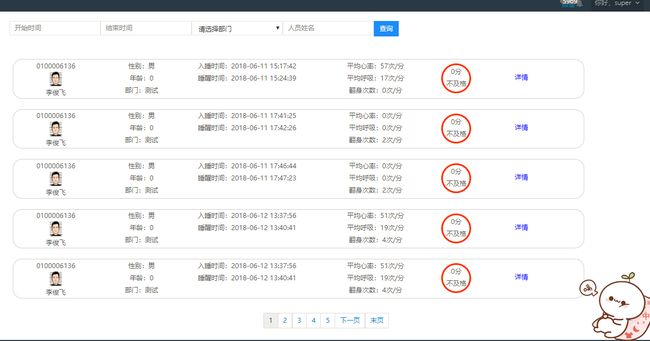
效果图如下
jsp页面引入bootstrap样式,jquery和bootstrap-paginator.js
jsp页面代码,页面两个div,一个用于拼接html,一个放分页按钮代码
js代码:
// 初始化页面
getPageOfMemo(1);
// 分页函数
function getPageOfMemo(page) {
// 获取请求参数(input里面的时间人员参数可忽略注释)
var beginTime = $("#signDate").val();
var endTime = $("#signDate1").val();
var organId = $("#organId").val();
var personName = $("#personName").val();
$.ajax({
url : basePath+"stats/mattess/getDataPage",
type : "POST",
data : {
"page" : page, // 初始页
"personName" : personName,//以下是搜索相关的参数 input里面的时间人员参数可忽略注释,同上
"sleepStartTime" : beginTime,
"sleepStopTime" : endTime,
"organId" : organId,
},
dataType : "json",
success : function(data) {
var totalPages;
if (data.returnData != null) {
totalPages = data.returnData.totalPages;
var htm = "";
$.each(data.returnData.sList, function(i, item) {
htm += "";
htm += "" + item.uuid + " " + item.personName
+ "";
htm += "";
if (item.personSex == 1000001) {
htm += "性别:男";
} else {
htm += "性别:女";
}
htm += "年龄:" + item.personAge + "部门:"
+ item.organName + "";
htm += ""
htm += "入睡时间:" + item.sleepStartTime
+ "睡醒时间:" + item.sleepStopTime
+ "";
htm += "";
htm += "平均心率:" + item.heart + "次/分平均呼吸:"
+ item.breath + "次/分翻身次数:"
+ item.bodyMove + "次/分";
htm += "";
htm += "
" + item.personName
+ "";
htm += "";
if (item.personSex == 1000001) {
htm += "性别:男";
} else {
htm += "性别:女";
}
htm += "年龄:" + item.personAge + "部门:"
+ item.organName + "";
htm += ""
htm += "入睡时间:" + item.sleepStartTime
+ "睡醒时间:" + item.sleepStopTime
+ "";
htm += "";
htm += "平均心率:" + item.heart + "次/分平均呼吸:"
+ item.breath + "次/分翻身次数:"
+ item.bodyMove + "次/分";
htm += "";
htm += "" + item.sleepQuality + "分
";
if (item.sleepQuality >= 60) {
htm += "及格
";
} else {
htm += "不及格
";
}
htm += "详情";
htm += "";
});
$('#htmlDiv').html(htm);
var element = $('#pageButton');
var options = {
bootstrapMajorVersion : 3,
currentPage : page, // 当前页数
numberOfPages : 5, // 显示按钮的数量
totalPages : totalPages, // 总页数
itemTexts : function(type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一页";
case "next":
return "下一页";
case "last":
return "末页";
case "page":
return page;
}
},
// 点击事件,用于通过Ajax来刷新整个list列表
onPageClicked : function(event, originalEvent, type, page) {
getPageOfMemo(page);
}
};
element.bootstrapPaginator(options);
}
}
});
};
测试通道,如果想要测试完整效果,css源码附上,效果图如同开篇的文章图片
#htmlDiv {
color: #5b5d5e;
}
#row-con {
border: 1px solid #ced2d4;
margin-bottom: 25px;
width: 90%;
margin-left: 10px;
border-radius: 23px !important;
}
.sleep1 {
width: 15%;
float: left;
text-align: center;
}
.sleep2 {
width: 15%;
float: left;
text-align: center;
}
.sleep3 {
width: 22%;
float: left;
text-align: center;
}
.sleep4 {
width: 23%;
float: left;
text-align: center;
}
.sleep5 {
width: 15%;
float: left;
text-align: center;
}
.sleep6 {
width: 9%;
float: left;
text-align: center;
margin-top: 10px;
}
.sleep6 div {
border: 4px solid orangered;
border-radius: 50px !important;
width: 72px;
height: 72px;
}
.sleep7 {
width: 10%;
float: left;
text-align: center;
color: blue;
margin-top: 27px;
}
.text-description {
text-align: center;
height: 35px;
}
.text-capitalize {
text-align: center;
height: 35px;
}
.text-muted {
text-align: center;
height: 35px;
font-size: 18px;
color: #000000;
margin-top: 10px;
}
#headUrl {
width: 30px;
height: 35px;
}
原文作者:祈澈姑娘技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。