原文地址: frontend-tooling-survey-2019-results
到现在已经有一段时间了,但是 2019 年 前端工具调查的结果就在这里!
今年,3005 名开发人员回答了 27 个问题,涉及范围广泛的前端工具和方法学。 像往常一样,我衷心感谢每一位花时间填写这封信的人。 组织和撰写这项调查今年特别具有挑战性,因为我们家又多了一个女婴(因此这些调查结果被推迟了!)。
像往常一样,查看前端工具在过去 12 个月中发生了什么变化,看看我们的想法和观点是否得到业内其他开发人员的赞同,这是很有趣的。
这些结果(希望)有助于洞悉前端工具的当前使用趋势和知识水平,并通过查看先前调查的数据来显示这些趋势随着时间的变化。
快速感谢
这项调查每年都要花费大量时间,而且得到了 Wes Bos (通过参与调查)和我的雇主 Just Eat 的支持。
结果
那么,让我们开始吧! 自己拿一杯茶 / 咖啡 / 饮料,让我们来看看结果...
前言免责声明
这些结果代表了在该行业工作的前端开发人员的一个样本。 因此,他们不应该被当作福音书,仅仅指出一个粗略的趋势。
回应
如上所述,今年的调查收到了 3,005 份回复。与去年的调查(5,461 份)相比略有下降。
我发现今年宣传这个调查有点困难,可能是因为网络开发调查的数量在不断增加,但也可能是因为我可以花费大量的个人时间来宣传这个词。 综合考虑,超过 3000 个回复仍然是难以置信的。
至于今年的回复来自哪里,该调查的链接发布在 Twitter、 Reddit、 HackerNews、 designnernews、 Echo.js、 LinkedIn 和 Frontendfront 上。许多新闻通讯(包括 FrontEnd Focus 和 CSS Weekly 等)也有用到。
在可能的情况下,您会看到我已将 2018 年调查的百分比变化与今年的数字一起包括在内。
问题索引
- 一般前端经验
- CSS 知识水平
- 使用 CSS 处理器
- CSS 处理器经验
- 使用 CSS 框架
- CSS 命名模式
- CSS Linting
- CSS 工具体验
- Css 方法和命名经验
- 使用 CSS 工具
- CSS-in-JS 用法
- 使用 CSS 新特性
- JavaScript 知识水平
- 任务管理器
- 了解 JavaScript 库和框架
- 最常用的 JS 框架 / 库
- 最基本的 JS 框架 / 库
- 模块打包器的使用
- 模块打包器和任务管理器的经验
- JavaScript 转换器
- JavaScript 扩展语言
- JavaScript 静态代码检查
- JavaScript 测试
- 性能工具及特点
- 可访问性测试
- JavaScript 包管理器
- 通用工具的使用
Q1 - 一般前端经验
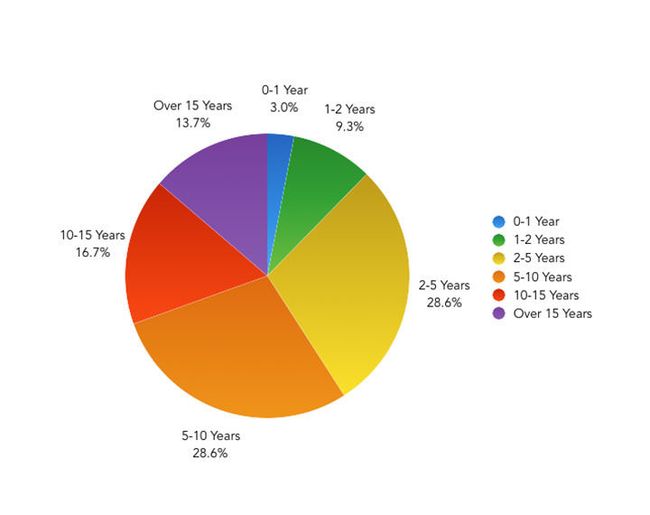
调查的第一个问题是用来找出每个受访者的前端经验的多少。
问题是-你使用前端技术大概有多长时间?
以下是调查结果:
| 回答 | 投票数 | 百分比 |
|---|---|---|
| 0-1 年 | 91 | 3.03% |
| 1-2 年 | 279 | 9.28% |
| 2-5 年 | 859 | 28.59% |
| 5-10 年 | 860 | 28.62% |
| 10-15 年 | 503 | 16.74% |
| 超过 15 年 | 413 | 13.74% |
59.1% 的受访者从事前端技术工作超过 5 年。 这比去年(54.18%)略有上升,所以今年的受访者对前端技术有更多的经验。 然而,值得注意的是,这可能部分是由于一些参与了去年调查的受访者,现在(自然)将有更多的经验。
只有 12.31% 的受访者表示他们的工作经验少于两年。
与以前的调查一样,绝大多数调查对象在前端技术方面具有相当高的经验。 在考虑其他调查结果时,这一点是值得考虑的。
Q2 - CSS 知识水平
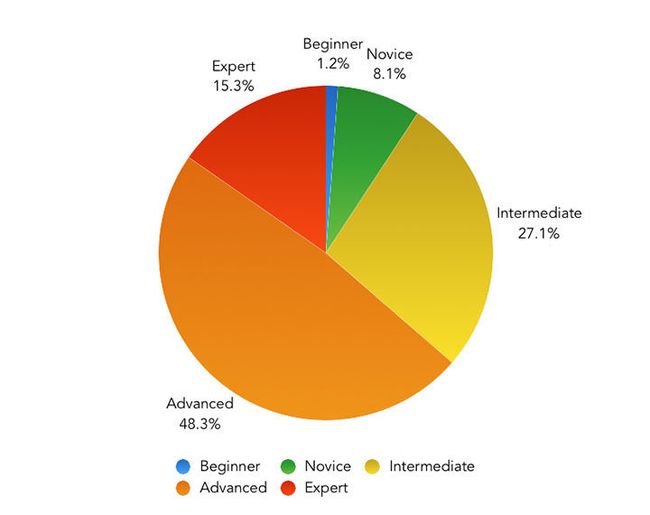
第二个问题是看受访者如何评价他们自己对 CSS 的知识,问: 你如何评价你自己对 CSS 及其相关工具和方法的知识?
以下是他们的回答:
| 水平 | 投票数 | 百分比 |
|---|---|---|
| 初学者 | 35 | 1.16% |
| 初学者(初级和中级之间) | 243 | 8.09% |
| 中级 | 815 | 27.12% |
| 高级(介于中级和专家之间) | 1452 | 48.32% |
| 专家 | 460 | 15.31% |
90.75% 的受访者表示,他们自己 Css 方面的知识处于中等或以上水平,大多数(63.63%)认为自己是高级或专家。
正如我每年提到的,任何关于广泛知识水平的问题,这是非常主观的答复。 一个人对于如何成为 CSS 专家的想法可能与另一个人的想法有很大的不同。
尽管如此,能够将这些知识水平与调查中其他问题的结果进行过滤是很有用的——例如,看看经验更丰富的开发人员是否更喜欢某些工具,而不是那些初学者可能使用的工具。 在以后的问题中,我将在适当的地方回顾这些结果。
Q3 - 使用 CSS 处理器
我们关于 CSS 工具的第一个问题是关于 CSS 处理工具的。
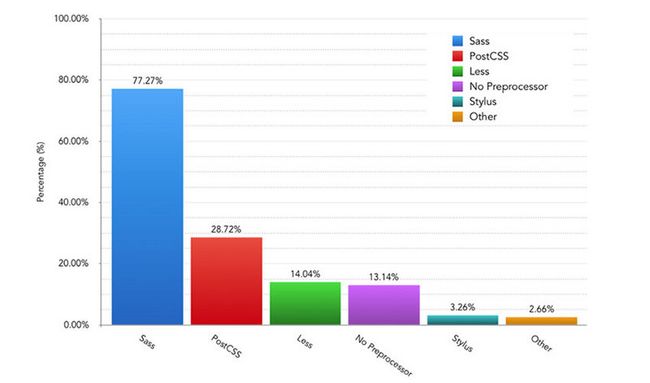
在前几年,这个问题要求受访者选择他们喜欢的 CSS 预处理工具。 今年,这个问题稍微改变了一下,允许受访者选择多个工具,问哪个是你经常使用的 CSS 处理器?
自 2016 年调查开始以来,Sass 一直是这个领域的主要工具,那么今年有什么变化吗?
注意: 我已经将这些数据与去年的数据进行了比较,但重要的是要考虑到受访者现在可以选择多个答案,而不仅仅是一个。 因此,结果很可能显示,所有工具的使用率至少有小幅上升。
| 预处理器 | 投票数 | 百分比 | 差异百分比(至 2018 年) |
|---|---|---|---|
| Sass | 2,322 | 77.27% | +11.88% |
| PostCSS | 863 | 28.72% | +20.06% |
| Less | 422 | 14.04% | +7.52% |
| 没有预处理器 | 395 | 13.14% | -1.44% |
| Stylus | 98 | 3.26% | +1.08% |
| Other | 80 | 2.66% | -0.01% |
和前几年一样,Sass 仍然是开发人员使用的主要 CSS 处理工具,77.27% 的受访者表示他们使用了它。
有趣的是,PostCSS 现在是第二常用的工具,有 28.72% 的受访者使用它。 受访者现在可以选择多种工具,这显然有助于更准确地表示 PostCSS 的使用情况,除了使用像 Sass 这样的工具之外,还经常使用 PostCSS。
Q4 - CSS 处理器经验
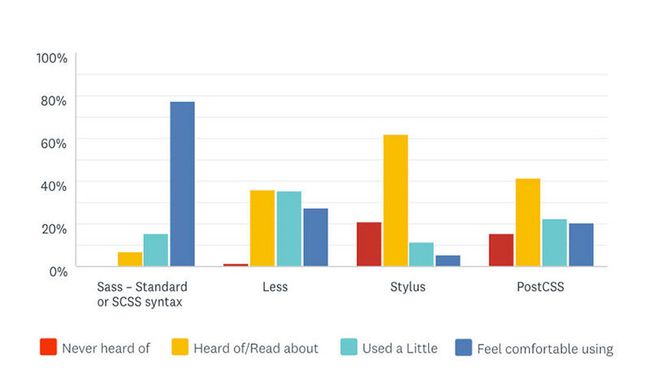
下一个问题是继上一个问题之后的又一个问题,受访者被要求说明他们在 CSS 处理工具方面的经验水平。
以下是调查结果:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |
|---|---|---|---|---|
| Sass 或 SCSS 语法 | 0.33% (10) | 6.82% (205) | 15.34% (461) | 77.50% (2,329) |
| Less | 1.40% (42)) | 35.81% (1,076) | 35.34% (1,062) | 27.45% (825) |
| Stylus | 21.06% (633) | 61.93% (1,861) | 11.35% (341) | 5.66% (170) |
| PostCSS | 15.44% (464) | 41.30% (1,241) | 22.73% (683) | 20.53% (617) |
这些结果与前一个问题的结果一致,超过四分之三的受访者(77.50%)说他们觉得使用 Sass 很舒服,而只有 7.15% 的人说他们从未使用过 Sass。
PostCSS 知识水平相对于去年的结果有所提高,因为 20.53%的受访者表示他们对使用该工具感到满意。
与去年的结果相比,Less 和 Stylus 的知识水平看起来相当停滞。
从问题 3 和 4 的结果来看,很明显 Sass 仍然是 CSS 预处理的主要工具。
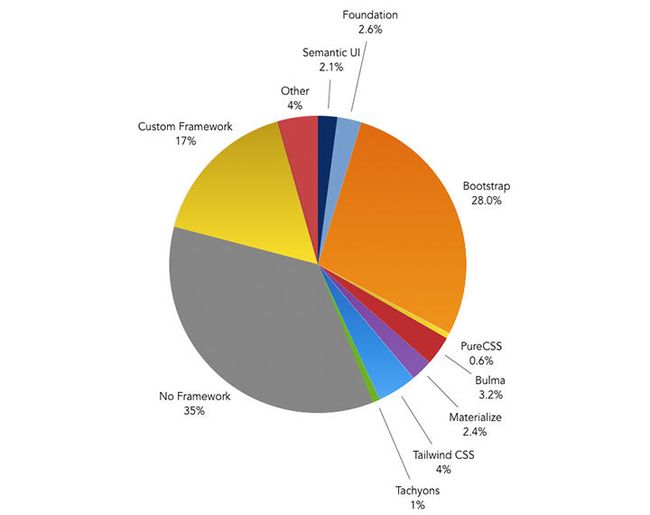
Q5 - 使用 CSS 框架
下一个问题是关于 CSS 框架的使用情况,回答者要求说明下列哪个 CSS 库是您在项目中使用最频繁的(如果有的话)。
去年我们看到 Bootstrap 在这个领域处于领先地位,但是 12 个月过去了,情况有所改变吗?
让我们来看看结果:
| 回答 | 投票数 | 百分比 | 差异百分比(至 2018 年) |
|---|---|---|---|
| 没有框架 | 1,054 | 35.07% | +2.15% |
| Bootstrap | 840 | 27.95% | -7.01% |
| 自定义框架 | 497 | 16.54% | +1.29% |
| Tailwind CSS | 129 | 4.29% | N/A |
| Bulma | 96 | 3.19% | +0.75% |
| Foundation | 79 | 2.63% | -1.31% |
| Materialize | 72 | 2.40% | -0.24% |
| Semantic UI | 63 | 2.10% | +0.16% |
| Tachyons | 25 | 0.83% | N/A |
| PureCSS | 18 | 0.60% | -0.10% |
| 其他 | 132 | 4.39% | -0.83% |
与去年的结果相比,最流行的答案——只有三分之一多一点(35.07%)——是来自那些声称他们没有使用任何框架的开发人员。
虽然不再是这个问题的首选,Bootstrap 仍然是最流行的 CSS 框架,有 27.95% 的受访者使用它。 与去年相比,下降了 7.01% 。
在 Bootstrap 之后,第二流行的 CSS 框架是 Tailwind CSS。
与去年的结果显示了类似的趋势,当观察 CSS 框架对 CSS 知识水平的关系时,有一个明显的区别。 例如,声称自己是初学者或初学者级别的开发人员比声称自己是高级或专家级别开发人员的开发人员更有可能使用 Bootstrap (43.17%)。
在研究自定义 CSS 框架的使用时,还发现了知识水平之间的明显差异(但可以说是预料到的)。 总体而言,16.54% 的受访者表示他们使用了定制框架。 在调查那些声称自己是 CSS 初学者或初学者的受访者时,这一比例下降到了 8.63% ,而在调查拥有 CSS 高级或专家知识的开发者时,这一比例上升到了 20.35% 。
不过总体而言,与去年的结果相比,现成的 CSS 框架的使用似乎略有下降。
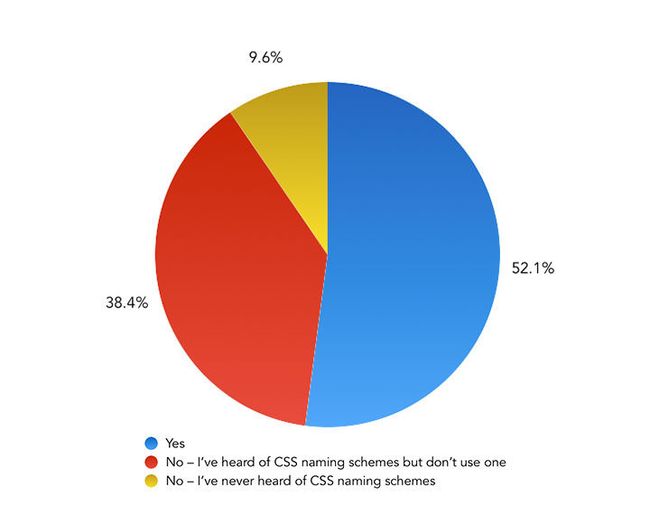
Q6 - CSS 命名模式
调查中的下一个问题是: 你在编写 CSS 时使用 CSS 命名方案吗? 比如 BEM 或者 SUIT?
答复如下:
| 回答 | 投票数 | 百分比 | 差异百分比(至 2018 年) |
|---|---|---|---|
| 是的 | 1,565 | 52.08% | +3.15% |
| 没有-我听说过 CSS 命名方案,但没有使用 | 1,153 | 38.37% | -0.76% |
| 没有-我从来没有听说过 CSS 命名方案 | 287 | 9.55% | -2.39% |
自从 2016 年调查开始询问开发者关于 CSS 命名方案以来,大多数人(52.08%)回答说他们使用了 CSS 命名方案,比去年的结果增加了 3.15% 。
从未听说过 CSS 命名方案的开发人员也下降到了 9.55% ,比去年同期下降了 2.39% 。
从这些结果可以清楚地看出,这个工具领域的使用水平仍在上升,目前少数开发人员没有使用 CSS 命名方案。
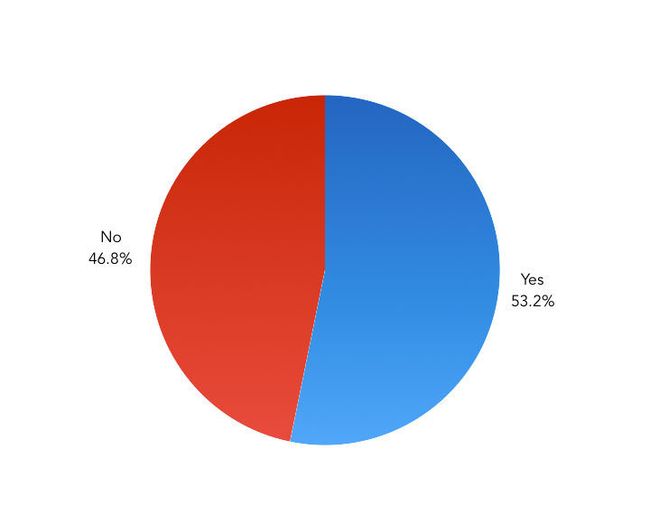
Q7 - CSS Linting
自从我们在 2016 年开始询问受访者关于这个主题的意见以来,CSS Linting 的使用量一直在逐渐增加。
去年,大多数开发人员(50.56%)仍然选择不使用他们的 CSS 代码风格检查工具,所以看看一年后这种状态是否发生了变化是很有趣的。
问题是——你用工具来格式化你的 CSS 吗?
以下是调查结果:
| 回答 | 投票数 | 百分比 | 差异百分比(至 2018 年) |
|---|---|---|---|
| 是的 | 1,599 | 53.21% | +3.77% |
| 不-我不 lint 我的 CSS | 1,406 | 46.79% | -3.77% |
与 CSS 命名方案一样,结果显示,大多数受访者(53.21%)选择 lint 他们的 CSS,比去年的调查结果相同的人数增加了 3.77% 。
从结果中也可以清楚地看出,更高级的 CSS 开发人员更有可能 lint 他们的 CSS 嵌入其中。 只有 28.42% 的拥有初学者或初学者 CSS 知识的人说他们使用 CSS 静态格式化工具,而拥有高级 CSS 知识或更高级 CSS 知识的人则有 60.15% 。
从结果中还可以清楚地看到,更高级的 CSS 开发人员更有可能 lint 他们的 CSS。初学者或新手 CSS 知识的人中只有 28.42%的人说他们使用 CSS linter,而具有高级 CSS 知识或更高水平的人中有 60.15%。
随着 Stylelint 这样伟大的工具变得越来越广为人知(我们将在下一个问题中看到) ,CSS lint 在开发人员中稳步上升。
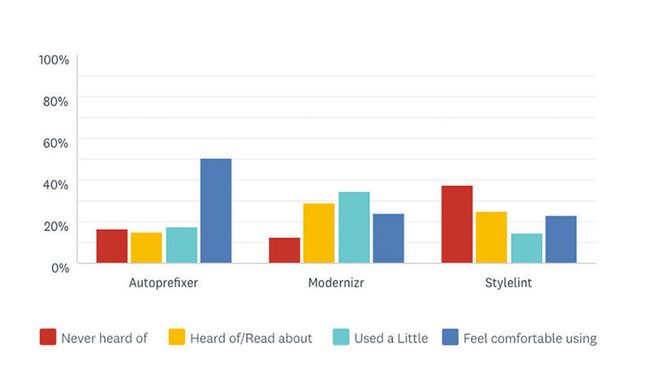
Q8 - CSS 工具体验
接下来的四个问题涉及许多不同的 CSS 方法和帮助工具的知识和使用级别。
首先,问题 8 要求被调查者陈述他们使用 Autoprefixer、 Modernizr 和 Stylelint 的经验。
结果如下:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |
|---|---|---|---|---|
| Autoprefixer | 16.71% (502) | 15.17% (456) | 17.60% (529) | 50.52% (1,518) |
| Modernizr | 12.51% (376) | 28.99% (871) | 34.48% (1,036) | 24.03% (722) |
| Stylelint | 37.74% (1,134) | 24.86% (747) | 14.38% (432) | 23.03% (692) |
在这三个工具中,Autoprefixer 是最著名的,有 50.52% 的开发者回复说觉得使用它很舒服。
在过去的 12 个月中,Stylelint 知识水平增长最快,有 23.03% 的开发者现在对使用该工具感到满意——增长了 5.16% 。
Modernizr 略有下降,表示从未听说过它的受访者数量有所上升,表示使用它感到舒适的受访者数量有所下降(下降了 3.49% ,降至 24.03%)。
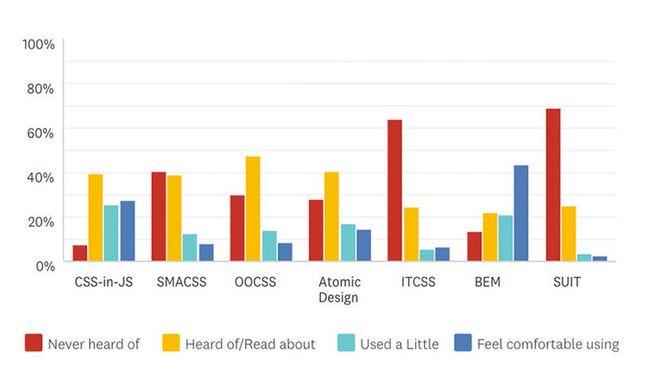
Q9 - CSS 方法和命名经验
继上一个问题之后,调查对象被问到-请说明你使用以下 CSS 方法的经验。
结果如下:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |
|---|---|---|---|---|
| CSS-in-JS | 7.72% (232) | 39.43% (1,185) | 25.32% (761) | 27.52% (827 |
| SMACSS | 40.27% (1,210) | 39.13% (1,176) | 12.71% (382) | 7.89% (237) |
| 面向对象 CSS (OOCSS) | 30.22% (908) | 47.29% (1,421) | 14.18% (426) | 8.32% (250) |
| Atomic Design | 27.99% (841) | 40.60% (1,220) | 16.87% (507) | 14.54% (437) |
| ITCSS | 63.89% (1,920) | 24.29% (730) | 5.56% (167) | 6.26% (188) |
| BEM | 13.48% (405) | 22.16% (666) | 20.83% (626) | 43.53% (1,308) |
| SUIT CSS | 68.92% (2,071) | 24.96% (750) | 3.73% (112) | 2.40% (72) |
与去年的结果稍有不同,大多数 CSS 方法在使用度方面都有所提高。
BEM 仍然是大多数受访者(43.53%)表示他们感到舒适的使用方法,比去年的结果上升了 5.37% 。
12 个月增幅最大的是 CSS-in-JS,开发人员表示,他们对使用该模式感到满意的比例上升了 7.6% ,达到 27.52% 。
与去年相比,SMACSS、 OOCSS、 Atomic Design 和 ITCSS 的受访者中至少听说过它们或者稍微使用过它们的人数都有所增加,其中 Atomic Design 和 ITCSS 的受访者增加最为显著。
具体而言,纵观上述 CSS 架构方法,即 SMACSS、 OOCSS、 Atomic Design、 ITCSS 和 CSS-in-js,认为使用其中至少一种方法感到舒适的受访者比例,从去年的 34.90% 上升至 2019 年的 42.26% ,上升了 7.36% 。 当看到那些至少有用一点这些 CSS 方法的受访者时,这个数字从 2018 年的 66.49% 上升到了 70.75%
这些结果表明跨 CSS 方法和命名模式的用户认知正在上升,BEM、 CSS in-js 和 Atomic Design 是这一领域最著名的。
Q10 - 使用 CSS 工具
继续关注 CSS 方法,问题 10-这些 CSS 方法或工具你目前在你的项目中使用?
让我们来看看结果。
在下面的可用答案中省略了 n.b.CSS-in-JS,因为问题 11 只关注 CSS-in-JS 的用法。
| 工具 / 方法 | 投票数 | 百分比 | 百分百变化(截至 2018 年) |
|---|---|---|---|
| Autoprefixer | 1708 | 56.84% | +0.13% |
| BEM | 1368 | 45.52% | +2.01% |
| Stylelint | 826 | 27.49% | +4.71% |
| Modernizr | 634 | 21.10% | -8.24% |
| Atomic Design | 463 | 15.41% | +0.19% |
| 面向对象 CSS (OOCSS) | 218 | 7.25% | -1.98% |
| SMACSS | 173 | 5.76% | -0.89% |
| ITCSS | 155 | 5.16% | +0.36% |
| SUIT CSS | 46 | 1.53% | +0.03% |
| 我不使用任何这些方法或工具 | 664 | 22.10% | +5.18% |
Autoprefixer 在这些工具和方法中使用最多(56.84%) ,其次是 BEM (45.52%)和 Stylelint (27.49%)。 这些数据都比 2018 年略有增长,其中 Stylelint 的增幅最大,达到 4.71% 。
在过去的 12 个月里,Modernizr 的使用率下降了 8.24% ,降至 21.10% ,延续了去年观察到的使用率下降的趋势。
虽然 CSS 方法的使用程度似乎略有增长,但它们的使用水平与 2018 年的水平相当接近。 Atomic Design 仍然是最流行的 CSS 设计方法,有 15.41% 的开发者使用它。
总体而言,这些数字表明,自 2018 年以来,这一领域已经进入了整合的一年。
Q11 - CSS-in-JS 用法
下一个问题是今年调查的一个新问题,它询问了一个最近很受关注的领域—— css in-js。
使用 CSS-in-JS 工具的开发人员数量已经增长到了这样一个程度,看看哪些工具在这个领域是最流行的会很有趣。
所以问题是-你更喜欢哪个 CSS-in-JS 工具?
| 工具 / 方法 | 投票数 | 百分比 |
|---|---|---|
| 我不在我的项目中使用 css in-js | 1,662 | 55.31% |
| Styled Components | 812 | 27.02% |
| CSS Modules | 292 | 9.72% |
| Emotion | 119 | 3.96% |
| JSS | 50 | 1.66% |
| Aphrodite | 10 | 0.33% |
| Radium | 1 | 0.03% |
| 其他 | 59 | 1.96% |
44.69% 的受访者表示,他们现在使用 css in-js 工具,其中最流行的选项是 Styled Components (27.02%)。 CSS Modules(9.72%)和 Emotion (3.96%)是开发人员接下来最流行的工具。
大多数开发人员(55.31%)回答说他们不使用 css in-js 工具。 这仍然是一个相对较新的工具领域,并且考虑到它是专门用于某些用例的,因此看到这种情况并不令人惊讶。
正如您可能预期的那样,当声称拥有高级或专业 JS 技能的开发人员进行过滤时,使用 css in-JS 工具的受访者比例上升到了 51.38% 。 这也许并不奇怪,因为 CSS-in-JS 通常与 JavaScript 框架结合使用。
总的来说,很明显 css in-js 正在成为许多开发人员工具包的重要组成部分。 看看这些数字在未来会有什么变化是很有趣的。
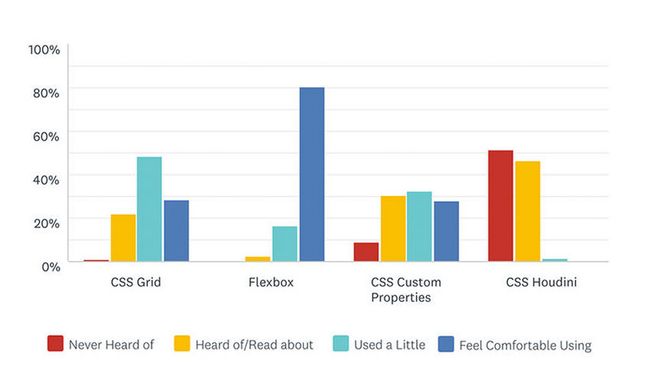
Q12 - 使用 CSS 新特性
最后一个与 CSS 相关的问题集中在受访者对 CSS 新特性的了解上。
关于最新的 CSS 特性,有这么多的文章和讨论,了解有多少开发人员已经开始将这些特性付诸实践,并获得了使用它们的经验,总是很有趣。
因此,受访者被要求-请说明您的经验,以下 CSS 功能。
以下是调查结果:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |
|---|---|---|---|---|
| CSS Grid | 0.90% (27) | 21.90% (658) | 48.62% (1,461) | 28.59% (859) |
| Flexbox | 0.43% (13) | 2.50% (75) | 16.67% (501) | 80.40% (2,416) |
| CSS 自定义属性 | 8.95% (269) | 30.58% (919) | 32.58% (979) | 27.89% (838) |
| CSS Houdini | 51.75% (1,555) | 46.46% (1,396) | 1.56% (47) | 0.23% (7) |
Flexbox (上涨 12.81% 至 80.40%)、 CSS Grid (上涨 10.11% 至 28.59%)和 CSS 自定义属性(上涨 8.86% 至 27.89%)的开发人员数量都有所上升,大家现在觉得使用它们很舒服。
几乎所有受访的开发者都使用过 Flexbox,97.07% 的受访者表示他们至少使用过一点(2018 年这一数字为 93.53%)。 可以肯定地说,现在所有前端开发人员都期望拥有 Flexbox 的知识。
CSS Grid 和 CSS 自定义属性都发现,从听说过或读到过它们到至少使用过一点这个功能的受访者数量有很大的变化。 对这些功能的了解似乎仍在增长,更多的受访者表示他们已经使用了一些这些功能,而不是那些觉得使用它们很舒服的人。
Css Houdini ——一组帮助开发人员本地扩展 CSS 的 api ——今年第一次被问及。 46.46% 的受访者表示他们听说过或读过该功能,但只有 1.79% 的人至少使用过一点。 这个特性仍然是最前沿的,所以目前很少有开发人员使用它也许并不奇怪。
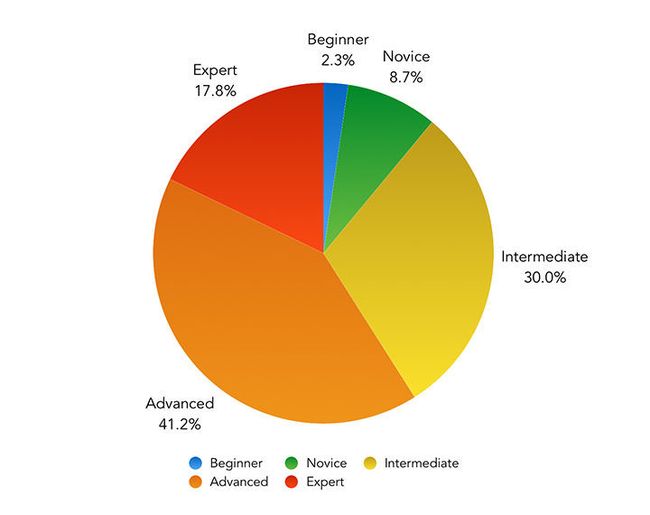
Q13 - JavaScript 知识水平
接下来是调查的第二部分,问题集中在 JavaScript 和它的工具生态系统上。
首先,我问了受访者-你如何评价自己对 JavaScript 及其相关工具和方法的知识?
以下是结果:
| 知识 | 投票数 | 百分比 |
|---|---|---|
| 初学者 | 70 | 2.33% |
| 初学者(初级和中级之间) | 261 | 8.69% |
| 中级 | 901 | 29.98% |
| 高级(介于中级和专家之间) | 1,237 | 41.16% |
| 专家 | 536 | 17.84% |
绝大部分受访者认为自己至少达到中级或中级以上水平(88.98%) ,大多数受访者认为自己是高级或专家(59.0%)。
如果说这反映了我们整个行业的知识水平,那就错了——更有可能的是,这只反映了参加调查的这个人的知识水平。 正如您在此上下文中可能期望的那样,权重更倾向于高级。
Q14 - 任务管理器
去年我们看到 NPM Scripts 的使用在一定程度上领先于 Gulp。 他们在 12 个月内巩固了他们的地位吗?
受访者被问到的问题是: 在典型的项目工作流程中,您更喜欢使用哪个任务管理器?
| 任务执行者 | 投票数 | 百分比 | 百分比变化(截至 2018 年) |
|---|---|---|---|
| NPM Scripts | 1,933 | 64.33% | +16.44% |
| Gulp | 557 | 18.54% | -11.02% |
| 没有使用 | 273 | 9.08% | -1.61% |
| Grunt | 76 | 2.53% | -3.26% |
| 图形用户界面应用程序(即 Codekit) | 30 | 1.00% | -0.04% |
| Make | 21 | 0.70% | +0.06% |
| 其他 | 115 | 3.83% | -0.56% |
从这些结果可以清楚地看出,NPM 脚本已经稳固地巩固了它在这一类别中的地位。 64.33% 的受访者表示他们现在使用它,比去年增加了 16.44% 。
几乎所有这类工具的使用率都有所下降,18.54% 的开发人员使用 Gulp (下降了-11.02%) ,只有 2.53% 的开发人员使用 Grunt (下降了-3.26%)。
9.08% 的受访者表示他们没有使用任务管理器,尽管这一比例比去年的结果下降了 1.61% 。
因此,这种趋势似乎继承了去年的结果,开发人员稳步地从 Gulp 和 Grunt 迁移到 NPM Scripts。
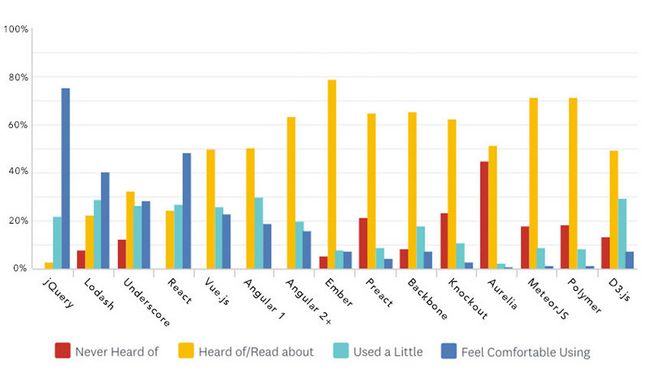
Q15 - 了解 JavaScript 库和框架
在以下三个问题中,我们询问了受访者对 JavaScript 库和框架的知识和使用水平。
去年,React,Vue 和 Angular 2 + 在知识水平上获得了最大的收益。 仍然是大多数开发人员感到舒适的工具,但它的实际使用水平大幅下降。
这个问题着眼于各种工具的知识水平,要求受访者指出他们在哪些 JavaScript 库和框架中有经验。
以下是调查结果:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |
|---|---|---|---|---|
| jQuery | 0.03% (1) | 2.80% (84) | 21.80% | 75.37% (2,265) |
| Lodash | 8.09% (243 | 22.50% (676) | 28.75% (864) | 40.67% (1,222) |
| Underscore | 12.58% (378) | 32.58% (979) | 26.39% (793) | 28.45% (855) |
| React | 0.27% (8) | 24.53% (737) | 26.86% (807) | 48.35% (1,453) |
| Vue.js | 0.43% (13) | 50.18% (1,508) | 26.19% (787) | 23.19% (697) |
| Angular 1 | 0.57% (17) | 50.75% (1,525) | 29.85% (897) | 29.85% (897) |
| Angular 2+ | 0.40% (12) | 63.73% (1,915) | 20.07% (603) | 15.81% (475) |
| Ember | 5.49% (165) | 79.03% (2,375) | 8.22% (247) | 7.25% (218) |
| Preact | 21.30% (640) | 65.02% (1,954) | 9.08% (273) | 4.59% (138) |
| Backbone | 8.55% (257) | 65.69% (1,974) | 18.20% (547) | 7.55% (227) |
| Knockout | 23.43% (704) | 62.53% (1,879) | 10.88% (327) | 3.16% (95) |
| Aurelia | 44.79% (1,346) | 51.48% (1,547) | 2.73% (82) | 1.00% (30) |
| MeteorJS | 18.24% (548) | 71.45% (2,147) | 8.95% (269) | 1.36% (41) |
| Polymer | 18.64% (560) | 71.48% (2,148) | 8.39% (252) | 1.50% (45) |
| D3.js | 13.48% (405) | 49.68% (1,493) | 29.55% (888) | 7.29% (219) |
调查结果显示,使用 jQuery (75.37%)、 React (48.35%)、 Lodash (40.67%)、 underline (28.45%)和 Vue.js (23.19%)的调查对象中,使用效果最好的工具是 jQuery (75.37%)。
使用 React 和 Vue 的开发人员数量增长最快,48.35% 的开发人员说他们现在使用 React 感到很舒服(比 2018 年增加了 7.92%) ,23.19% 的开发人员说 Vue 也是如此(增加了 6.12%)。
对 jQuery 持相同观点的受访者数量略有下降,为 75.37% (比 2018 年下降了 4.36%)。
Lodash 的知识水平也有所提高,使用该知识的人稍微增加了(28.75%),使用它的人感到舒适(40.67%)分别增加了+ 3.15%和+ 3.70%。
今年,D3.js 首次成为这个问题的一个选项,7.29% 的开发者表示他们觉得使用 D3.js 很舒服。
查看所有 JavaScript MV * 框架的知识水平——因此列表中除了 jQuery、Underscore、 Lodash 和 D3.js 之外的所有框架——78.54% 的受访者表示,他们觉得至少使用了其中一个框架。 这个数字比去年增长了 8.04% ,自 2016 年以来增长了 28% ,表明了前端开发者至少了解其中一个工具的重要性。
Q16 - 最常用的 JS 框架 / 库
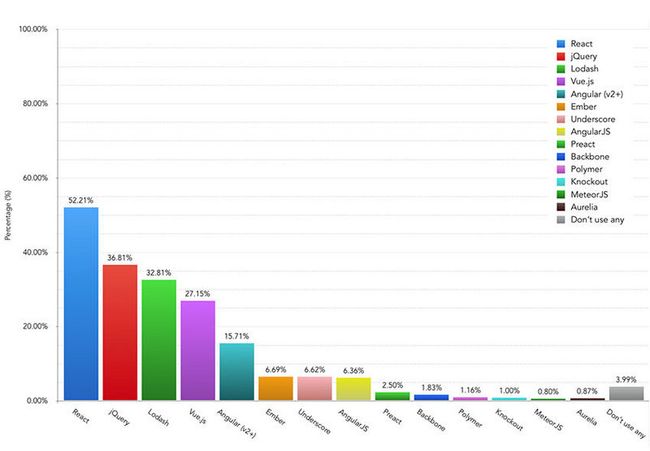
接下来的问题是: 您目前在项目中使用最频繁的 JavaScript 库和 / 或框架是什么?
受访者被要求选择他们在项目中使用的所有(或不选择)工具。
答复如下:
| 投票数 | 百分比 | 百分比变化(截至 2018 年) | |
|---|---|---|---|
| React | 1,569 | 52.21% | +4.82% |
| jQuery | 1,106 | 36.81% | -14.24% |
| Lodash | 986 | 32.81% | -1.01% |
| Vue.js | 816 | 27.15% | +4.21% |
| Angular (v2+) | 472 | 15.71% | +1.59% |
| D3.js | 267 | 8.89% | N/A |
| Ember | 201 | 6.69% | +0.68% |
| Underscore | 199 | 6.62% | -1.22% |
| AngularJS | 191 | 6.36% | -4.06% |
| Preact | 75 | 2.50% | -0.48% |
| Backbone | 55 | 1.83% | -0.72% |
| Polymer | 35 | 1.16% | -0.58% |
| Knockout | 30 | 1.00% | -0.83% |
| Aurelia | 26 | 0.87% | -0.25% |
| MeteorJS | 24 | 0.80% | -0.57% |
| 我不使用任何这些方法或工具 | 120 | 3.99% | +0.38% |
自 2015 年调查开始以来,jQuery 第一次不再是最常用的 JS 工具,React 现在占据了这个位置。
52.21% 的开发者说他们经常使用 React 在他们的项目,比去年增加了 4.82% 。 36.81% 的受访者表示他们经常使用 jQuery,比去年下降了 14.24% 。
其次是 Lodash (32.81%)、 Vue.js (27.15%)和 Angular v2 + (15.71%) ,与 2018 年相比分别有 -1.01% 、 + 4.21% 和 + 1.59% 的变化。
Q17 - 最基本的 JS 框架 / 库
最后一个关于 JS 框架的问题是: 在你的大多数项目中,你认为哪个 JavaScript 库或框架对你来说是必不可少的?
去年,React 获得了来自开发者的最大份额的回复,但是 12 个月以来有什么变化吗?
让我们来看看:
| 投票数 | 百分比 | 百分比变化(截至 2018 年) | |
|---|---|---|---|
| React | 985 | 32.78% | +4.31% |
| 它们都不是必不可少的——我只是在我的项目中使用本地 JavaScript 就感到很舒服 | 651 | 21.66% | +0.05% |
| Vue.js | 404 | 13.44% | +3.22% |
| jQuery | 335 | 11.15% | -8.59% |
| Angular (v2+) | 255 | 8.49% | +2.30% |
| Ember | 167 | 5.56% | +1.17% |
| Lodash | 73 | 2.43% | -0.99% |
| AngularJS | 22 | 0.73% | -0.97% |
| Aurelia | 18 | 0.60% | 0% |
| Backbone | 11 | 0.37% | +0.08% |
| Preact | 8 | 0.27% | 0% |
| Underscore | 7 | 0.23% | -0.19% |
| Polymer | 7 | 0.23% | -0.28% |
| MeteorJS | 4 | 0.13% | -0.05% |
| Knockout | 1 | 0.03% | -0.13% |
| D3.js | 1 | 0.03% | N/A |
| 其他(请注明) | 56 | 1.86% | +0.07% |
在 32.78%的受访者中,React 巩固了其在今年业绩中的地位,他们认为这是最重要的 JavaScript 库或框架。这个数字比去年的调查增长了+ 4.31%。
21.66% 的开发者表示,他们认为在这个类别中没有必要的工具。
其次是 Vue.js,增长了 13.44% (比去年增长了 3.22%) ,jQuery 增长了 11.15% (下降了 8.59%) ,Angular v2 + 增长了 8.49% (上升了 2.3%)。
当按经验水平过滤时,结果会更加明显。 具有 0-2 年前端开发经验的开发人员中,有 45.14%的人表示 React 对他们至关重要。 当查看那些具有 10 年以上经验的开发人员时,这一数字下降到了 24.02%。 具有该经验水平的开发人员中,有 28.06%的人还说,没有库或工具对他们来说是必不可少的。
总的来说,从与 JS 库和框架相关的所有三个问题的结果来看,React 的发展水平和使用率仍在增长,而 vue.JS 显然是第二受欢迎的 JavaScript 框架(尽管仍然落后于 React 的受欢迎程度)。
jQuery 的使用率虽然稳步下降,但仍然很高——比起 Lodash,它仍然被更多的受访者频繁使用。
Q18 - 模块打包器的使用
在过去的几次调查中,Webpack 在这类工具中占据了主导地位。 那么,是否有工具开始削弱它的统治地位呢?
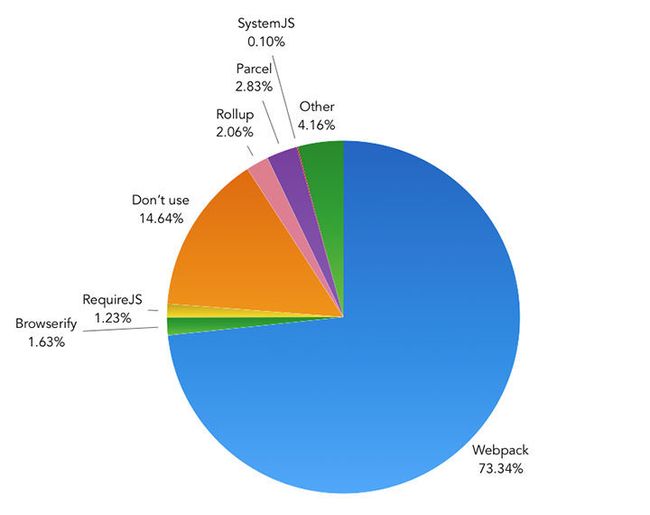
问题是——您是否在工作流程中使用了 JavaScript 模块打包器?
以下是调查结果:
| 模块打包器 | 投票数 | 百分比 | 百分比变化(截至 2018 年) |
|---|---|---|---|
| Webpack | 2,204 | 73.34% | +7.66% |
| 我不使用模块打包器 | 440 | 14.64% | -5.91% |
| Parcel | 85 | 2.83% | +1.79% |
| Rollup | 62 | 2.06% | -0.12% |
| Browserify | 49 | 1.63% | -2.09% |
| RequireJS | 37 | 1.23% | -1.32% |
| SystemJS | 3 | 0.10% | N/A |
| 其他(请注明) | 125 | 4.16% | +0.15% |
在过去的 12 个月里,Webpack 持续增长,73.34% 的受访者表示他们把 Webpack 作为他们的模块捆绑器。 这比去年增长了 7.66% 。
其次是 Parcel and Rollup,分别占 2.83% 和 2.06% 。
声称自己没有使用模块打包器的开发人员数量也下降了 5.91% ,降至 14.64% 。 这意味着 85.36% 的受访者正在使用模块打包器。
Q19 - 模块打包器和任务管理器的经验
下一个问题是询问被调查者关于他们在前面提到的模块打包机和任务管理器中的经验水平。
结果如下:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |||||
|---|---|---|---|---|---|---|---|---|
| Gulp | 1.66% (50) | +0.21% | 20.33% (611) | 45.79% (1,376) | 32.21% (968) | + 2.20% | 45.79% (1,376) 45.79% (1376) | -3.76% |
| NPM Scripts | 3.13% (94) | - 1.23% | 9.15% (275) | 64.39% (1,935) | 23.33% (701) | - 3.42% | 64.39% (1,935) | + 8.25% |
| Grunt | 2.93% (88) | + 0.68% | 34.51% (1,037) | 24.59% (739) | 37.97% (1,141) | +1.93% + 1.93% | 24.59% (739) | -3.98% |
| Webpack | 2.03% (61) | -0.61% | 13.28% (399) | 52.38% (1,574) | 32.31% (971) | +0.92% + 0.92% | 52.38% (1,574) | +5.70% |
| Browserify | 11.91% (358) | +2.33% | 52.95% (1,591) | 9.38% (282) | 25.76% (774) | -0.76% | 9.38% (282) | -2.41% |
| Parcel | 30.18% (907) | -15.14% | 49.78% (1,496) | 7.05% (212) | 12.98% (390) | +7.47% | 7.05% (212) | +4.32% |
结果显示,大部分受访者认为最适合使用的工具是 NPM Scripts (64.39%)、 Webpack (52.38%)和 Gulp (45.79%)。
Npm Scripts 和 Webpack 发现,使用它们的开发人员数量增长最快。
使用 Parcel 的人数也出现了不错的增长,使用过至少一点 Parcel 的受访者(12.98% ,上升了 7.47%)和使用得心应手的受访者(7.05% ,上升了 4.32%)均比 2018 年有所上升。
Q20 - JavaScript-转换器
在最近的两次调查中,Javascript 的转换器已经发展到一个水平,以至于现在绝大多数开发人员现在都在其工作流程中使用它。
虽然我不认为 JavaScript 的使用在过去的 12 个月里有所下降,但是看看它的使用水平以及它仍在增长的程度还是很有趣的。
问题是-您是否使用工具将您的 JavaScript 从 ES6 编译成 ES5? (即 Babel)
研究结果如下:
| 回答 | 投票数 | 百分比 | 百分比变化(截至 2018 年) |
|---|---|---|---|
| 是的 | 2,451 | 81.56% | + 4.80% |
| 不,我听说过这些工具,但没用过 | 466 | 15.51% | - 4.01% |
| 没有我从没听说过 JavaScript 转换器 | 88 | 2.93% | - 0.79% |
编译器的使用持续增长,目前有 81.56%的受访者在其工作流程中使用,增长了 4.8%。
如您所料,在前端开发方面经验较少的开发人员不太可能使用编译器,有 0-2 年经验的受访者中有 70%表示这样做。
Q21 - JavaScript 扩展语言
下一个问题是去年增加的一个新问题,关注扩展语言,比如 TypeScript 和 Flow。
TypeScript 是当时大多数受访者都习惯使用的工具,但是这种情况在 12 个月后发生了变化吗?
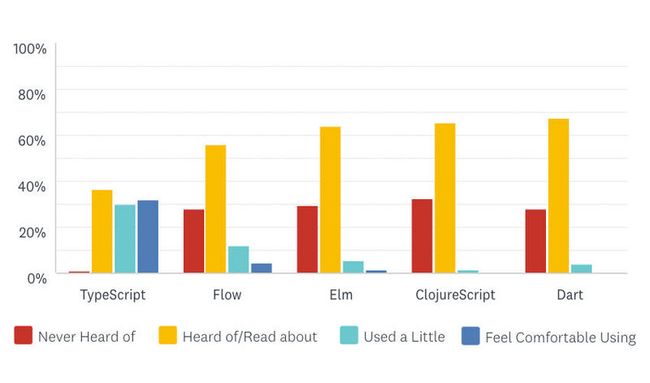
问题是-请说明您使用以下 JavaScript 扩展的经验。
以下是今年的调查结果:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |||||
|---|---|---|---|---|---|---|---|---|
| TypeScript | 1.16% (35) | - 1.07% | 36.74% (1,104) | 31.91% (959) | 30.18% (907) | +2.35% + 2.35% | 31.91% (959) | +10.03% + 10.03% |
| Flow | 27.92% (839) | - 5.99% | 55.97% (1,682) | 4.33% (130) | 11.78% (354) | +0.83% + 0.83% | 4.33% (130) | - 0.34% |
| Elm | 29.42% (884) | + 0.10% | 63.93% (1,921) | 1.30% (39) | 5.36% (161) 5.36% (161 名) | + 0.29% | 1.30% (39) | + 0.09% |
| ClojureScript | 32.31% (971) | - 1.24% | 65.69% (1974) | 0.27% (8) | 1.73% (52) | - 0.65% | 0.27% (8) | - 0.21% |
| Dart | 27.75% (834) | N/A | 67.62% (2032) | 0.50% (15) | 4.13% (124) | N/A 不适用 | 0.50% (15) | N/A |
TypeScript 仍然是大多数受访者感到舒服的工具,其使用率为 31.91% ,比去年增长了 10.03% 。
这一类别中的其他工具的数据没有真正的变化,没有真正的增长或下降。
这些结果似乎表明,当涉及到这类工具时,TypeScript 是大多数开发人员正在寻找的工具。 虽然大多数开发人员还不知道,但是它正在逐年稳步增长,看看这种情况在未来是否会继续下去是很有趣的。
Q22 - JavaScript 静态代码检查
当涉及到 JS 工作流时,JavaScript lint 工具实际上是组成的一部分,去年,ESLint 显然是大多数开发人员所使用的工具。
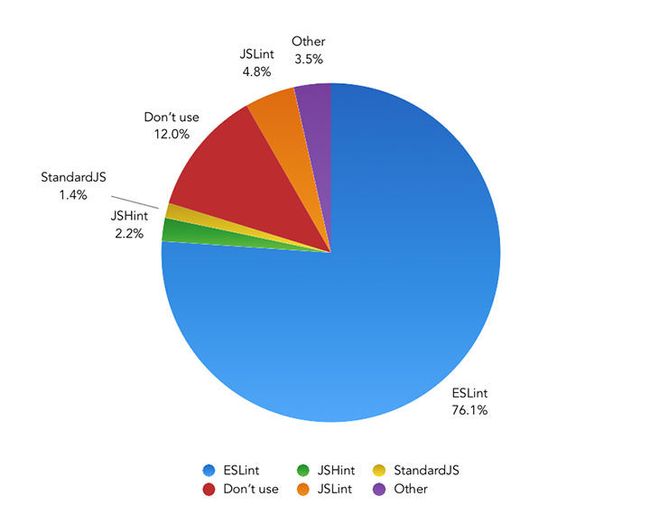
我问的问题是——你用什么工具来检查你的 JavaScript? (如有的话)
| 工具 | 投票数 | 百分比 | 百分比变化(截至 2018 年) |
|---|---|---|---|
| ESLint | 2,286 | 76.07% | +15.39% |
| 我不使用 JavaScript linter | 360 | 11.98% | -3.42% |
| JSLint | 143 | 4.76% | -2.44% |
| JSHint | 67 | 2.23% | -1.74% |
| StandardJS | 43 | 1.43% | -0.16% |
| 其他(请注明) | 106 | 3.53% | +2.54% |
结果显示了一个非常明显的趋势,ESLint 的使用量仍然在上升,而所有其他 lint 工具的使用量似乎都在下降。 76.07% 的受访者表示他们使用 ESLint,比去年增加了 15.39% 。
ESLint 使用率的提高可能要归功于 TSLint 团队在 2 月份决定弃用 TSLint,并将精力集中在改善 ESLint 的 TypeScript 支持上。
表示不使用 JavaScript linter 的受访者比例今年也下降到了 11.98% 。 这意味着 88.02% 的开发者正在使用一个工具来帮助他们在这个领域工作,这比 12 个月前的 84.6% 的调查对象增加了 3.42% 。
因此,没有真正的惊喜,但进一步巩固与 ESLint 非常认为是该类别的首选工具。
Q23 - JavaScript 测试
下一个问题是关于 JavaScript 测试工具的使用。
今年,这个问题的格式略有改变,因为受访者的反馈显示,许多开发人员使用了多种工具,而不仅仅是一种。 因此,受访者可以选择多个答案,而不是只选择一个来反映这种行为。
我在去年的结果中加入了百分比差异作为参考,但是由于这种格式上的改变,所有的工具的使用率都可能至少会有一个小小的增长。
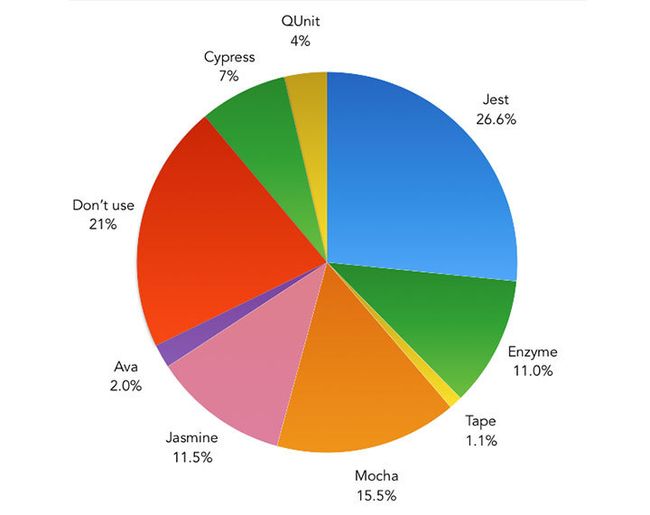
问题是-这些工具中的哪一个是你用来测试你的 JavaScript 的? (如有的话)
以下是调查结果:
| 工具 | 投票数 | 百分比 | 百分比变化(截至 2018 年) |
|---|---|---|---|
| Jest | 1,348 | 44.86% | +22.83% |
| 我不使用工具来测试我的 JS | 1,071 | 35.64% | -7.98% |
| Mocha | 785 | 26.12% | +12.17% |
| Jasmine | 585 | 19.47% | +8.52% |
| Enzyme | 560 | 18.64% | +16.86% |
| Cypress | 378 | 12.58% | N/A |
| QUnit | 184 | 6.12% | +1.94% |
| Ava | 102 | 3.39% | +2.25% |
| Tape | 57 | 1.90% | +0.98% |
| 其他(请注明) | 109 | 3.63% | +3.63% |
和 2018 年一样,Jest 仍然是大多数受访者使用的工具,占 44.86% 。 其次是 Mocha(26.12%)、Jasmine(19.47%)和 Enzyme(18.64%)。
使用任何工具测试 JavaScript 的开发者比例上升到 64.36% ,比去年增加了 7.98% 。
我认为今年的结果表明,现在有非常广泛的工具可用来进行 JavaScript 测试。 尽管 Jest 是目前最流行的工具,但在这个领域还有很多其他值得探索的流行选项。
Q24 - 性能工具及特点
下一个问题是关于开发人员如何在构建项目时考虑性能的新增问题。
现在有这么多的工具和原生特性,当提到页面性能时,我很好奇哪些工具在整个社区中使用最多。
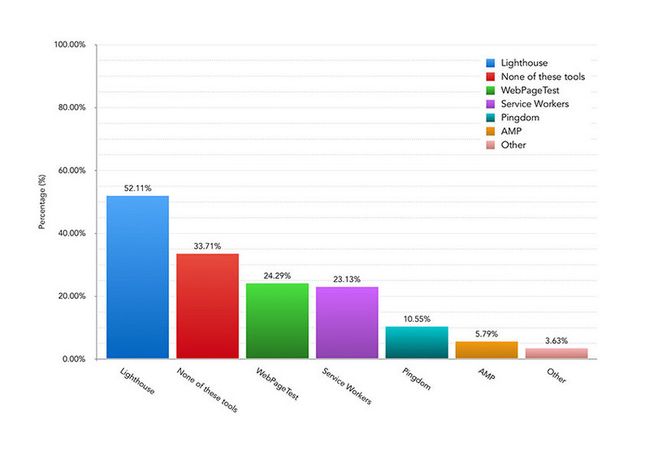
我问的问题是,这些工具、库或语言特性中,哪些是你用来帮助提高性能的? (如有的话)。 受访者可以选择一个或多个选项列出。
让我们来看看结果:
| 工具 | 投票数 | 百分比 |
|---|---|---|
| Lighthouse | 1,566 | 52.11% |
| 这些工具都没有 | 952 | 31.68% |
| WebPageTest | 730 | 24.29% |
| Service Workers | 695 | 23.13% |
| Pingdom | 317 | 10.55% |
| AMP (Accelerated Mobile Pages) | 174 | 5.79% |
| 其他(请注明) | 109 | 3.63% |
Lighthouse 是最受受访者欢迎的选择,有 52.11%的人说他们在进行性能测试时使用了它。
令人惊讶的是,第二受欢迎的选项是“这些工具都没有 ,31.68% 的受访者说他们没有使用任何提到的工具或特性。
在其他可用的选项中,24.29% 的开发者说他们使用 WebPageTest,23.13% 的开发者说他们在他们的项目中使用了 Service Workers。
有趣的是,只有 5.79% 的开发者说他们在他们的项目中实现了 AMP (加速移动页面)。 考虑到谷歌在过去几年里为 AMP 的实施所付出的努力,似乎在受访者的使用水平方面仍然是相当小众的。
Q25 - 可访问性测试
今年调查的另一个新问题是,调查受访者对可访问性测试工具的使用水平。
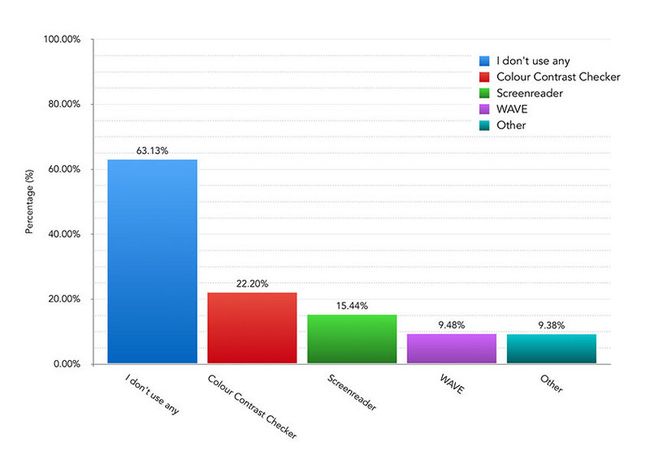
问题是这些可访问性工具中哪些是你用来测试你的网站 / 应用程序的? 受访者可以选择指定的一个或多个选项。
以下是调查结果:
| 工具 | 投票数 | 百分比 |
|---|---|---|
| 我不使用任何工具来测试我的网站 / 应用程序的可访问性 | 1,897 | 63.13% |
| Colour Contrast Checker (i.e. contrastchecker.com) | 667 | 22.20% |
| Screenreader (i.e. JAWS, Voiceover) | 464 | 15.44% |
| WAVE | 285 | 9.48% |
| 其他(请注明) | 282 | 9.38% |
令人惊讶的是,63.13% 的受访者表示他们没有使用任何工具来测试他们的项目的可访问性。
22.20% 的受访者表示他们使用了颜色对比度检查器,只有 15.44% 的人表示他们使用了屏幕阅读器进行可访问性测试。
我不得不说,这些数字读起来非常令人沮丧。
看看这些原始数据,你就会发现为什么人们不使用这些工具,但是作为一个相信每个人都有权访问我们正在建设的网站的人,看到几乎三分之二的开发者没有使用工具来测试他们的项目的可访问性是令人失望的。
像 Wave 和 Axe 这样的工具(很多受访者在“其他工具”下提到过)非常容易使用,如果你还没有使用过,我强烈建议你试试看。
希望我们能够更多地展示这些工具的价值和易用性,这些使用数字在开发人员中可能会增加更多。
Q26 - JavaScript 包管理器
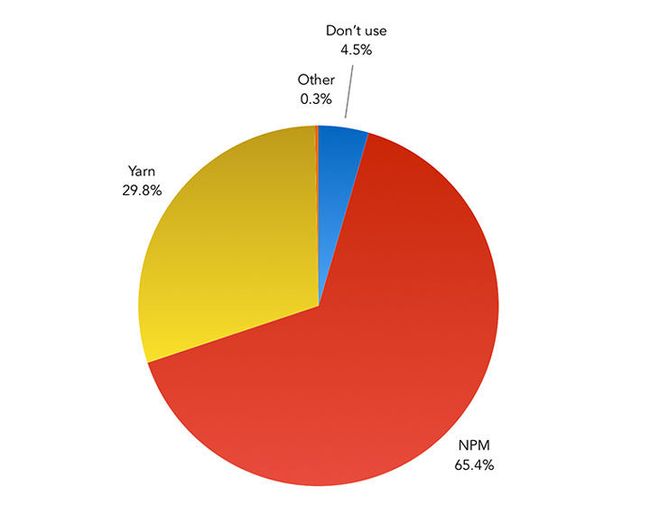
今年调查的倒数第二个问题是关于 JS 包管理器的,问题是——您在工作流中主要使用哪个 JavaScript 包管理器?
去年,NPM 是最受欢迎的软件包管理器,但是 Yarn 在过去的 12 个月里有什么进展吗?
大家是这样回应的:
| 回答 | 投票数 | 百分比 | 百分比变化(截至 2018 年) |
|---|---|---|---|
| NPM | 1,965 | 65.39% | +2.00% |
| Yarn | 895 | 29.78% | -0.36% |
| 我不使用包管理器 | 135 | 4.49% | -1.24% |
| 其他 | 10 | 0.33% | -0.40% |
查看调查结果,NPM 的使用率略有增长,65.39% 的受访者说他们现在使用它。
Yarn 使用率保持相当稳定,下降了一小部分,为 29.78% 。
总的来说,大多数人似乎很高兴使用 NPM 作为他们的软件包管理器,与去年的数据相比,在这个类别中没有观察到真正的变化。
Q27 - 通用工具的使用
最后一个问题考察了各种前端工具的知识水平(其中一些工具不完全适合前面提到的任何类别)。
被调查者被要求-请说明您使用以下前端工具的经验。
以下是人们的反应:
| 从没听说过 | 听说过 / 了解过 | 用了一点 | 使用时感觉舒适 | |||||
|---|---|---|---|---|---|---|---|---|
| NPM | 0.43% (13) | -0.41% | 1.80% (54) | 87.02% (2,615) | 10.75% (323) | -1.14% - | 87.02% (2,615) | +2.24% |
| Yarn | 3.29% (99) | -2.95% | 22.30% (670) | 50.62% (1,521) | 23.79% (715) | +2.84% | 50.62% (1,521) | +4.32% |
| Babel | 2.70% (81) | -1.07% | 16.71% (502) | 9.62% (1,491) | 30.98% (931) | +1.22% + | 49.62% (1,491) 4 | +4.08% |
| Prettier | 15.67% (471) | -14.76% | 21.60% (649) | 40.43% (1,215) | 22.30% (670) | +6.25% | 40.43% (1,215) | +16.53% |
| Yeoman | 24.76% (744) | +5.63% | 40.67% (1,222) | 7.89% (237) | 26.69% (802) | -3.07% | 7.89% (237) | -1.37% |
在这些工具中,NPM 是大多数受访者认为他们感觉舒服的工具(87.02%), 和 Babel,分别占 50.62% 和 49.62% ,是开发人员第二熟悉的工具,在过去的 12 个月里,这两个工具的开发人员知识水平都有小幅提升。
与去年的调查结果相比,最大的变化是现在使用 Prettier 的受访者数量增加了 16.53% ,达到 40.43% 。
自由开发者的知识水平略有下降,去年也出现了这一趋势。
总结
这样我们就可以了–在工具方面又是有趣的一年!
在工具的某些领域,开发人员显然是在围绕一个工具进行整合。 例如,ESLint、 NPM Scripts 和 Webpack 分别用于 JavaScript 的 lint、任务运行和模块打包。
看看 JavaScript 框架和库,React 保持了它作为受访者中最重要的框架的地位,受访者将 Vue.JS 列为第二重要的 JS 框架 / 库。 很大比例的开发人员(21.66%)仍然认为没有单一的框架或库是必不可少的,原生 JS 每年都在变得更加强大。
今年调查结果中最令人震惊的数字来自无障碍测试,63.13% 的受访者表示他们没有使用任何工具来测试他们的项目。 作为一个行业,我们必须做得更好——不仅仅是因为这是道德上应该做的正确事情,还因为从法律的角度来看,无障碍诉讼正变得越来越普遍。
在 CSS 工具方面,Sass 仍然是最流行的 CSS 处理器,但是 Bootstrap 的流行度略有下降,因为大多数开发者现在选择不在他们的项目中使用任何 CSS 框架。
现在有 53.21% 的开发者使用 CSS linter,52.08% 的开发者使用 CSS 命名方案。
Css in-js 也在以稳定的速度增长,44.69% 的开发人员表示他们使用了 css in-js 工具。
总的来说,我认为随着我们的前端工具变得更加成熟,整合似乎正在发生,这是令人鼓舞的。 随着更强大的工具的出现,取代这些工具的需求不再那么普遍,我认为我们正在这些结果中看到这一点的证据。
在大多数工具类别中,现在都有明确的领导者-几年前还没有做到这一点。 这有助于减少知识流失,可能使所有级别的开发人员都可以更轻松地知道在选择新工具时最好在哪里花时间,这只是一件好事。
再次感谢参加今年活动的每一个人。
如果任何人对任何结果有任何疑问,请在 Twitter 上与我联系,我会尽我所能提供帮助。
发布于 2019 年 11 月 12 日