- angular 控件css_angular组件样式不生效
小飞侠的刀刀
angular控件css
在本周的项目中有一个需求,对处于两种不同状态的计算机列表赋予不同的颜色方便更加醒目的区分,完工后的效果如下。解决思路——rowClassName项目使用了ng-alain,作者提供了许多方便的方法与属性,所以解决这个问题并不太难,张喜硕学长直接给我说了使用rowClassName这个属性。0开始的时候我以为这个类名是对象那个类,还在思考应该怎么写,后来听张喜硕学长一说才明白,这是css的那个类,那
- angular和ng-alain前端跨域的问题
W不知我者怎居我心
angular是前端框架之一,相对vue和react比较,angular的难度是很大的,对于零基础的的开发着来说,需要下开打的功夫,多看文档,废话不多说了,直接上干货,希望能帮助到你,助你一臂之力!1.第一步:再项目的根目录新建一个文件,(不是文件夹!!!!!);我新建文件名称为:proxy.conf.json2.第二步:再proxy.conf.json文件里面写:{"/api":{"target
- 如何更好使用 ng-zorro-antd 图标
cipchk
自ng-zorro-antd1.7.x以后图标发生破坏性变更,虽然带了诸多优势,同时也带来几个劣势:若采用动态加载会产生额外的HTTP请求若静态加载需要逐一注册图标st组件的format参数无法直接指定图标ng-alain默认使用静态加载的做法,毕竟后端使用图标相对于比较有限,即使将svg都打包进脚本相比较之前整个styles体积上是所有减少,但比较并不多。而针对以上问题,ng-alain提供几种
- jeecg-boot sql注入漏洞解决
宁波阿成
java开发jeecg-bootsql数据库
输入下面的链接地址,就会出现下面的获取数据,这个漏洞还是比较严重的啊http://localhost:8080/nbcio-boot/sys/ng-alain/getDictItemsByTable/'%20from%20sys_user/*,%20'/x.js通过上面方式可以获取用户信息了如下:@RequestMapping(value="/getDictItemsByTable/{table}
- ng-alain的sf如何自定义部件
codeobj
一、背景最近使用ng-alain做前端,sf的部件很丰富,但是做起来之后就会发现,多多少少会有一些不符合需求的东西,比如:file这是一个string的部件,后边跟上一个单位看着很不错,但是我们通常在使用number时会更需要这个单位,然而官方的部件并没有再比如:file我想做一个编辑框,要求内容不可编辑,并且该内容要从别的列表进行选择,下拉选择可以满足需求,但是如果内容太多,有时就不方便使用下拉
- ng-alain安装
前端
修改ng的安装:yarnngconfig-gcli.packageManageryarn创建新的angular项目:ngnewXXXngnew时已经把node_modules里面的依赖安装好,但ngaddng-alain时需要安装ng-alain的一些依赖,此时会出现与之前依赖重复的,npm不会重新安装,此时,命令执行不下去了,出现依赖冲突;解决方法:在执行ngaddng-alain之前把node
- Ng-alain中G2图表加载动态数据
明哥我来
在做图表展示的时候,大部分是采用异步请求,获取图表数据。页面上如果有查询功能,在异步请求后,又需要动态更新当前图表。代码如下查询//component.ts部分import{ElementRef,ViewChild}from'@angular/core';import{Component,Injector,OnInit,ChangeDetectionStrategy}from'@angular/c
- 将 ng-alain 中的菜单替换成 ng-zorro-antd 的 nz-menu
Tucke
首先,不得不说@delon是一个很不错的业务组件,它是ng-alain默认使用的业务组件!但是由于delon的菜单组件sidebar-nav的样式是基于css控制的,所以当菜单折叠后,展示出来的子菜单,在某些情况操作下无法正常关闭,是需要通过监听鼠标的点击事件来关闭的,因此我才决定使用nz-menu去替换它,并且同时不破坏其它功能(如:路由守卫、在pad下自动收缩菜单等)一.新建一个组件例如sid
- 如何友好的启动Angular应用
cipchk
一、引言一个单页应用第一次启动从文档的下载(包括各种资源)再到初始化至成功渲染这一过程基本上都是以秒为单位的。Angular应用的index.html会在文档当中写入根组件,例如:Loading...直到Angular初始化完成后Loading...字样才会从页面消失,并进入实际的应用。当然相比较一版空白着实还算优雅一点。然而一个好的应用的体验怎能这样呢,有兴趣的可以先看一下ng-alain是如何
- ng-alain的sf如何自定义部件
codeobj
spring
一、背景最近使用ng-alain做前端,sf的部件很丰富,但是做起来之后就会发现,多多少少会有一些不符合需求的东西,比如:我想做一个编辑框,要求内容不可编辑,并且该内容要从别的列表进行选择,下拉选择可以满足需求,但是如果内容太多,有时就不方便使用下拉框了,那么这时候我们就需要自定义二、自定义ng-alain部件的流程1、组件的整体结构2、首先,组件click-input.component.htm
- Snails 1.0正式发布
Kuzan
前后端分离框架springbootangularng-alain
Snails项目源于给实习生做的一个Ng-Alain+SpringBoot入门学习项目,随着项目逐步完善,便将其开源并正式发布Snails1.0版本。基于简单、实用性等考虑,项目中使用了Lombok、Jpa、Java8等技术,加上Ng-Alain优秀的前端脚手架系统、Ng-Zorro丰富前端组件、SpringBoot作为后台JavaRestApi服务;并且,项目中支持的前端控制语言Angular与
- ng-alain SF表单项实现行内排列
Guoye
ng-alain
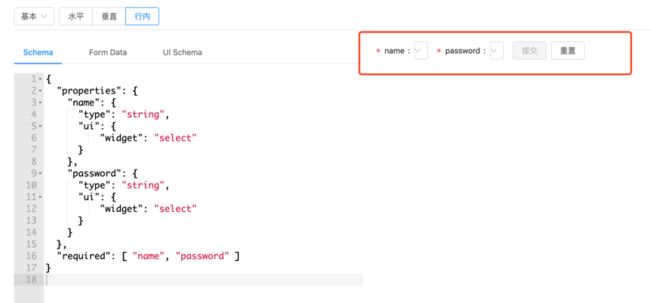
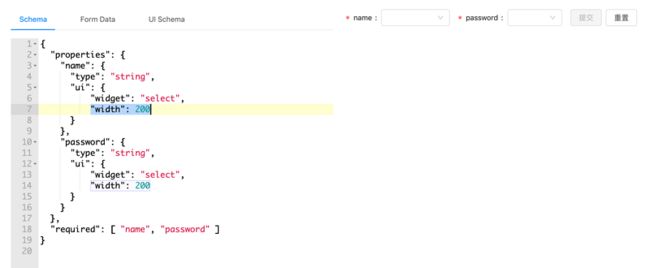
场景使用ng-alain的SF动态表单,当使用的表单项极少时,通常会使用到inline行内排列,用input组件没啥问题。但是使用某些组件,存在数据异步加载且没有初始值的情况,则ui展现会出现不雅观的问题。如下图。解决方式在ui中增加width属性即可,如下图示不需要设置下面这些属性最终能实现想要的效果
- ng-alain下拉选择异步数据,搜索异步数据及初始化默认选中数据
Guoye
ng-alain
在做CURD时使用ng-alain的SF,实现业务功能是相当的快。但是在做一些复杂或者相对复杂的需求时,官方所提供的示例也不一定会有,因此需要自己动手研究及解决。场景ng-alain7.2.0新增界面:SF组件使用select小部件下拉里显示懒加载一部分数据(因为数据量大,因此只加载100),搜索时也使用懒加载数据编辑界面:SF组件使用select小部件实始化默认选中的数据,选中的数据有可能不存在
- ng-alain动态表单SF表单项设置必填和正则校验
Guoye
ng-alainangular校验表单
在使用动态表单时对表单项进行非空校验及正则校验。使用手机号进行校验,示例如下:动态表单的基本使用:https://ng-alain.com/form/get...基于基本示例,增加手机号必填与正则校验的例子:@Component({selector:'app-home',template:``})exportclassHomeComponent{schema:SFSchema={propertie
- Angular 容器部署
cipchk
letsencryptnginxdockerangular2angular4
很多人反应很难访问GithubPage,所以ng-alain.com转移到阿里云服务器上,因此做了一次完整的Angular容器部署。以下我会阐述ng-alain整个过程,其中包括Docker、Nginx、Let'sSencrypt证书等范涛,我无法保证新手可以很好的阅读她,不过你可以通过一些文章关键字在搜索引擎获得更多资料。我们知道Docker有两个很重要的概念:镜像、容器。而Anguar容器部署
- ng-alain(ng-zorro)实现两个开关同排放置(关于自定义组件的运用)
c999
ng-alainng-zorroangular
采用ng-alain自定义组件官方文档地址:https://ng-alain.com/form/custom/zh注意:如果你属性名为name,则对应sf-template="name"代码如下:html:ts:最终效果:
- ng-alain 添加tinymce及tinymce图片上传功能模块
z-robot
angular8ng-alain
tinymce的使用tinymce中文文档默认ng-alain已经内置了tinymc查看共享模块是否加载了tinymceimport{NgxTinymceModule}from'ngx-tinymce';constTHIRDMODULES=[NgxTinymceModule];在appmodule中注册import{NgxTinymceModule}from'ngx-tinymce';@NgMod
- ng-alain学习
*MaybE
ng-alain
ng-alain--如何使用前期准备1、创建angular项目2、添加ng-alain脚手架3、运行项目ng-g业务页1.生成模块2.业务页前期准备1、创建angular项目ng-alain是基于angular之上的,所以先建个angular项目demo,然后进入demo,安装依赖包(官网是先添加ng-alain后安装依赖的,好像有点问题)ngnewdemocddemocnpminstall2、添
- 基于Ant Design UI框架的angular项目
开水没有春天
angular
地址:https://ng-alain.github.io/ng-alain/#/dashboard/v1https://pan.baidu.com/s/1dEA9BEh#list/path=%2F搜索东西:https://segmentfault.com/search?q=angular+antd
- ng-alain表单使用方式
weixin_34357887
Angular表单Angular提供两种不同的架构范式表单:模板驱动和响应式表单,官网也简单实现了动态表单范例。当使用两种不同范式构建一个用户必填性的表单,在使用上有非常大的不同:模板驱动@Component({template:`NameNameisrequired`})exportclassDemoComponent{}响应式@Component({template:`NameNameisre
- ng-alain 复用标签相关设置
weixin_34247032
排除复用import{ReuseTabMatchMode,ReuseTabService}from'@delon/abc';exportclassStartupService{constructor(privatereuseTabService:ReuseTabService,privateinj:Injector){}load():Promise{//onlyworkswithpromisesc
- ng-alain 与 .net core 搭配
weixin_34174422
写在前面鉴于很多使用ng-alain都以.net为后端,以下我将以一个示例来描述ng-alain如何同.netcore一起开发。示例以单个中后台项目为基准,对于多项目的应用大体相同,但整体目录结构当然不能以单个项目了,更多应该以多人开发为准。所有源码,从Github中获取。一、构建项目1、构建分为ng-alain和.netcore两个部分,当然我推荐二者分开创建在一个根目录下,例如以一个asdf为
- 基于ng-alain定义自己的select组件
weixin_34129145
1、首先是my-select2.component.html页面,这里是在ng-alain的select基础上根据业务需求添加新的功能;代码如下:复制代码2、再者是my-select2.component.ts页面,代码里面有注释;代码如下:import{ControlValueAccessor}from'@angular/forms/src/directives';import{Componen
- 发布 ng-alain 1.0.0 正式版
weixin_34029680
ng-zorro-antd0.7.0发布时我就想说那得喝一杯,这个版本的等待其实在社区里反应是有点“忐忑”,所以当VTHINK跟我说来今天要发布0.7时我说那晚上得喝一杯。然而,为了将ng-alain也同步0.7一个晚上都在忙碌;直到倒头睡觉把喝一杯的事已经忘光了。当然,今天也算是个不错的日子,ng-alain也发布了1.0.0正式版。从0.8到1.0并没有做了很多新的东西,一直以让开发者更加专注
- [ng-alain系列]一套基于 Ng-zorro-antd 企业后台模板。
weixin_33979203
ng-alain一套基于Ng-zorro-antd【ANTDESIGN】的企业后台模板。你可以在线体验它。快速入门确保node版本>=6.9.0且npm版本>=3以上。ng-alain本身并非组件库,只是一个单纯的企业后台模板,你可以直接克隆到你的本地,然后立即进入实际开发。#cloneng-alainrepo#--depth1removesallbutone.gitcommithistorygi
- 如何更好使用 ng-zorro-antd 图标
weixin_33915554
自ng-zorro-antd1.7.x以后图标发生破坏性变更,虽然带了诸多优势,同时也带来几个劣势:若采用动态加载会产生额外的HTTP请求若静态加载需要逐一注册图标st组件的format参数无法直接指定图标ng-alain默认使用静态加载的做法,毕竟后端使用图标相对于比较有限,即使将svg都打包进脚本相比较之前整个styles体积上是所有减少,但比较并不多。而针对以上问题,ng-alain提供几种
- 基于ng-alain前端框架项目开发
weixin_30687587
现在前后端分离开发逐渐趋向成为一种主流,公司最近项目也开始采用前后端分离的模式。这篇文章主要记录下采用angular前端框架遇到的一些问题,或者是踩的一些坑。1、环境的搭建这个比较简单,网上相关文章很多。这里主要是安装node.js(npm包管理工具在安装node.js时会自动安装),还有再安装下angul/cli工具,这个工具可以大大简化我们的开发,提高效率。2、项目初始化这个可以参考ng-al
- 基于阿里出得ng-Alain搭建后台管理系统
weixin_30565199
首先跟大家介绍一下ng_Alain(阿里团队出品)ng-alain技术栈基于Typescript、Angular、g2、@delon和ng-zorro-antd,提前了解和学习这些知识会非常有帮助。ng-alain脚手架是基于Angular和ng-zorro-antd(AntDesign的Angular版本)基础组件库的中后台前端解决方案。脚手架包含着一套通用的功能和业务组件库,它们可以极大的减少
- ng-alain使用
weixin_30549175
官方介绍NG-ALAIN是一个企业级中后台前端/设计解决方案脚手架,我们秉承AntDesign的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单、更快速。ng-alain技术栈基于Typescript、Angular、g2、@delon和ng-zorro-antd。安装可以使用以下两种方式:注:使用CLI安装,是一个干净的脚手架;使用克隆代码会包含所有示例。1、CLI(推荐)
- Angular UI框架 Ng-alain @delon的脚手架的生成开发模板
Fire in rain
前端Angular
参考:https://www.cnblogs.com/wer-ltm/p/8447323.htmlhttps://ng-alain.com/zh
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那