github Pages
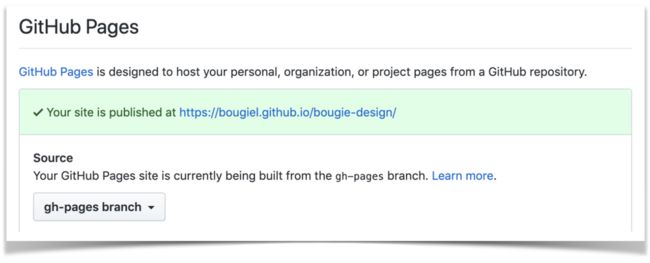
Travis CI 会自动创建一个叫 gh-pages 的分支,如图所示:https://s2.ax1x.com/2019/05/0...; width="50%" alt="ENz8mj.png" title="ENz8mj.png" />
到项目设置中设置 Github Pages 分支为 gh-pages:
访问 https://your-github-id.github.io/repo-name/ 即可访问 Github Pages 了。需要注意的是 Github Pages 的 root path 不是 /,而是 /repo-name/,因此在打包时记得把基础路由设置成 /repo-name/,否则会出现资源路径错误的情况。
附:阮老师对几个“持续“概念的解释
一、概念
持续集成(Continuous integration)指的是,频繁地(一天多次)将代码集成到主干。
它的好处主要有两个。
(1)快速发现错误。 每完成一点更新,就集成到主干,可以快速发现错误,定位错误也比较容易。(2)防止分支大幅偏离主干。 如果不是经常集成,主干又在不断更新,会导致以后集成的难度变大,甚至难以集成。
持续集成的目的,就是让产品可以快速迭代,同时还能保持高质量。 它的核心措施是,代码集成到主干之前,必须通过自动化测试。只要有一个测试用例失败,就不能集成。
Martin Fowler 说过,"持续集成并不能消除 Bug,而是让它们非常容易发现和改正。"
与持续集成相关的,还有两个概念,分别是持续交付和持续部署。
二、持续交付
持续交付(Continuous delivery)指的是,频繁地将软件的新版本,交付给质量团队或者用户,以供评审。 如果评审通过,代码就进入生产阶段。
持续交付可以看作持续集成的下一步。它强调的是,不管怎么更新,软件是随时随地可以交付的。
三、持续部署
持续部署(continuous deployment)是持续交付的下一步,指的是代码通过评审以后,自动部署到生产环境。
持续部署的目标是,代码在任何时刻都是可部署的,可以进入生产阶段。
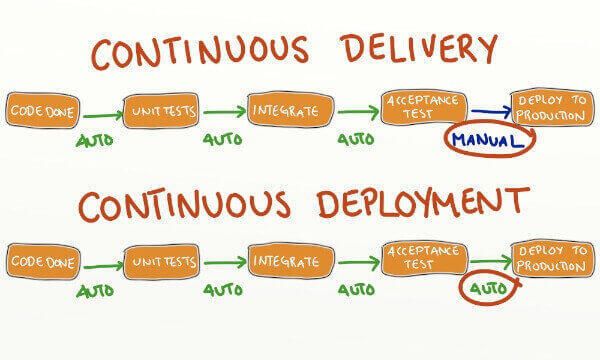
持续部署的前提是能自动化完成测试、构建、部署等步骤。它与持续交付的区别,可以参考下图。
(图片来源)
四、流程
根据持续集成的设计,代码从提交到生产,整个过程有以下几步。
4.1 提交
流程的第一步,是开发者向代码仓库提交代码。所有后面的步骤都始于本地代码的一次提交(commit)。
4.2 测试(第一轮)
代码仓库对 commit 操作配置了钩子(hook),只要提交代码或者合并进主干,就会跑自动化测试。
测试有好几种。
- 单元测试:针对函数或模块的测试
- 集成测试:针对整体产品的某个功能的测试,又称功能测试
- 端对端测试:从用户界面直达数据库的全链路测试
第一轮至少要跑单元测试。
4.3 构建
通过第一轮测试,代码就可以合并进主干,就算可以交付了。
交付后,就先进行构建(build),再进入第二轮测试。所谓构建,指的是将源码转换为可以运行的实际代码,比如安装依赖,配置各种资源(样式表、JS 脚本、图片)等等。
常用的构建工具如下。
Jenkins 和 Strider 是开源软件,Travis 和 Codeship 对于开源项目可以免费使用。它们都会将构建和测试,在一次运行中执行完成。
4.4 测试(第二轮)
构建完成,就要进行第二轮测试。如果第一轮已经涵盖了所有测试内容,第二轮可以省略,当然,这时构建步骤也要移到第一轮测试前面。
第二轮是全面测试,单元测试和集成测试都会跑,有条件的话,也要做端对端测试。所有测试以自动化为主,少数无法自动化的测试用例,就要人工跑。
需要强调的是,新版本的每一个更新点都必须测试到。如果测试的覆盖率不高,进入后面的部署阶段后,很可能会出现严重的问题。
4.5 部署
通过了第二轮测试,当前代码就是一个可以直接部署的版本(artifact)。将这个版本的所有文件打包( tar filename.tar * )存档,发到生产服务器。
生产服务器将打包文件,解包成本地的一个目录,再将运行路径的符号链接(symlink)指向这个目录,然后重新启动应用。这方面的部署工具有Ansible,Chef,Puppet等。
4.6 回滚
一旦当前版本发生问题,就要回滚到上一个版本的构建结果。最简单的做法就是修改一下符号链接,指向上一个版本的目录。