一、兼容性
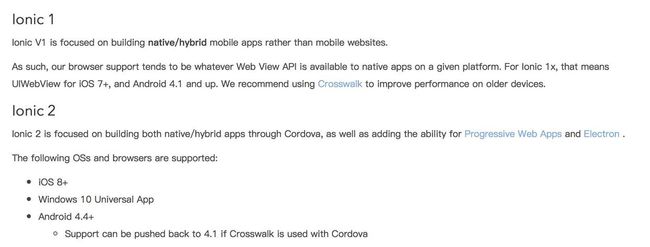
根据官方说明,支持的平台和最低版本如下:
Ionic 1
- iOS 7+
- Android 4.1+
Ionic 2
- iOS 8+
- Windows 10 Universal App
- Android 4.4+ (使用Crosswalk可以最低支持4.1)
官方说明
二、性能对比
根据官方文档,不再通过使用 JavaScript 的 scrolling,应用在 iOS 和 Android 滑动时帧率可以达到60FPS,这得益于2.0 final 版实现的 Virtual Scroll。
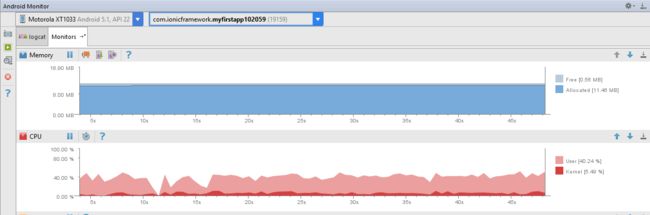
通过列表创建10000个items,Ionic 1、Ionic 2、Native 的表现如下:
Ionic 1
和 Native 相比不是很流畅,区别明显。
Ionic 2
和 Ionic 1 相比明显流畅很多,接近原生。
三、Ionic 2 相比 Ionic 1 的优点
1、组织结构清晰
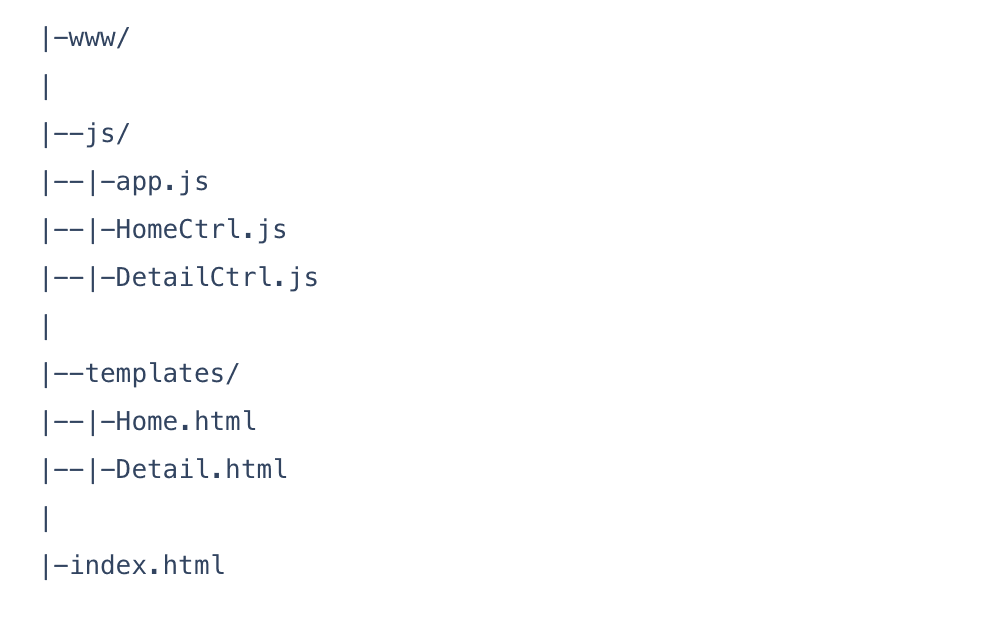
Ionic 1 的文件组织结构:
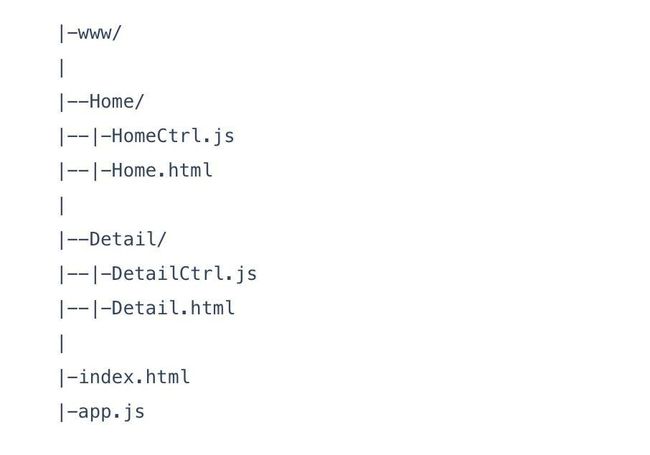
Ionic 2 的文件组织结构:
通过这种默认的文件组织,一切非常整洁、 有条理,也更容易构建模块化的代码。
2、更强大的 CLI 工具
通过 Ionic 2 CLI 即可自动生成需要的 pages、providers、tabs、pipes 并且会配置好需要的文件和必要的代码,比如如下命令:
ionic g page MyPage
即可生成如下组织的文件:
my-page.ts 内生成的代码如下:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/home/home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
}3、调试更方便
- Error Handling:
当开发时遇到编译错误,通过ionic serve命令,详细的错误信息会直接显示在浏览器窗口。
- Ionic Serve Lab:
通过ionic serve --lab命令,可预览应用在不同平台的显示效果:
4、导航跳转
Ionic 1 中跳转是通过 URLS 来进行:
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('intro', {
url: '/',
templateUrl: 'templates/intro.html',
controller: 'IntroCtrl'
})
.state('main', {
url: '/main',
templateUrl: 'templates/main.html',
controller: 'MainCtrl'
});
$urlRouterProvider.otherwise("/");
});然后通过 activate 这些 states 来链接到这些 URLS,而 Ionic 2 不同于 Ionic 1 的这种 web 式的跳转,而是通过 pages 的 pushed 和 popped,更 native 一些:
this.nav.push(MyPage);5、语法更简洁
Ionic 1:
Ionic 2:
![]()
Ionic 1:
Ionic 2:
6、语言更简单安全
Ionic 2 建议使用 TypeScript 进行开发,这样可以享受到ES6带来的简洁语法和泛型等安全特性,以使构建大型项目更安全、稳定、易于调试。
四、Ionic 2 相比 Ionic 1 的缺点
Ionic 2 相比 Ionic 1,打包后的 app size 会大不少。
五、ES6 新特性
1、Classes
class Shape {
constructor (id, x, y) {
this.id = id
this.move(x, y)
}
move (x, y) {
this.x = x
this.y = y
}
}2、Modules
// lib/math.js
export function sum (x, y) { return x + y }
export var pi = 3.141593
// someApp.js
import * as math from "lib/math"
console.log("2PI = " + math.sum(math.pi, math.pi))
// otherApp.js
import { sum, pi } from "lib/math"
console.log("2PI = " + sum(pi, pi))3、Promises
doSomething().then((response) => {
console.log(response);
});4、Block Scoping
for (let i = 0; i < a.length; i++) {
let x = a[i];
}5、Fat Arrow Functions
someFunction((response) => {
console.log(response);
});这样就能避免很多this的坑,比如:
var me = this;
someFunction(function(response){
console.log(me.someVariable);
});六、TypeScript 特性
TypeScript 是由微软开发的一种基于 JavaScript 语法的语言,且已经支持了 ES6 、 ES7 语法。你可以理解它为 JavaScript 的超集,也可以理解为 JavaScript 的增强版。
它主要解决了以下问题:
1、编译期类型检查
JavaScript 代码:
var name; //定义变量
function getName(type) { //定义函数
return ...
}
class Person { //ES7 下的类定义
name = '';
age = 18;
getName() {
...
}
getAge() {
}
}
TypeScript 代码:
var name: string; //定义变量
function getName(type: string):string { //定义函数
return ...
}
class Person { //类定义
private name: string = '';
private age: number = 18;
public getName(): string {
...
}
public getAge(): number {
}
}2、代码智能提示
TypeScript 语言天生是带有类型信息的,可以完美识别出一个对象的类型,它自身有哪些属性和方法,然后调用这些方法时,也能智能匹配出它的函数原型。写起来更不易出错。
3、JavaScript 混合编程
TypeScript 和 JavaScript 可以在一个工程里面混合编程, TypeScript 的文件后缀是 .ts , JavaScript 的文件后缀是 .js 仅此而已。 ts 文件里面依然用 import 或者 require 来引入一个 module 。
4、其它
其他几个不错的新增语法点:
- TypeScript 提供了 enum
- TypeScript 提供了泛型
- TypeScript 提供了接口
- TypeScript 提供了元组
- TypeScript 提供了类型推导