Typora 是一款简单、高效而且优雅的 Markdown 编辑器,它提供了一种所见即所得的全新的 Markdown 写作体验。它把源码编辑和效果预览两者合二为一,在输入 Markdown 代码的时候即时生成预览效果。Typora 的一切都围绕纯粹的生产效率而设计。
Typora一直是我最喜欢的 markdown 编辑器,写博客、记笔记的首选软件。相信大部分朋友也在使用 Typora 这款软件。
但是 Typora 之前是不支持图床功能的,只能通过第三方插件实现图片自动上传的功能。不过最近 Typora 有了更新,终于支持图床功能了,接下来我会分别介绍借助插件上传图片和 Typora 自身的图床功能。
借助插件实现自动上传
之前阿改也是使用第三方插件进行图片的上传,该插件安装后的使用效果如下:
把图片拖进 md 编辑器,图片会自动上传到图床,上传成功图片顶部会出现绿色背景的白字进行提醒。该插件支持、GitHub、七牛云、阿里云、码云等。
该插件是Thobian同学开源的插件,仅支持 Windows 系统。该同学的
知乎主页:www.zhihu.com/people/thobian
Github 主页:www.github.com/Thobian 。
插件安装
安装环境:
Typora版本:0.9.68 (Windows x86)
下载地址:https://typora.io/windows/typ...
Typora安装目录:D:Program FilesTypora ,或者安装在其他目录
安装步骤:
- 下载插件代码,公众号「王改改 」后台回复「md插件」下载
- 复制插件相关代码文件:window.html、plugins
- 将复制的插件代码文件,粘贴到 Typora 安装目录下的 resourcesapp 文件夹下
- 安装完成,重启 Typora
插件配置
接下来可以配置将图片上传到哪个图床,打开 plugins/image/upload.js 文件,拉到最下面 将最后一行的 $.image.init(); 按照下面的说明进行配置:
上传到Github - 推荐
免费且无需自己搭建服务器,是一种不错的方式,配置中需要填写token,添加 token 可登陆 GitHub后访问此链接:https://github.com/settings/t...
仅给typora使用的token 授予最小的权限(repo.public_repo) 即可。
//注册token的尽量不要跟其他应用共用,同时授予最小权限
//免费+无需自己搭建服务器,是一种不错的方式
$.image.init({
target:'github',
quality:1, //图片压缩开关,1表示原图上传 取值为:0上传到自建服务器
将图片上传地址换成你自己的后端接口,由于调用时不带登录态,请注意接口安全别被坏人利用
为了防止坏人利用你服务器接口,插件支持设置请求头,可一定程度避免被利用
接口协议:
- 请求方式:POST
- 请求参数:data:image/png;base64,xxxxxx (图片原转换成base64后的值)
- 成功响应:{'code':0, 'message':'成功', 'data':{'url'=>'imageURL'}}
- 失败响应:{'code':x, 'message':'错误原因', 'data':null} 失败时,code必须未非0
后端接口代码可以参考代码文件:upload.php
$.image.init({
target:'self',
self:{
//默认上传地址 https://jiebianjia.com/typora-plugins/upload.html
url:"https://you-server/the-image-upload-path",
headers:{
//默认: token:B40289FC92ED660F433BF0DB01577FDE
token:"value" //自己定义好,并在接口里面检查避免坏人利用你接口
}
}
});上传到腾讯云OSS
//为了你腾讯云的安全,强烈建议你为这个操作添加一个单独的子账号,并只开启API访问权限
//添加子账号:https://console.cloud.tencent.com/cam
//更多关于腾讯云子账号(CAM)说明:https://cloud.tencent.com/document/product/598/13665
$.image.init({
target:'tencent',
tencent : {
Bucket: 'bucket-name', // 对象存储->存储桶列表(存储桶名称就是Bucket)
SecretId: 'SecretId', // 访问控制->用户->用户列表->用户详情->API密钥 下查看
SecretKey: 'SecretKey', // 访问控制->用户->用户列表->用户详情->API密钥 下查看
Region: 'Region', // 对象存储->存储桶列表(所属地域中的英文就是Region)
folder: 'typora', // 可以把上传的图片都放到这个指定的文件夹下
},
});上传到阿里云OSS
//为了你阿里云账号的安全,强烈建议你为这个操作添加一个单独的子账号,并只开启API访问权限
//添加子账号:https://ram.console.aliyun.com/users
//给子账号授权:https://ram.console.aliyun.com/permissions
//更多关于阿里云子账号(RAM)说明:https://help.aliyun.com/product/28625.html
//SecretId 就是阿里云的:AccessKey ID
//SecretKey 就是阿里云的:AccessKey Secret,这个值只能在你创建 AccessKey 时看到,所以要保管好,否则只能重新生成
$.image.init({
target:'aliyun',
aliyun : {
// 个人觉得阿里云的这个 AccessKey 没有腾讯云的好用
SecretId: 'xxxx', // 需要先创建 RAM 用户,同时访问方式选择“编程访问”
SecretKey: 'xxxx', // 最好是子账号的key,仅授予oss读写权限(不包括删除)
Folder: 'typora', // 可以把上传的图片都放到这个指定的文件夹下
BucketDomain : 'http://xxx.com/', // 存储空间下有个:Bucket 域名 挑一个就好了
}
});上传到七牛云
//“密钥管理”页面地址:https://portal.qiniu.com/user/key
$.image.init({
target:'qiniu',
qiniu: {
UploadDomain: 'https://xxx.com', // 上传地址,需要根据你存储空间所在位置选择对应“客户端上传”地址 详细说明:https://developer.qiniu.com/kodo/manual/1671/region-endpoint
AccessDomain: 'http://xxx.com/', // 上传后默认只会返回相对访问路径,需要设置好存储空间的访问地址。进入“文件管理”下面可以看到个“外链域名”就是你的地址了,复制过来替换掉 xxx 就可以了。
AccessKey : 'xxxx', // AK通过“密钥管理”页面可以获取到
SecretKey: 'xxxx', // SK通过“密钥管理”页面可以获取到
Folder: 'typora', // 可以把上传的图片都放到这个指定的文件夹下
policyText: {
scope: "xxx", // 对象存储->空间名称,访问控制记得设置成公开
deadline: 225093916800, // 写死了:9102-12-12日,动态的好像偶尔会签名要不过
},
}
});上传到码云
// !!!注意当图片大于1M时, gitee 必须登录后才能查看!!!
$.image.init({
target:'gitee',
gitee: {
message: "From:https://github.com/Thobian", // 必须参数,提交消息(默认为:add image)
branch: "master", // 要提交到的分支(默认为:master)
token: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', // 码云token申请地址 https://gitee.com/profile/personal_access_tokens
userName: 'userName', // 用户名 比如你的gitee个人主页地址是:https://gitee.com/thobian ,那userName就是:thobian
repositorie: 'repositorie', // 仓库名 比如你的gitee图片仓库地址是:https://gitee.com/thobian/typora,那么repositorie就是 typora
Folder: 'image', // 可以把上传的图片都放到这个指定的文件夹下
BucketDomain: 'https://gitee.com/api/v5/repos/',// 这个是不用变的,直接copy就好
}
});如果在设置插件时遇到任何问题可以取 issue 中寻找解决方案:
https://github.com/Thobian/ty...
Typora 自动上传功能
虽然插件支持多种图库,但仅仅支持 Windows 系统。不过 Typora 已经支持图片上传功能了,在配置之前,要确保软件的版本更新到最新,老版本是不支持图片上传功能,配置中没有上传图片该选项:
更新软件
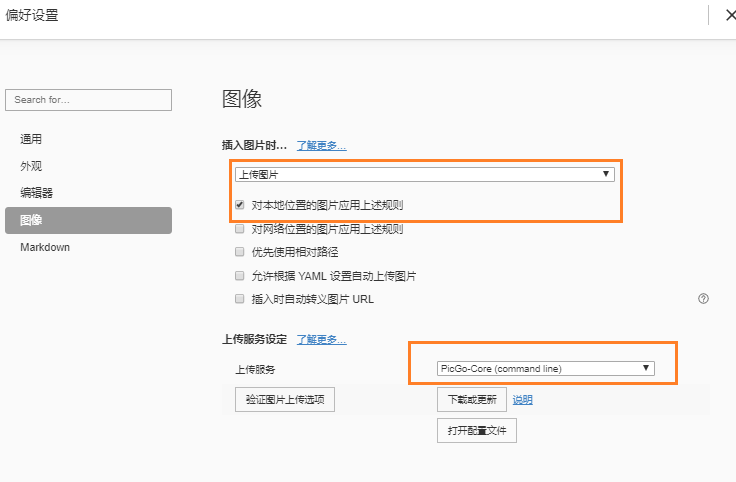
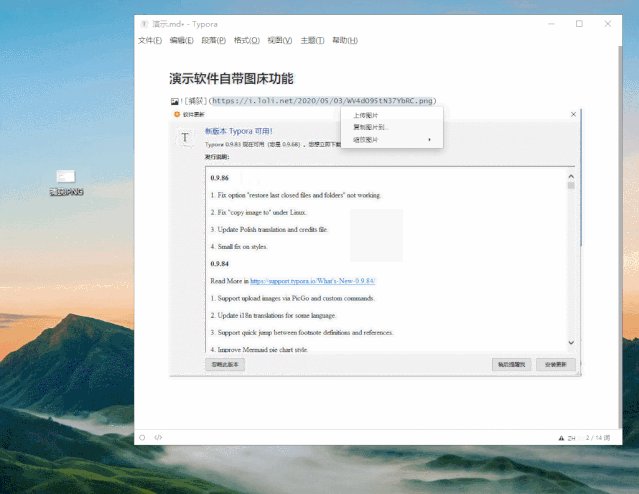
下载最新的软件 https://www.typora.io/#windows,本文中阿改使用的版本是 0.9.86,升级后打开 文件 -> 偏好设置 -> 图片插入 ,就会发现有图片上传这个选项了,如下图所示,选择我勾选的配置。
紧接着点击上图中的「下载或更新」按钮,下载 PicGo-Core 核心支持。下载完毕后进行配置。
配置Token
选择 sm.ms 作为图床,官网地址:https://sm.ms
特点:永久存储免注册,图片链接支持https,可以删除上传的图片,提供多种图片链接格式,建立于2015年,目前免费用户无法使用香港节点因此速度比较慢
图片上传限制:每个图片最大5M,每次最多上传10张
- 注册或登陆 sm.ms
- 生成 token
https://sm.ms/home/apitoken3.- 配置 token
在 Typora 配置中,图像 -> 打开配置文件,将下面代码 copy 进去,然后 token 改成自己的就可以了。
注意修改后重启软件:
{
"picBed": {
"uploader": "smms", 传图床为 SM.MS,
"smms": {
"token": "xxxxxxxxxxxxxxxxxxxxx" //这里面的token换成刚刚生成的 sm.ms 的token
}
},
"picgoPlugins": {}
}效果预览
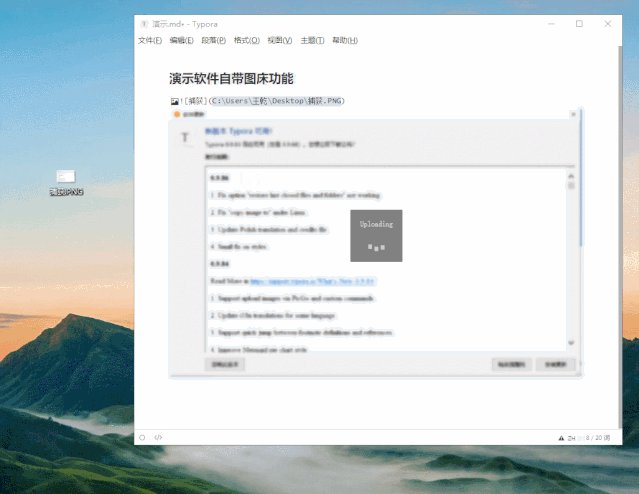
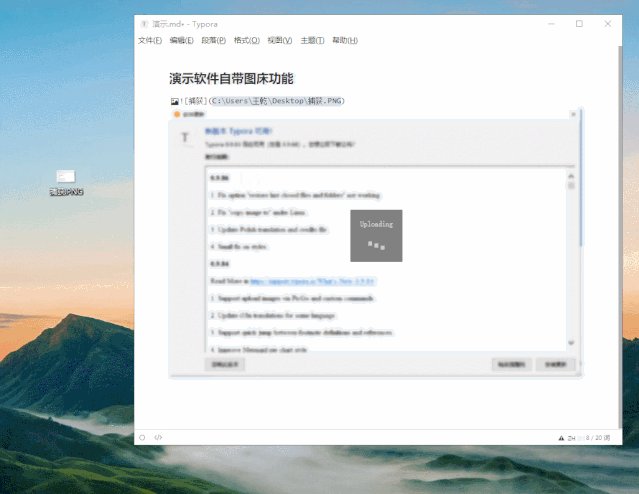
感觉上传的速度不如第三方插件上传的速度快,但是第三方插件仅仅支持 Windows 系统,并且拖进去的图像需要在点击一下才能上传至图床,而自带的上传功能拖进去即可,并由动画缓存反馈。各有优势吧,此外大家可以尝试其它图床,七牛云等等。
总结
本文为大家介绍两种 Typora 软件上传图片的方式,如果配置成功欢迎转发、在看!也欢迎关注原创微信公众号「王改改」,专注于深度学习、机器学习技术。
参考链接