React Native 是 Facebook 开源的 JavaScript 框架,目的在于使用 JavaScript 高效开发手机端 APP,凭借跨平台开发,热更新,快速发布等多个优势及背靠,在国内外算绝对的明星开发框架,赶紧入坑吧
初入门,碰到了很多小坑,对于新手真是很打击呢,简单总结一二
简单了解 JavaScript,HTML,CSS
推荐阮一峰老师的 ECMAScript 6 入门 或 廖雪峰老师的 零基础JavaScript全栈教程
环境搭建,根据 ReactNative中文网 进行搭建,环境配置大体如下
- homebrew:Mac系统的包管理器,可以用来安装node, watchman, watchman等等工具软件。
- nvm 或者 n:Node版本管理工具,nvm比较流行,目前暂未使用管理工具,直接全局安装。
- watchman:Facebook提供用来监听文件的修改,实现工程修改所见即所得
- node:JavaScript 的运行平台
- npm或Yarn:JavaScript 包管理工具,其中 npm 在 node 安装好之后就有了,可以用来安装react-native,推荐Yarn,安装包的速度较快
- react-native-cli:React Native的命令行工具,用于执行创建、初始化、更新项目、运行打包服务(packager)等任务
-
环境搭建过程中碰到的问题
原先设想应该很顺利,可是环境搭建也是碰到不少问题,真是伤透偶这个初学者的❤️
安装Yarn及react-native-cli碰到了问题,输入install命令
npm install -g yarn react-native-cli
收到错误提示
⸨░░░░░░░░░░░░░░░░░░⸩ ⠧ rollbackFailedOptional: verb npm-session xxxxxxxxxxxxxxx
verb npm-session错误,一般是代理设置问题,若是不确定,可等待超时给出具体错误提示
npm ERR! code ETIMEDOUT
npm ERR! errno ETIMEDOUT
npm ERR! network request to http://registry.npmjs.org/yarn failed, reason: connect ETIMEDOUT XXXX.XXXX.XXXX.XXXX:XXXX
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
很明显的代理问题,那就移除代理顺便查看代理设置
npm config rm proxy
npm config rm https-proxy
npm config get proxy
得到的结果是null(到这一步有的人应该可以执行了),好嗨,赶紧重新install,呃。。。依然这个错误,为啥米啦,都已经清除了呀,好吧,直接前往查看环境配置文件 ~/.bash_profile,看到代理设置
export http_proxy="http://xxx.xxx.xxx.xxx:xxxx"
export https_proxy="https://xxx.xxx.xxx.xxx:xxxx"
很明显,把这两句删除了,再重新install就行了(重启终端才生效)
初始化项目
- react-native init AwesomeProject
react-native init AwesomeProject
···
✨ Done in 10.11s.
To run your app on iOS:
cd /Users/Liya/AwesomeProject
react-native run-ios
- or -
Open ios/AwesomeProject.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
cd /Users/Liya/AwesomeProject
Have an Android emulator running (quickest way to get started), or a device connected
react-native run-android
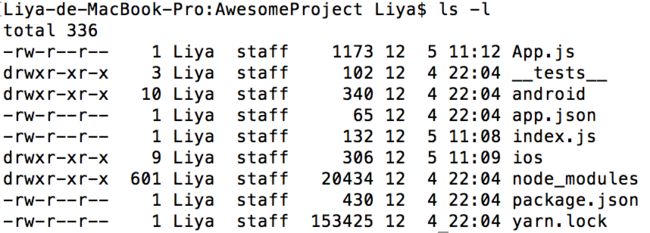
项目新建完成,同时提示如何运行在对应平台,查看下目录文件,文件不多
- index.js cli创建的入口文件,AppRegistry 是运行 App 的 JS 切入点,App 的根组件需要通过 AppRegistry.registerComponent 注册
//从rn中导入AppRegistry
import { AppRegistry } from 'react-native';
//从App.js中导入根组件RootApp组件
import RootApp from './App';
/**
* 注册根组件,可根据需要自行修改--即下面根组件文件 export default class RootApp ...
* AppRegistry.registerComponent('YourProjectName', () => YourComponentName);
*/
AppRegistry.registerComponent('HelloWorld', () => RootApp);
- App.js 初始化项目默认的根组件文件
/**
* 1.导入所需的模块
* 类似 iOS import,从 react 导入 React,从 RN 导入所需的模块,如Text,Vie,Platform
*/
import React, { Component } from 'react';
import {...} from 'react-native';
/**
* 2.设置两个平台特定的显示消息
* 使用Platform模块进行区分,主要的使用方法为Platform.select, 框架会自动区分当前平台,进行组件选择
* 还可以用Platform.OS判断平台
*/
const instructions = Platform.select({ios: '...', android: '...',});
/**
* 3.定义表示UI的组件
* 默认导出类RootApp,其他类导入它是import RootApp from './App'; 无需打括号
* 若是用export class,导入时 import {RootApp} ... 需要花括号,可以多个写一起,也可以分开写
*/
export default class RootApp extends Component<{}> {render() {return (...);}}
/**
* 4.创建一个控制组件的布局和外观的样式对象
* 实际开发中组件的样式会越来越复杂,建议使用StyleSheet.create集中定义组件的样式
*/
const styles = StyleSheet.create({...});
- package.json 描述项目的基本信息以及所需要的依赖信息
- android/ios 两个平台各自的项目及相关代码
- node_modules 本地目录的react-native模块文件夹
- react-native run-ios 运行项目
到这里终于项目也初始化了,四不四手痒痒要开始尝试运行下了呀, react-native run-ios,尴尬,收到以下错误
Incorrect hash:
xxxxxxxxxxxxxxxxxxx ?/Users/Liya/.rncache/boost_1_63_0.tar.gz
没有找到boost对应的库,OK,查看下RN的版本号
react-native -v
react-native-cli: 2.0.1
react-native: 0.50.4
RN 0.45以上需要依赖一些第三方编译库,类如boost等等,具体版本所需库请查看 ios-install-third-party.sh 文件
拉到文件底部查看所需的依赖库名字和版本,下载后放入 ~/.rncache 即可
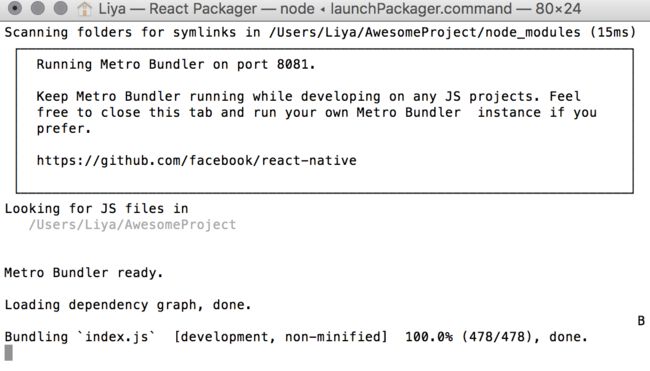
再次运行,OK, BUILD SUCCEEDED ,同时应该也注意到终端弹出如下窗口
这是 RN 新的打包工具 metro-bundler,若是出现打包错误,在当前项目目录下运行 start 命令来手动启动 server
react-native start
这个窗口只需在后台保持运行,若是不小心关闭了,只需重新启动即可
接下来最好是选择一个自己熟悉的项目练手啦!