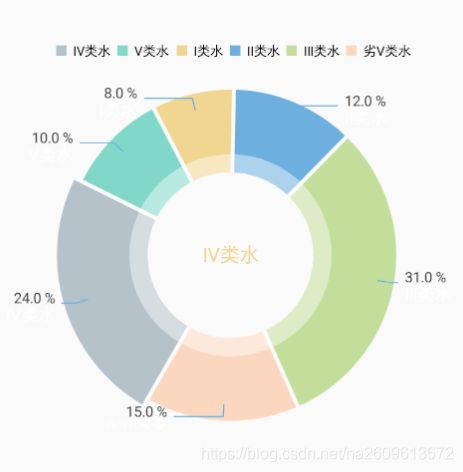
MPAndroidChart 3.0以后绘制饼状图
第一步:添加依赖
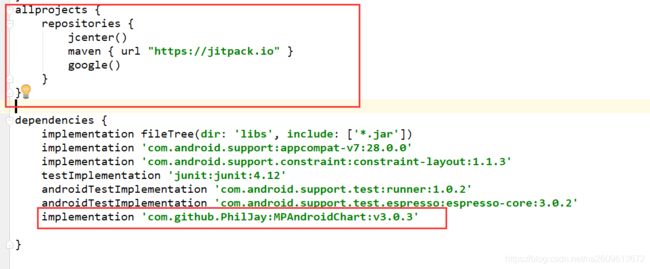
在app中的build.gradle中添加:
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
google()
}
}
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
第二步:activity_main.xml中使用PieChart
第三步:创建PieChart工具类(PieChartUtil)
import android.graphics.Color;
import com.github.mikephil.charting.animation.Easing;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.github.mikephil.charting.data.PieEntry;
import com.github.mikephil.charting.formatter.PercentFormatter;
import com.github.mikephil.charting.interfaces.datasets.IPieDataSet;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.util.Set;
public class PieChartUtil {
//设置各区域颜色
public final int[] PIE_COLORS={
Color.rgb(181, 194, 202), Color.rgb(129, 216, 200), Color.rgb(241, 214, 145),
Color.rgb(108, 176, 223), Color.rgb(195, 221, 155), Color.rgb(251, 215, 191),
Color.rgb(237, 189, 189), Color.rgb(172, 217, 243)
};
private static PieChartUtil pieChartUtil;
private List entries;
public static PieChartUtil getPitChart(){
if( pieChartUtil==null){
pieChartUtil=new PieChartUtil();
}
return pieChartUtil;
}
public void setPieChart(PieChart pieChart, Map pieValues, String title, boolean showLegend) {
pieChart.setUsePercentValues(true);//设置使用百分比(后续有详细介绍)
pieChart.getDescription().setEnabled(false);//设置描述
pieChart.setRotationEnabled(true);//是否可以旋转
pieChart.setHighlightPerTapEnabled(true);//点击是否放大
pieChart.setDrawCenterText(true);//设置绘制环中文字
pieChart.setDrawEntryLabels(true);
//这个方法为true就是环形图,为false就是饼图
pieChart.setDrawHoleEnabled(true);//环形
pieChart.setExtraOffsets(0, 0, 0, 0); //设置边距
// 0表示摩擦最大,基本上一滑就停
// 1表示没有摩擦,会自动转化为0.9999,及其顺滑
pieChart.setDragDecelerationFrictionCoef(0.35f);//设置滑动时的摩擦系数(值越小摩擦系数越大)
pieChart.setCenterText(title);//设置环中的文字
pieChart.setCenterTextSize(15f);//设置环中文字的大小
pieChart.setCenterTextColor(PIE_COLORS[2]);
pieChart.setRotationAngle(120f);//设置旋转角度
pieChart.setTransparentCircleRadius(61f);//设置半透明圆环的半径,看着就有一种立体的感觉
//设置环形中间空白颜色是白色
pieChart.setHoleColor(Color.TRANSPARENT);
//设置半透明圆环的颜色
pieChart.setTransparentCircleColor(Color.WHITE);
//设置半透明圆环的透明度
pieChart.setTransparentCircleAlpha(110);
//图例设置
Legend legend = pieChart.getLegend();
if (showLegend) {
legend.setEnabled(true);//是否显示图例
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.CENTER);//图例相对于图表横向的位置
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);//图例相对于图表纵向的位置
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);//图例显示的方向
legend.setDrawInside(false);
legend.setDirection(Legend.LegendDirection.LEFT_TO_RIGHT);//方向
} else {
legend.setEnabled(false);
}
//设置饼图数据
setPieChartData(pieChart, pieValues);
pieChart.animateX(1500, Easing.EasingOption.EaseInOutQuad);//数据显示动画
}
//设置饼图数据
private void setPieChartData(PieChart pieChart, Map pieValues) {
//遍历HashMap
Set set = pieValues.entrySet();
Iterator it = set.iterator();//得到适配器
entries=new ArrayList<>();
while (it.hasNext()) {
Map.Entry entry = (Map.Entry) it.next();
entries.add(new PieEntry(Float.valueOf(entry.getValue().toString()), entry.getKey().toString()));
}
PieDataSet dataSet = new PieDataSet(entries, "");
dataSet.setSliceSpace(3f);//设置饼块之间的间隔
dataSet.setSelectionShift(6f);//设置饼块选中时偏离饼图中心的距离
dataSet.setColors(PIE_COLORS);//设置饼块的颜色
dataSet.setValueTextSize(5f);
//设置数据显示方式有见图
dataSet.setValueLinePart1OffsetPercentage(80f);//数据连接线距图形片内部边界的距离,为百分数
dataSet.setValueLinePart1Length(0.3f);
dataSet.setValueLinePart2Length(0.4f);
dataSet.setValueLineColor( PIE_COLORS[3]);//设置连接线的颜色
dataSet.setYValuePosition(PieDataSet.ValuePosition.OUTSIDE_SLICE);//y轴数据显示在饼图内/外
dataSet.setXValuePosition(PieDataSet.ValuePosition.OUTSIDE_SLICE);//x轴数据显示在饼图内/外
PieData pieData = new PieData(dataSet);
pieData.setValueFormatter(new PercentFormatter());
pieData.setValueTextSize(11f);
pieData.setValueTextColor(Color.DKGRAY);
pieChart.setData(pieData);
pieChart.highlightValues(null);
pieChart.invalidate();
}
}
第四步:MainActivity中调用PieChartUtil
public class MainActivity extends AppCompatActivity {
private PieChart pieChart;
private HashMap dataMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dataMap=new HashMap();
dataMap.put("Ⅰ类水","8");
dataMap.put("Ⅱ类水","12");
dataMap.put("Ⅲ类水","31");
dataMap.put("Ⅳ类水","24");
dataMap.put("Ⅴ类水","10");
dataMap.put("劣Ⅴ类水","15");
pieChart=(PieChart)findViewById(R.id.pie_chart);
PieChartUtil.getPitChart().setPieChart(pieChart,dataMap,"水质",true);
//点击事件
pieChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, Highlight h) {
PieEntry pieEntry=(PieEntry)e;
pieChart.setCenterText(pieEntry.getLabel());
}
@Override
public void onNothingSelected() {
}
});
}
}
到此,就做好了上图的效果。
参考:https://www.jianshu.com/p/2f0ff59ec911
其他功能:
1.修改单位——% 转换为 元
有时候我们希望PieChart上显示的是具体数据而不是百分比,虽然原装库给我们提供了一个方法
mChart.setUsePercentValues(true) 但是效果并不是我们想象的那个样子,虽然显示出来了原始的数据,但是后面有个%。那个new PercentFormatter()就是库里原有的方法,我发现无法修改,所以只能自定义。
//1.在PieChartUtil 中创建内部类
private class TestDefaultValueFormatter implements IValueFormatter {
private DecimalFormat mFormat;
public TestDefaultValueFormatter(){
mFormat = new DecimalFormat("###");//十进制格式
}
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
return mFormat.format(value)+"元";
}
}
//2. pieData.setValueFormatter(new PercentFormatter()); 替换成自定义的
pieData.setValueFormatter(new TestDefaultValueFormatter());
2.方法含义讲解参考:https://blog.csdn.net/Honiler/article/details/80073883
3.这里是最大的改变,在2.几的版本中,LineData的参数可以是int和dataset,但是在3.几的版本中取消了。
LineData中设置:
满足x轴自定义数据类型的需求,如果x轴是普通的int或是float型数据,可通过简单Entry就能添加,如下所示:
ArrayList values = new ArrayList();
values.add(new Entry(5, 50));
values.add(new Entry(10, 66));
values.add(new Entry(15, 120));
values.add(new Entry(20, 30));
values.add(new Entry(35, 10));
values.add(new Entry(40, 110));
values.add(new Entry(45, 30));
values.add(new Entry(50, 160));
values.add(new Entry(100, 30));
//设置数据
setData(values);
但如果x轴的数据是特殊类型的,比如“18:25:96”或是“Jan”等,就只能通过自定义x轴来实现,如下所示:
//数据
final String[] values = new String[50];
for(int i=0;i这部分代码可以直接使用,主要涉及的就是自定义的格式,我将x轴所有数据都存于String类型的values数组中,再生成IAxisValueFormatter对象来将其引用。其中getFormattedValue()方法中的value是它的位置,我这里return时加一是因为报了数组越界的错误,使用是根据实际情况调整即可/用ArrayList代替数据。最后需要用XAxis对象来使用初始化x轴的类型。
y轴的数据填入相对而言就非常简单,利用Entry对象就可完成,如下所示:
ArrayList yVals=new ArrayList();
for(int i=0;i list_get=new ArrayList<>();
list_get.add(set1);
LineData data = new LineData(list_get);
lineChart1.setData(data); y轴的填入方法中用到了ILineDataSet,注意这也是3.0以后版本才有的。