在这之前对于select下拉框我使用bootstrap-select插件来处理select下拉选择框:https://www.wj0511.com/site/detail.html?id=224
但是现在我们公司使用的是select2插件来处理select选择框,这里我就来简单的介绍下select2插件的简单使用
一:下载select2
select2的github地址:https://github.com/select2/select2
select2的官方文档地址:https://select2.org/
访问github进行下载select2插件
二:简单使用select2
1:引入jquery和select2
2:html
(1)单选
待审核
审核通过
审核驳回
(2)多选
数学
语文
英语
体育
音乐
物理
3:js
如上的过程就是简单的使用select2插件,select2方法有很多常用的参数,下面介绍几种查用的参数
1:language:用于select的提示语言,默认为英文
$('.select-status').select2({
language: 'zh-CN',//用于指定select2提示语为中文
}); 2:placeholder:用户指定select框的提示符,select框没有选择时的提示信息
$('.select-status').select2({
placeholder: '请选择',
}); 3:width:设置select框的宽度
$('.select-status').select2({
width: '400px',
}); 4:maximumSelectionLength:最大可以选择的个数,用户select的多选配置,默认为0,表示可以选择任意个数
$('.select-status').select2({
maximumSelectionLength: 2,
}); 5:maximumInputLength:select搜索时最多可以提过的搜索字符数,默认为0,表示可以提供任意数量的字符用于搜索
$('.select-status').select2({
maximumInputLength: 2,
}); 6:minimumInputLength:select搜索时至少提供指定字符数用于检索,及如果小于指定字符数不会进行检索,默认为0,表示只要提供检索字符就开始进行搜索
$('.select-status').select2({
minimumInputLength: 2,
}); 7:multiple:表示是否将select设置为多选,默认为false,表示不进行设置,及如果你想要将一个单选的下拉框这是为多选的话,你可以将multiple设置为true
8:closeOnSelect:表示在select框进行选择时,是否关闭选择下拉,默认为true,表示选择后关闭下拉
$('.select-status').select2({
closeOnSelect: false,
}); 9:debug:表示是否开启调试模式,默认为false,不开启调试模式
$('.select-status').select2({
debug: true,
}); 10:disabled:表示下拉选择是否禁止选择,默认为fasle,表示可以选择下拉项,为true时选择项被禁用不可选择
$('.select-status').select2({
disabled: true,
}); 11:data:是一个数组对象,当html中的select中没有option时,设置data参数可以从data参数中设置下拉选项
var data = [
{
id: 0,
text: '选项一'
},
{
id: 1,
text: '选项二'
},
{
id: 2,
text: '选项三',
disabled:true
},
{
text: '父级选项',
children:[
{
id: 3,
text: '子级选项一'
},
{
id: 4,
text: '子级选项二'
},
]
},
];
$('.select-status').select2({
data: data,
}); id:表示option的value值
text:表示option的显示值
disabled:为true时表示禁止选择
children:表示选择框有子父级关系
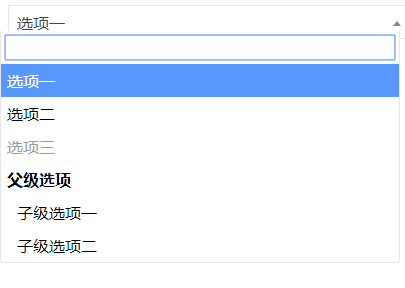
生成的select现象如下:
(1)单选框现象:
多选框现象:
12:ajax:表示使用ajax来实现渲染下拉框的选项
ajax的常用参数有:
url:获取选项下拉选项数据的接口地址
dataType:数据类型
delay:请求数据等待时长
data:向接口传递的参数
processResults:获取接口数据,将接口数据渲染到下拉选项中
cache:是否开启缓存
简单实例如下:
(1):无分页的下拉选择
这里以接口返回的数据如下为例:
{
"result": [
{
"value": 1,//对应id
"name": "选项1"//对应text
},
{
"value": 2,
"name": "选项2"
},
{
"value": 3,
"name": "选项3"
}
],
"total\_count": 3
} 这时候使用ajax来渲染下拉选择如下:
$('.select-status').select2({
ajax: {
url: '/index.php?r=select/search',//接口地址
dataType: 'json',
delay: 250,
data: function (params) {
return {
keyword: params.term, // 搜索条件,表示你在下拉搜索时输入的参数
}
},
processResults: function (json, params) {
data = json.result
//将接口返回的参数进行赋值
data = $.map(data, function (obj) {
obj.id = obj.value;
obj.text = obj.name;
return obj;
});
return {
results: data,
};
},
cache: true
},
}); (1):分页的下拉选择
$('.select-status').select2({
width:'400px',
ajax: {
url: '/index.php?r=select/search',//接口地址
dataType: 'json',
delay: 250,
data: function (params) {
return {
keyword: params.term, // 搜索条件,表示你在下拉搜索时输入的参数
page: params.page //当前的页码
}
},
processResults: function (json, params) {
params.page = params.page || 1;
data = json.result
//将接口返回的参数进行赋值
data = $.map(data, function (obj) {
obj.id = obj.value;
obj.text = obj.name;
return obj;
});
return {
results: data,
pagination: {
more: (params.page \* 10) < json.total\_count
}
};
},
cache: true
},
}); 如上就是select2插件的简单使用