- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android自定义View - 自定义进度条Path的使用
被违规后的昵称
之前突然想到过弄一个point样式为圆环的进度条,类似于铁环划过一根棍子那样的场景,采用了利用Path绘制两个椭圆,一大一小嵌套,看着有点奇怪,但是效果勉强实现了。ezgif-2-82ad2cacbc84.gif1.Path.op()相关Path类提供了一个op方法,该方法的作用是对两个Path做交集/补集/并集操作/***SetthispathtotheresultofapplyingtheOp
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- android自定义View中用NinePatch类画9图
HWilliamgo
9图的制作在官网和其他博客中都有大量教程,最终可以制作出XXX.9.png文件没有用NinePatch:在自定义View中,直用Bitmap和画笔而不配合NinePatch类是画不9图的效果的,比如://R.drawable.image9Patch是制作好的9图Bitmapbitmap=BitmapFactory.decodeResource(getResources(),R.drawable.i
- Android自定义View实现放大镜效果
itfitness
目录前言最近看电子书发现了一个挺有意思的效果,类似于一个放大镜,因此就花了点时间实现了一个放大镜效果的自定义View,电子书里面的效果如下。效果展示我写的效果如下实现原理控件的代码如下,所有的步骤都加入了注释,可以直接参考注释publicclassMagnifierLayoutextendsFrameLayout{privateBitmapmBitmap;privatePaintmPaintSha
- 安卓仿苹果音量调节_android自定义view仿照MIUI中音量控制效果
weixin_39772352
安卓仿苹果音量调节
先看效果图:这就是miui中的音量效果图,实现思路是自定义视图,绘制圆环,然后设置进度显示。核心代码在onDraw中实现如下:@OverrideprotectedvoidonDraw(Canvascanvas){floatcx=getMeasuredWidth()/2;floatcy=getMeasuredHeight()/2;r1=cx-w1/2;r2=cx-w1/2-w2/2;r3=cx-w1
- Android自定义View的时候解决AddView()布局不能撑满
CruelLei
android
1.一般添加布局的时候通常用到view.addView(chidView);ViewchildView=View.inflate(this,getLayoutId(),null);mBaseView.addView(childView);这个是子View的布局我们想要的结果是撑满屏幕这里是展示效果结果发现并没有撑满,这个效果并不是我们想要的解决方法:ViewchildView=LayoutInfl
- Android自定义View基础篇
JianLee
Android中的坐标系屏幕坐标系移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向View的坐标系View的坐标系统是相对于父控件而言的。getTop();//获取子View左上角距父View顶部的距离getLeft();//获取子View左上角距父View左侧的距离getBottom();//获取子View右下角距父View顶部的距离getRight();//获取子V
- android 知识 收集
APP小程序管理系统开发
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View—小巧清爽的多节点进度条
DMingO
前言最近项目有一个节点进度条的小需求,完成后,分享出来希望可以帮到有需要的同学。真机效果图imageimage自定义View完整代码开箱即用~,注释已经炒鸡详细了/***@description:节点进度条*@author:DMingO*@date:2020/4/15*/publicclassPointProcessBarextendsView{/***未选中时的连线画笔*/privatePain
- [自定义View] Android自定义View中关于onDraw方法执行两次的解决办法
胖虎哥er
Andoid
this.postInvalidate();//更新视图这是调用View本身的刷新方法,看方法名的话是在主线程进行刷新,这本来是挺方便的一件事,但也就是这个方法,使得onDraw方法走了两次。this.invalidate();//修改之后的代码当然了还要很多个原因,这只是其中一个,希望对你会有帮助。
- Android自定义view设置自定义属性,计算文本基线,判断测量模式
A然后呢
自定义属性首先需要在values目录下attr.xml下定义,新项目可能没有,需要自己创建即可自定义属性设置完毕既可以直接在xml布局里面添加属性然后自定义view里面获取属性值publicclassTestView01extendsView{privatePaintpaint;privateintLColor=Color.RED;//左圈颜色privateintRColor=Color.BLUE
- Android自定义View--ClockView
NiNko
Android自定义View--ClockView前一篇博客中,简要介绍了关于自定义View的流程,以及一些重要的函数,接下来我会编写一个自己的CliokView(继承自View类)。实现效果图如下:在这里插入图片描述第一步编写构造函数通常使用的构造函数有三个,分别如下publicClockView(Contextcontext){this(context,null);}publicClockVi
- Android自定义View的实现方法
as_pixar
一些接触Android不久的朋友对自定义View都有一丝畏惧感,总感觉这是一个比较高级的技术,但其实自定义View并不复杂,有时候只需要简单几行代码就可以完成了。如果说要按类型来划分的话,自定义View的实现方式大概可以分为三种,自绘控件、组合控件、以及继承控件。那么下面我们就来依次学习一下,每种方式分别是如何自定义View的。一、自绘控件自绘控件的意思就是,这个View上所展现的内容全部都是我们
- Android自定义View(9)- 写一个加载控件
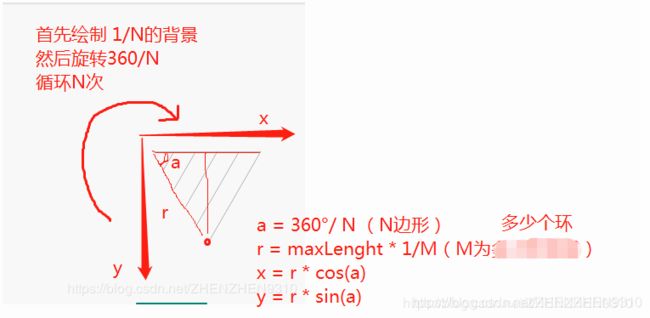
碧云天EthanLee
照例先看图:Screenrecorder-2021-07-07-18-01-31-742[1]202177184151.gif一、六个小圆的绘制及旋转原理先看六个小圆动画实现原理,看图:load.png控件宽高已知,图中中心点C可求。半径R自定义(已知),图中∠a=(360/6)度。将这些参数带入公式,各点可求。下面给出公式:Pi_x=(Width/2)+R×sin(ΔB×a×i)Pi_y=(Wi
- Android自定义View - 仿支付宝月账单折线图
maiduoduo
前言支付宝有个查看月账单的功能,最近一直在学习自定义View,于是就尝试着自己实现了一个类似的折线图。下面是支付宝消费分析功能截图和自己实现的折线效果截图:imageimageimageimage确定绘制内容在绘制折线图之前首先要分析折线图需要绘制哪些部分以及如何绘制这些部分,确定了各绘制部分及绘制方法之后再开始具体的绘制。image1.确定需要绘制的区域将折线图分为四个绘制区域:月份文字折线的边
- Android自定义View实现八大行星绕太阳转动效果
OpenLD
Androidandroid
最近尝试使用Android自定义View实现了一个8大行星绕太阳转动的自定义View效果,效果静态图如下所示:还没来得及对该效果进行比较通用的包装,仅仅实现效果,有兴趣的可以继续扩展、美化、包装一下。核心代码就一个类PlanetsView。packagecom.lllddd.planetsviewimportandroid.animation.ObjectAnimatorimportandroid
- Android自定义View之头部悬浮吸顶效果
IT小码哥丶
android移动开发java
简介今天介绍一种比较简单的RecyclerView头部悬浮吸顶效果的实现方式,通过自定义RecyclerView的ItemDecoration分割线即可实现,不需要其他辅助类。实现效果如下:代码实现RecyclerView提供了静态抽象类ItemDecoration来实现自定义分割线效果,主要涉及三个方法:onDraw(),onDrawOver(),getItemOffsets()。publica
- 2017年精选文章集合
cym492224103
点击上方蓝字关注公众号码个蛋第282次推文让你收获满满!码个蛋从2017年02月20日推送第1篇文章,一年过去了已累积推文近300篇文章,本文为2017年度精选,共计200篇,按照类别整理便于读者主题阅读。本篇文章是今年的最后一篇技术文章,为了让大家在家也能好好学习,特此花了几个小时整理了这些文章。(提前通知:过年还有福利)目录Android自定义View热门技术系列文章工具技巧Python通用技
- Android高级实践分享
峰哥的Android进阶之路
android
以下是我学习过程中,觉得比较好的Android进阶高级实践,分享给大家,可能有些东西差异化比较大了,但是我也想经过这些实践,踩踩坑。Android进阶之旅:https://www.jianshu.com/p/c0ec2a7fc26aAndroid自定义view进阶:Android进阶之旅-自定义View篇-简书
- Android自定义view——滚动选择器
forward123_
android
滚动选择器主要用于在数据列表中快速选择其中一条数据,比如日期选择.首先给大伙看看最终的实现效果:实现原理绘制代码中定义了几个重要的变量:privateintmVisibleItemCount=3;//可见的item数量privateintmSelected;//当前选中的item下标privateintmItemHeight=0;//每个条目的高度=mMeasureHeight/mVisibleI
- Android自定义View教你一步一步实现薄荷健康滑动卷尺
真·深红骑士
滑动自定义ViewscrollToscrollByscroller
前言前几天写了一篇一步一步教你实现即刻点赞效果后,实现点赞效果主要是自己对自定义View的一些canvas绘制,缩放知识,位移的理解。而朋友说HenCoder还有给出薄荷健康滑动卷尺,小米运动记录界面,Flipboard红板报的翻页效果。这几个例子对自定义View知识很有代表性,都用到了不同的知识。而今天要实现的是薄荷健康滑动卷尺效果,主要是加深触摸反馈,和在Android坐标系中,获取View不
- Android自定义View(三) Scroller与平滑滚动
mChenys
Android自定义Viewandroidjavaapache
目录一、什么是Scroller二、认识scrollTo和scrollBy方法2.1scrollTo、scrollBy对View内容的影响2.2思考为什么移动负数距离会向坐标正方向移动?2.3scrollTo、scrollBy对布局容器的影响三、Scroller类3.1相关方法介绍3.2scroller的基本使用3.3平滑滚动的工作原理四、案例-触摸滑屏4.1触摸滑屏技术分析4.2速度追踪器Velo
- 「码个蛋」2017年200篇精选干货集合
cym492224103
Android教学篇
让你收获满满!码个蛋从2017年02月20日推送第1篇文章,一年过去了已累积推文近300篇文章,本文为2017年度精选,共计200篇,按照类别整理便于读者主题阅读。本篇文章是今年的最后一篇技术文章,为了让大家在家也能好好学习,特此花了几个小时整理了这些文章。(提前通知:过年还有福利)目录Android自定义View热门技术系列文章工具技巧Python通用技术程序人生Android自定义View教你
- Android自定义View-自定义属性
_jinhong
介绍自定义View的自定义属性,为了能让自定义View在xml文件中编写时可以设置自己特有的属性。用代码写界面不需要自定义属性。声明自定义属性创建attrs.xml文件在res/values/中创建一个attrs.xml。创建declare-styleable节点在根节点resources内添加declare-styleable节点,declare-styleable节点只有一个name属性且为必
- 安卓内存监控工具,Android自定义View详解,知乎上已获万赞
安卓开发程序员
程序员android移动开发面试
前言前不久,几个朋友聚会,谈到了现在的后辈,我就说起了那个大三就已经拿到网易offer的小学弟。这个学弟是00后,专升本进入我们学校的。进来后就非常努力,每次上课都是第一个到教室的,每次都是坐第一排,不是演,而是实实在在的非常认真的在听讲,也是班上为数不多的上课会额外带一个专门的笔记本的学生之一。半个月前,我看见他的空间上传了网易offer的照片,就私下和他交流了一下。他说,他们公司不远的地方就是
- Android - 收藏集
just2learn
android经验总结
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View之仿QQ拖拽气泡效果
loren325
话不多说,先上效果图:aa.gif一、实现思路在列表中默认使用自定义的TextView控件来展示消息气泡,在自定义的TextView控件中重写onTouchEvent方法,然后在DOWN、MOVE、UP事件中分别处理拖拽效果。整个拖拽效果我们可以拆分成以下几步来实现:1.默认状态2.两气泡相连状态3.两气泡分离状态4.气泡消失状态二、功能实现默认状态:用来做一个状态的标识,无需特别处理。两气泡相连
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,