Android图表控件MPAndroidChart中的饼图piechart 值文字换行及多行文字显示的问题
Piechart 饼图中每一块饼的值文字在显示的时候是不支持换行符“\n”的。当然也就不支持多行显示了。(这其实是个bug,因为这个图表控件的ios版本是支持换行符换行显示的)
不过其实解决这个问题也不难,下面是解决的办法:
- 下载MPAndroidChart 的源代码:MPAndroidChart-v3.0.3-sources.jar
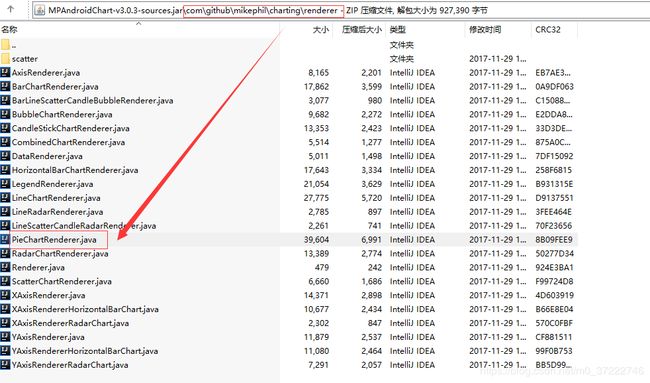
- 用解压软件解压之后,找到文件PieChartRenderer.java。如下图:
3、然后我们在自己的项目中新建一个类:CustomPieChartRenderer
里面的代码,直接全部复制于PieChartRenderer.java,只是类名改了一下。
4、查看代码我们会发现,其实显示值文字是通过调用父类DataRenderer的drawValue方法来实现的,我们去父类DataRenderer中把drawValue 方法整个拷贝过来,并在子类中调整改进,重写这个父类方法。下面是我调整以后的源码:
public void drawValue(Canvas c, IValueFormatter formatter, float value, Entry entry, int dataSetIndex, float x, float y, int color) { mValuePaint.setColor(color); String[] texts = formatter.getFormattedValue(value, entry, dataSetIndex, mViewPortHandler).split(System.getProperty("line.separator")); for(String text : texts) { c.drawText(text, x, y, mValuePaint); y = y + 20; } }
其实很简单,就是把得到的字符串根据换行符拆成一个字符串数组,然后遍历显示。当然y值得相应的增加20,不然就重叠了。这样就实现了换行符的支持,换行及多行文字显示的要求。
5、搞定了这个自定义的CustomPieChartRenderer类之后,我们就去piechart中使用它即可。使用的方法很简单,代码如下: customPieChartRenderer = new CustomPieChartRenderer(holder, holder.getAnimator(),holder.getViewPortHandler()); //new 一个类对象
holder.setRenderer(customPieChartRenderer); //设置给piechart。 这里的holder 就是我的pirechart对象
当然我们还要自定义一下值文字格式化类,把换行符加进去,代码如下:
mChartData.mPieData.setValueFormatter(new IValueFormatter() { @Override public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) { if(mChartData.Ysuffix.equals("%")) { int n = (int) value; return (float) Math.round(value * 100) / 100 + "%" + System.getProperty("line.separator") + entry.getY()+"元"; } else { return entry.getY() + mChartData.Ysuffix; }
}
});
最后需要注意的一点是:这个setRenderer方法只能调用一次,不要多次调用,否则会出错。