');
text.text( cfg.data[i][
0] );
text.css(
'transition',
'all .5s '+ i*
.1 +
's');
if( x > w/
2 ){
text.css(
'left',x/
2+
5);
}
else{
text.css(
'right',(w-x)/
2+
5);
}
if( y > h/
2){
text.css(
'top',y/
2+
5);
}
else{
text.css(
'bottom',(h-y)/
2+
5);
}
if( cfg.data[i][
2] ){
text.css(
'color',cfg.data[i][
2])
}
text.css(
'opacity',
0);
component.append(text);
}
ctx.strokeStyle =
'#e0e0e0';
ctx.stroke();
return component;
}
雷达图开发(数据层开发)
var cns = document.createElement('canvas');
var ctx = cns.getContext('2d');
cns.width = ctx.width = w;
cns.height = ctx.height =h;
component.append(cns);
ctx.strokeStyle = '#f00';
var draw = function( per ){
if(per <= 1){
component.find('.text').css('opacity',0);
}
if(per >= 1){
component.find('.text').css('opacity',1);
}
ctx.clearRect(0,0,w,h);
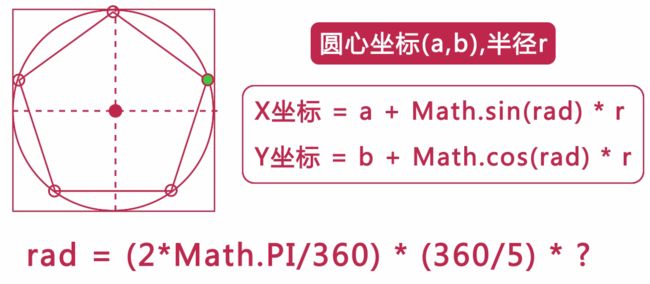
for(var i=0;ivar rad = ( 2*Math.PI / 360 ) * ( 360 / step ) * i;
var rate = cfg.data[i][1] * per;
var x = r + Math.sin( rad ) * r * rate;
var y = r + Math.cos( rad ) * r * rate ;
ctx.lineTo(x,y);
}
ctx.closePath();
ctx.stroke();
ctx.fillStyle = '#ff7676';
for(var i=0;ivar rad = ( 2*Math.PI / 360 ) * ( 360 / step ) * i;
var rate = cfg.data[i][1] * per ;
var x = r + Math.sin( rad ) * r * rate;
var y = r + Math.cos( rad ) * r * rate ;
ctx.beginPath();
ctx.arc(x,y,5,0,2*Math.PI);
ctx.fill();
ctx.closePath();
}
}
雷达图开发(项目文本修订 ,生长动画)
component.on('onLoad',function(){
var s = 0;
for( i=0;i<100;i++){
setTimeout(function(){
s+=.01;
draw(s);
},i*10+500);
}
});
component.on('onLeave',function(){
var s = 1;
for( i=0;i<100;i++){
setTimeout(function(){
s-=.01;
draw(s);
},i*10);
}
});
HTML
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
<title>IT教育网2015课程学习情况title>
<style type="text/css">
body{
margin: 0;
padding: 0;
background-color: #000;
font-size: 12px;
}
.iphone{
width: 340px;
height: 540px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
margin: -270px 0 0 -170px;
}
style>
<script type="text/javascript" src="../js/lib/jquery.js">script>
<script type="text/javascript" src="../js/H5ComponentBase.js">script>
<link rel="stylesheet" type="text/css" href="../css/H5ComponentBase.css" />
<script type="text/javascript" src="../js/H5ComponentRadar.js">script>
<link rel="stylesheet" type="text/css" href="../css/H5ComponentRadar.css" />
<body>
<div class="iphone">
div>
<script type="text/javascript">
var cfg = {
type : 'radar',
width : 400,
height : 400,
data:[
['Js' , .4 ,'#ff7676'],
['CSS3' , .1 ],
['HTML5' , .2 ],
['PHP' , .05 ],
['jQuery' , .35 ]
],
css : {
top:100,
opacity:0
},
animateIn:{
opacity:1,
top:200,
},
animateOut:{
opacity:0,
top:100,
},
center : true,
}
var h5 = new H5ComponentRadar('myPolyline',cfg);
$('.iphone').append(h5);
var leave = true;
$('body').click(function(){
leave = !leave;
$('.h5_component').trigger( leave ? 'onLeave' : 'onLoad');
});
script>
body>
html>
CSS
.h5_component_radar{
}
.h5_component_radar canvas{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.h5_component_radar .text{
position: absolute;
font-size: 12px;
transition:all 1s;
}
实现效果