- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- 中秋猜灯谜_猜字谜小程序源码,无需服务器
北漂的老猿
代码吧猜灯谜
这款小程序搭建是免服务器和域名的,serverless,没有后端;无需设置合法域名的!上传就可以使用;只需要使用微信开发者工具打开源码然后上传审核就可以了!这款小程序其实比较简洁,分两种模式青铜模式(普通)和王者模式(困难),猜题里面还支持答案提示,当然是有次数限制的。代码免费下载
- 微信开发者工具-出错:网络连接失败解决方案
一名在八月份找工作的测试员
前端微信小程序web小程序
尝试了网上多种方案,一直不成功;以下为我尝试过百度的方案①设置-代理设置-选择“不使用任何代理,勾选后直连网络”;②控制面板->点击“网络和internet”->Internet选项->点击“高级”->点击还原高级设置和重置;win+R然后输入regedit,打开注册表编辑器,通过路径打开HKEY_CURRENT_USER/Software/Microsoft/Windows/CurrentVer
- uniapp从当前小程序跳转到另一个小程序
牧杉-惊蛰
uni-app前端微信小程序
目标:从当前的自己的小程序跳转到另一个小程序要跳转的那个小程序得是发布的,不然appid是无效的(只能在手机上预览,不能在微信开发者工具里面跳转,微信开发者工具不支持)方法:1:uni.navigateToMiniProgram方法跳转uni.navigateToMiniProgram函数的使用参数说明:appId(string类型,必填):要打开的小程序的appId。path(string类型,
- 快手客户端一二面+美团前端一面+腾讯企业微信开发客户端一面
一粼
开发语言
快手一面结志1、自我介绍2、对称加密非对称加密3、TCP/UDP4、在学校有什么课程是强项,说了过去几次面试中面到的C++的语言基础知识5、问C++、Java中兴趣在哪里6、问到项目,自己做的还是跟着学校老师做的,同样问到兴趣在哪里7、LRUCache,要求限制大小,代码实现;用的一个queue一个vector加sort排序,仿照线程池结构来写的,回去还查了资料,和说的时候一样要求要用到最小堆或者
- 前端配置环境
葱头的故事
前端
工具类配置一、下载GitBash下载地址二、下载google浏览器下载地址三、下载微信开发者工具下载地址四、下载vscode下载地址1、安装中文包安装中文包教程2、安装插件3、vscode中使用git教程4、setting.json我自己常用的:{"editor.fontSize":18,"[scss]":{"editor.defaultFormatter":"esbenp.prettier-vs
- 微信小程序获取当前位置,支持位置搜索,拖拽定位
庞胖
uniapp微信小程序javascript前端
场景:微信小程序收货地址,导航地址,定位等需求微信开发者工具示例:手机调试示例:附上完整代码(在程序里写入这个方法,写点击事件直接进行方法调用,会自动唤起微信地图页面,如上图所示):getMapLocation(){uni.chooseLocation({success:(res)=>{console.log(res);//this.getRegionFn(res);//this.mapName=
- 常用编程软件自定义字体大全(持续更新中)
sky-stars
笔记编辑器
常用编程软件自定义字体大全(持续更新中)VisualStudio2022自定义字体大小VisualStudioCode自定义字体大小IntelliJIDEA自定义字体大小Eclipse自定义字体大小PyCharm自定义字体大小AndroidStudio自定义字体大小微信开发者工具自定义字体大小NavicatPremium自定义字体大小
- uniapp-Cli创建的项目导入微信开发者工具,后台接口报错,线上版本不报错。
tieniuya
笔记uni-app微信小程序
【情况】今天在微信开发者工具中导入项目,导入之后发现有一个接口报500了,用手机查看线上的版本该接口未报错,后台也没有动过接口。控制台提示域名不在request合法域名列表中【原因分析】接口报错原因这个接口后台去调用了微信的后台接口,是通过wxcode来获取微信支付用的其他参数,因为Appid选错了,所以wxcode也错了,后台拿错的wxcode和小程序的appid去调微信接口,所以出现的问题。控
- springboot基于微信小程序的医院医疗设备管理系统
来财小铺哈哈哈
javamysql微信小程序springboot
springboot基于微信小程序的医院医疗设备管理系统。源码➕数据库➕文档(lw+ppt)。开发技术:微信开发者工具、Javaspringbootmysql。项目内容:微信小程序主要包括设备员、使用员、设备信息、设备教学、使用手册、报修工单、维修进度、配件申领等功能。
- 解决:Some selectors are not allowed in component wxss, including tag name selectors, ID selectors
建筑师
前端javascript开发语言小程序
在微信开发工具中运行文档中的代码,出现如下错误:[渲染层错误]Someselectorsarenotallowedincomponentwxss,includingtagnameselectors,IDselectors,andattributeselectors.(./custom-tab-bar/index.wxss:36:15)(env:Windows,mp,1.06.2210310;lib
- 微信开发者工具Bug
A-炜晨科技
微信小程序bug前端微信小程序
微信开发者工具的编译模式可以添加看不到的开发页面(例如:必须扫码才能看到的页面)但今天发现有一个bug(虽然早就了解到此软件问题很多,但这次遇到了新的问题)....添加新的页面编译模式后还是跳转到其他页面(一般默认首页)我的是1.05版本查阅文档后发现也有挺多人遇到这种情况代码编译之后,点击页面不跳转,但是切换机型之后就可以正常跳转,刷新之后又不能正常跳转,如此反复我也不知道怎么解决,现在只能尝试
- uniapp之微信开发者工具如何切换编译模式
qq_60272948
前端框架
用vscode软件做uniapp项目时,做其他页面时,每次使用微信开发者工具都要点击,才能进入其他页面。就十分的麻烦,所以可以在微信开发者工具进入编译模式,点击第三个添加编译模式,点击下拉箭头,选择你想直接启动跳转的页面然后点击确定这样,你修改vscode代码,就能直接跳转到你想进入的页面了。
- 小程序运行到微信开发者工具切换页面白屏
门门men
uniapp
问题,小程序运行到Chrom,页面展示正常,运行到微信开发者工具时切换页面白屏;微信开发者工具版本过低,微信开发者工具>检查更新>更新后重启。
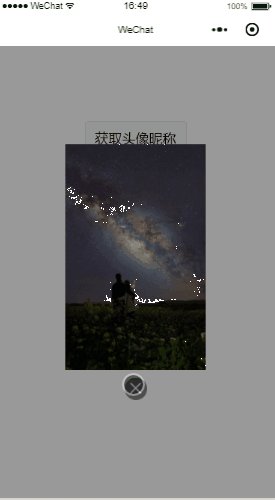
- 关于微信小程序
ueing
微信小程序小程序
微信小程序是一种轻量级的应用程序,可以在微信内部运行,为用户提供便捷的服务和交互体验。1.规划与设计需求分析:明确小程序的目标用户、核心功能以及预期达到的效果。原型设计:绘制小程序的页面布局草图或使用工具制作交互原型。UI设计:设计小程序的视觉风格,包括颜色方案、字体选择等。2.开发环境搭建注册开发者账号:在微信公众平台上注册成为开发者。(要注册成为微信开发者并创建小程序:需要注意对于某些主体类型
- uniapp 开发微信小程序 出现启用组件按需注入问题如何解决
古猿写代码
uniappuni-app微信小程序小程序
问题描述在使用uniapp开发微信小程序,进行上架发布时代码质量栏出现启用组件按需注入问题。虽然现实代码上传成功,但是作为一个吹毛求疵的老猿人,肯定是无法容忍的。那么如何解决呢?问题解决方案在uniapp端,特别注意不是在微信开发工具端,找到unpackage包,在下面找到app.json文件。在app.json文件中,加入一下代码://解决启用组件按需注入问题"lazyCodeLoading":
- android/flutter 打包报错 ':app:lintVitalRelease'
MonkeyLei
最近搞的一个flutter小项目,也是给同学用的一个东东。微信开发平台申请通过了,准备接入分享微信和朋友圈的功能,然后找了一个三方的flutter分享库。也是各种折腾了一天,作者也帮忙搞了搞,但是没怎么搞定!debug运行没问题,就是release版本打包的时候出问题了...各种报错如下:FAILURE:Buildfailedwithanexception.*Whatwentwrong:Execu
- 表白墙微信小程序源码【源码好又多】
源码好又多
脱单交友小程序源码微信小程序小程序
“关键句:“表白墙微信小程序源码"引读:表白墙微信小程序源码简单的一个故事,从校园开始,我们的爱情,也是从青春走到殿堂,这里不畏惧藏在心里的话,这里有这上万人的祈祷,不惧被任何人看到,匿名服务,大声说出你的爱。快来表白墙小程序表白吧!前端采用:微信小程序,小程序开发小程序开发小程序端1.将小程序源码导入微信开发者工具2.点击根目录下的setting.JS配置文件编辑,可将里面的域名修改为您的域名3
- 微信小程序 构建npm报错 没有生成miniprogram_npm目录
MorrisGeek
npm前端微信小程序
问题拉取已有仓库,在目录下执行npminstall,再在微信开发者工具里点构建npm,报错说找不到/miniprogram_npm基础库2.27.1解决方法一、先在project.config.json中检查配置{"setting":{"packNpmManually":true,"packNpmRelationList":[{"packageJsonPath":"./package.json",
- uniapp全局拦截401跳转到登录页
herry-弟弟
小程序微信小程序
1.使用uniapp开发小程序时,有时候后端接口返回的状态码是401,也就是未登录状态,这时候我们需要拦截401并让它跳到登录页,但是在封装的请求中直接判断状态码为401时弹出uni.showModal点击确定跳转时微信开发工具显示正常,但是真机上就重复弹出了很多个(假如你当前页面请求了5个接口,那就会有5个窗口,你需要点击5下才能关闭),这时我们的想法是只让他显示一次,解决方法如下://在mai
- 企业微信应用开发调试结合cpolar域名配置回调本地接口
比奥利奥还傲.
企业微信docker运维服务器容器linux
文章目录1.Windows安装Cpolar2.创建Cpolar域名3.创建企业微信应用4.定义回调本地接口5.回调和可信域名接口校验6.设置固定Cpolar域名7.使用固定域名校验企业微信开发者在应用的开发测试阶段,应用服务通常是部署在开发环境,在有数据回调的开发场景下,企业微信的回调数据无法直接请求到开发环境的服务。内网穿透工具可以帮助开发者将应用开发调试过程中的回调请求,穿透到本地的开发环境。
- [花店]网上花店微信小程序的设计与实现
Selina .a
微信小程序小程序springboot微信前端
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示管理员功能模块的实现鲜花列表公告信息管理公告类型管理用户功能介绍鲜花管理公告管理代码实现登录功能实现代码
- 基于微信小程序的居民健康监测的设计与实现
Selina .a
微信小程序小程序springboot美食学习
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理健康科普管理公告类型管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 基于微信的铁路订票平台小程序的设计与实现
Selina .a
微信小程序springboot微信小程序前端
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理车次信息管理公告信息管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 基于微信小程序的美食推荐系统的设计与实现
Selina .a
微信小程序美食小程序springboot学习uni-appjava
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理水果信息管理水果类型管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 微信开发笔记
ganyuanmen
asp.net/C#
一、申请成为开发者条件是有对外的服务器并启用提供微信服务的web服务,目前只支持80端口登录微信公众号,填以下的信息并提交给你的服务器认证,认证成功后就成为开发者这里的Token要与你的服务器中Token一致服务器上发布的网站,把处理文件(.ashx)设为默认文件,并发布在80端口,处理文件内容如下:usingSystem;usingSystem.Web;usingSystem.Web.Secur
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 【2023】uniapp+vue3+ts超实用模板(续)
【2023】uniapp+vue3+ts超实用模板(续)接着上篇文章【2023】uniapp+vue3+ts超实用模板,我们继续优化模板。6、处理unocss生成的样式在小程序报错问题在上面模板的基础上,npmrundev:mp-weixin会在dist/dev/mp-weixin生成微信小程序文件,打开微信开发者工具,导入该文件夹,发现跑不起来,控制台报错,如下。发现是生成的app.wxss包含
- Uniapp-开发小程序
TE-茶叶蛋
小程序开发vueuniappuni-app小程序
文章目录前言一、npmrunxxx——cross-env:Permissiondenied解决方法(亲测有效)其他解决方法:二、macOS微信开发者工具选择uniapp用vscode开发总结前言macOS下uniapp开发小程序。一、npmrunxxx——cross-env:Permissiondenied拷贝过来的项目带node_modules.运行npmrunxxx报错上述错误。解决方法(亲测
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多