渐变水球图
这是我修改官网(EChart):
option = {
series: [{
type: 'liquidFill',
radius: '50%',
data: [0.6],
label: {
normal: {
color: '#fff',
insideColor: 'transparent',
textStyle: {
fontSize: 22,
fontWeight: 'bold',
fontFamily: 'Microsoft YaHei'
}
}
},
color: {
type: 'linear',
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [{
offset: 1,
color: ['rgba(32, 240, 242, 1)'], // 0% 处的颜色
}, {
offset: 0,
color: ['rgba(65, 141, 235, 0.8)'], // 100% 处的颜色
}],
global: false // 缺省为 false
},
outline: {
show: true,
borderDistance: 5,
itemStyle: {
borderColor: 'rgba(67,209,100,1)',
borderWidth: 0
}
},
backgroundStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 1,
color: ['rgba(68, 107, 241, 0.8)'], // 0% 处的颜色
}, {
offset: 0,
color: ['rgba(101, 2, 193, 1)'], // 100% 处的颜色
}],
},
}
}]
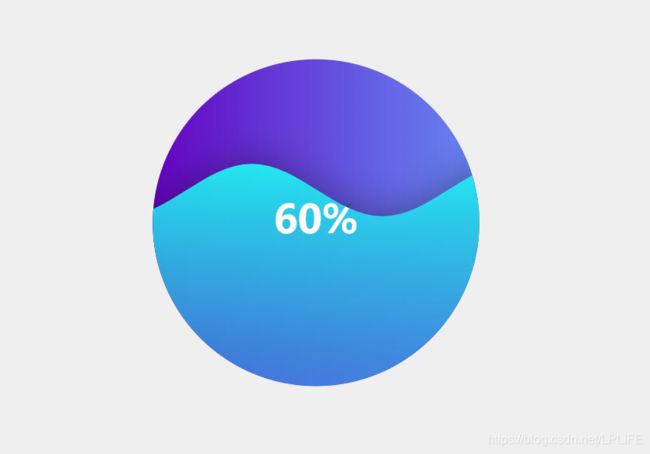
};如下图(这是我想要的效果):
放进vue项目中发现水波不动,就改为以下,就动了!!具体我也不知道为什么(-_-!!!!!)
option = {
series: [{
type: 'liquidFill',
radius: '90%',
data: [0.6],
label: {
normal: {
color: '#fff',
insideColor: 'transparent',
textStyle: {
fontSize: 22,
fontWeight: 'bold',
}
}
},
color: [{
type: 'linear',
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [{
offset: 1,
color: ['rgba(32, 240, 242, 1)'], // 0% 处的颜色
}, {
offset: 0,
color: ['rgba(65, 141, 235, 1)'], // 100% 处的颜色
}],
global: false // 缺省为 false
}],
outline: {
show: true,
borderDistance: 5,
itemStyle: {
borderColor: 'rgba(67,209,100,1)',
borderWidth: 0
}
},
backgroundStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 1,
color: ['rgba(68, 107, 241, 0.85)'], // 0% 处的颜色
}, {
offset: 0,
color: ['rgba(101, 2, 193, 0.85)'], // 100% 处的颜色
}],
}
}
}]
};