版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2019.02.14 星期四 |
前言
quartz是一个通用的术语,用于描述在iOS和MAC OS X中整个媒体层用到的多种技术 包括图形、动画、音频、适配。Quart 2D是一组二维绘图和渲染API,Core Graphic会使用到这组API,Quartz Core专指Core Animation用到的动画相关的库、API和类。CoreGraphics是UIKit下的主要绘图系统,频繁的用于绘制自定义视图。Core Graphics是高度集成于UIView和其他UIKit部分的。Core Graphics数据结构和函数可以通过前缀CG来识别。在app中很多时候绘图等操作我们要利用CoreGraphic框架,它能绘制字符串、图形、渐变色等等,是一个很强大的工具。感兴趣的可以看我另外几篇。
1. CoreGraphic框架解析(一)—— 基本概览
2. CoreGraphic框架解析(二)—— 基本使用
3. CoreGraphic框架解析(三)—— 类波浪线的实现
4. CoreGraphic框架解析(四)—— 基本架构补充
5. CoreGraphic框架解析 (五)—— 基于CoreGraphic的一个简单绘制示例 (一)
6. CoreGraphic框架解析 (六)—— 基于CoreGraphic的一个简单绘制示例 (二)
7. CoreGraphic框架解析 (七)—— 基于CoreGraphic的一个简单绘制示例 (三)
8. CoreGraphic框架解析 (八)—— 基于CoreGraphic的一个简单绘制示例 (四)
9. CoreGraphic框架解析 (九)—— 一个简单小游戏 (一)
10. CoreGraphic框架解析 (十)—— 一个简单小游戏 (二)
11. CoreGraphic框架解析 (十一)—— 一个简单小游戏 (三)
12. CoreGraphic框架解析 (十二)—— Shadows 和 Gloss (一)
13. CoreGraphic框架解析 (十三)—— Shadows 和 Gloss (二)
14. CoreGraphic框架解析 (十四)—— Arcs 和 Paths (一)
15. CoreGraphic框架解析 (十五)—— Arcs 和 Paths (二)
16. CoreGraphic框架解析 (十六)—— Lines, Rectangles 和 Gradients (一)
17. CoreGraphic框架解析 (十七)—— Lines, Rectangles 和 Gradients (二)
18. CoreGraphic框架解析 (十八) —— 如何制作Glossy效果的按钮(一)
源码
1. Swift
首先看下项目组织结构
看下sb中的内容
下面就是源码了
1. ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var coolButton: CoolButton!
@IBAction func hueValueChanged(_ sender: Any) {
guard let slider = sender as? UISlider else { return }
coolButton.hue = CGFloat(slider.value)
}
@IBAction func saturationValueChanged(_ sender: Any) {
guard let slider = sender as? UISlider else { return }
coolButton.saturation = CGFloat(slider.value)
}
@IBAction func brightnessValueChanged(_ sender: Any) {
guard let slider = sender as? UISlider else { return }
coolButton.brightness = CGFloat(slider.value)
}
}
2. CoolButton.swift
import UIKit
class CoolButton: UIButton {
var hue: CGFloat {
didSet {
setNeedsDisplay()
}
}
var saturation: CGFloat {
didSet {
setNeedsDisplay()
}
}
var brightness: CGFloat {
didSet {
setNeedsDisplay()
}
}
required init?(coder aDecoder: NSCoder) {
self.hue = 0.5
self.saturation = 0.5
self.brightness = 0.5
super.init(coder: aDecoder)
self.isOpaque = false
self.backgroundColor = .clear
}
override func draw(_ rect: CGRect) {
guard let context = UIGraphicsGetCurrentContext() else {
return
}
var actualBrightness = brightness
if state == .highlighted {
actualBrightness -= 0.1
}
let outerColor = UIColor(hue: hue, saturation: saturation, brightness: actualBrightness, alpha: 1.0)
let shadowColor = UIColor(red: 0.2, green: 0.2, blue: 0.2, alpha: 0.5)
let outerMargin: CGFloat = 5.0
let outerRect = rect.insetBy(dx: outerMargin, dy: outerMargin)
let outerPath = createRoundedRectPath(for: outerRect, radius: 6.0)
if state != .highlighted {
context.saveGState()
context.setFillColor(outerColor.cgColor)
context.setShadow(offset: CGSize(width: 0, height: 2), blur: 3.0, color: shadowColor.cgColor)
context.addPath(outerPath)
context.fillPath()
context.restoreGState()
}
// Outer Path Gloss & Gradient
let outerTop = UIColor(hue: hue, saturation: saturation, brightness: actualBrightness, alpha: 1.0)
let outerBottom = UIColor(hue: hue, saturation: saturation, brightness: actualBrightness * 0.8, alpha: 1.0)
context.saveGState()
context.addPath(outerPath)
context.clip()
drawGlossAndGradient(context: context, rect: outerRect, startColor: outerTop.cgColor, endColor: outerBottom.cgColor)
context.restoreGState()
// Inner Path Gloss & Gradient
let innerTop = UIColor(hue: hue, saturation: saturation, brightness: actualBrightness * 0.9, alpha: 1.0)
let innerBottom = UIColor(hue: hue, saturation: saturation, brightness: actualBrightness * 0.7, alpha: 1.0)
let innerMargin: CGFloat = 3.0
let innerRect = outerRect.insetBy(dx: innerMargin, dy: innerMargin)
let innerPath = createRoundedRectPath(for: innerRect, radius: 6.0)
context.saveGState()
context.addPath(innerPath)
context.clip()
drawGlossAndGradient(context: context, rect: innerRect, startColor: innerTop.cgColor, endColor: innerBottom.cgColor)
context.restoreGState()
}
@objc func hesitateUpdate() {
setNeedsDisplay()
}
override func touchesBegan(_ touches: Set, with event: UIEvent?) {
super.touchesBegan(touches, with: event)
setNeedsDisplay()
}
override func touchesMoved(_ touches: Set, with event: UIEvent?) {
super.touchesMoved(touches, with: event)
setNeedsDisplay()
}
override func touchesCancelled(_ touches: Set, with event: UIEvent?) {
super.touchesCancelled(touches, with: event)
setNeedsDisplay()
perform(#selector(hesitateUpdate), with: nil, afterDelay: 0.1)
}
override func touchesEnded(_ touches: Set, with event: UIEvent?) {
super.touchesEnded(touches, with: event)
setNeedsDisplay()
perform(#selector(hesitateUpdate), with: nil, afterDelay: 0.1)
}
}
3. Drawing.swift
import UIKit
import CoreGraphics
extension UIView {
func createRoundedRectPath(for rect: CGRect, radius: CGFloat) -> CGMutablePath {
let path = CGMutablePath()
let midTopPoint = CGPoint(x: rect.midX, y: rect.minY)
path.move(to: midTopPoint)
let topRightPoint = CGPoint(x: rect.maxX, y: rect.minY)
let bottomRightPoint = CGPoint(x: rect.maxX, y: rect.maxY)
let bottomLeftPoint = CGPoint(x: rect.minX, y: rect.maxY)
let topLeftPoint = CGPoint(x: rect.minX, y: rect.minY)
path.addArc(tangent1End: topRightPoint, tangent2End: bottomRightPoint, radius: radius)
path.addArc(tangent1End: bottomRightPoint, tangent2End: bottomLeftPoint, radius: radius)
path.addArc(tangent1End: bottomLeftPoint, tangent2End: topLeftPoint, radius: radius)
path.addArc(tangent1End: topLeftPoint, tangent2End: topRightPoint, radius: radius)
path.closeSubpath()
return path
}
func drawLinearGradient(
context: CGContext, rect: CGRect, startColor: CGColor, endColor: CGColor) {
let colorSpace = CGColorSpaceCreateDeviceRGB()
let colorLocations: [CGFloat] = [0.0, 1.0]
let colors: CFArray = [startColor, endColor] as CFArray
let gradient = CGGradient(
colorsSpace: colorSpace, colors: colors, locations: colorLocations)!
let startPoint = CGPoint(x: rect.midX, y: rect.minY)
let endPoint = CGPoint(x: rect.midX, y: rect.maxY)
context.saveGState()
context.addRect(rect)
context.clip()
context.drawLinearGradient(
gradient, start: startPoint, end: endPoint, options: [])
context.restoreGState()
}
func drawGlossAndGradient(context: CGContext, rect: CGRect, startColor: CGColor, endColor: CGColor) {
drawLinearGradient(
context: context, rect: rect, startColor: startColor, endColor: endColor)
let glossColor1 = UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 0.35)
let glossColor2 = UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 0.1)
let topHalf = CGRect(
origin: rect.origin, size: CGSize(width: rect.width, height: rect.height/2))
drawLinearGradient(context: context, rect: topHalf,
startColor: glossColor1.cgColor, endColor: glossColor2.cgColor)
}
}
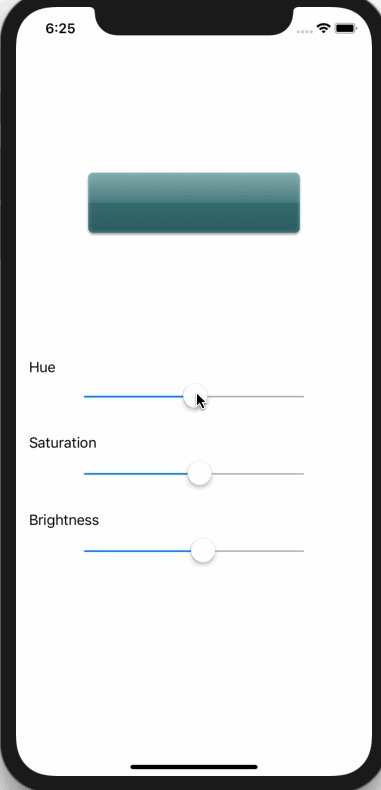
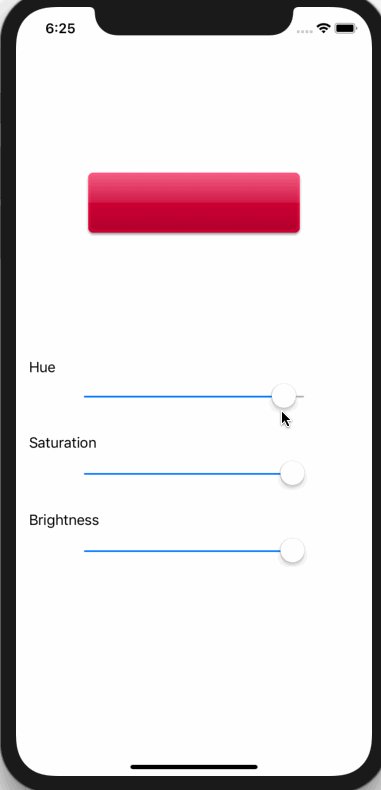
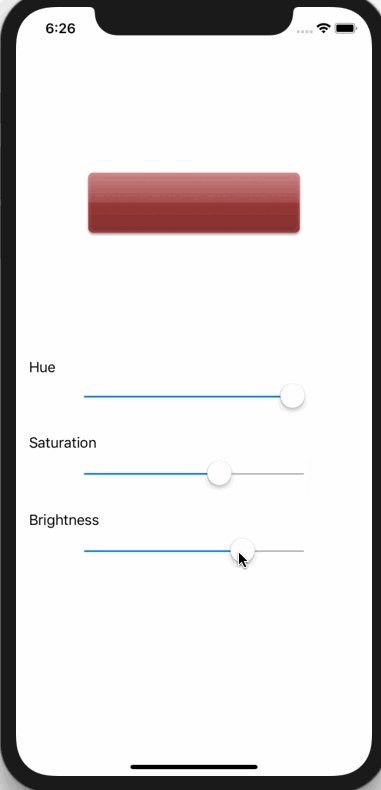
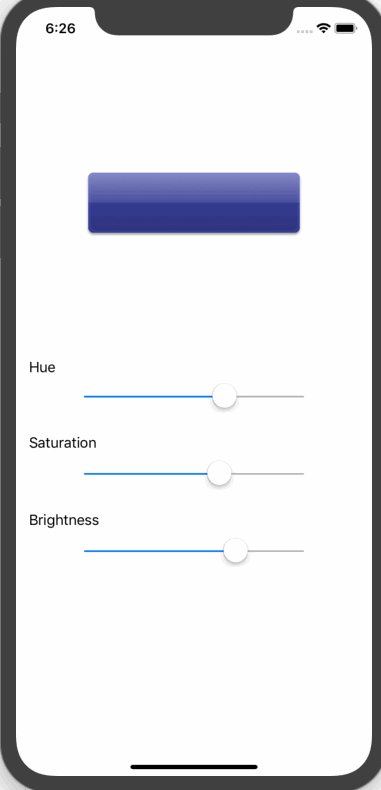
下面就是看下效果动态图
后记
本篇主要讲述了如何制作Glossy效果的按钮,感兴趣的给个赞或者关注~~~