js数组去重四种方法简单比较
直接上代码。。。
定义一个只包含number、string、boolean三种类型的数组
var numList = [6, "vip", 234, 684, "ycx", "ycx", 8, 243, true, 452, 452, 37, 6, 2, 2, false, true, 8, 57];
方法一:
function unique1(arr) {
if (!Array.isArray(arr)) {
return "not an array";
}
var result = [];
for (let i = 0; i < arr.length; i++) {
for (var j = 0; j < result.length; j++) {
if (arr[i] == result[j]) {
break;
}
}
if (j == result.length) {
result.push(arr[i]);
}
}
return result;
}
方法二:
function unique2(arr) {
if (!Array.isArray(arr)) {
return "not an array";
}
var hash = [];
var result = [];
for (var i = 0; i < arr.length; i++) {
if (hash[arr[i]] === undefined) {
result[result.length] = arr[i];
hash[arr[i]] = "ycx";
}
}
return result;
}
方法三:
function unique3(arr) {
if (!Array.isArray(arr)) {
return "not an array";
}
var obj = {};
var result = [];
for (var i = 0; i < arr.length; i++) {
if (!obj[arr[i]]) {
result.push(arr[i]);
obj[arr[i]] = "ycx";
}
}
return result;
}
方法四:
function unique4(arr) {
if (!Array.isArray(arr)) {
return "not an array";
}
return Array.from(new Set(arr));
}
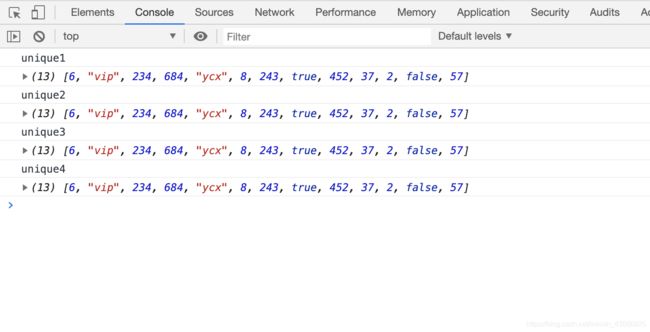
调用并输出这四种方法输出的结果
console.log("unique1");
console.log(unique2(numList));
console.log("unique2");
console.log(unique2(numList));
console.log("unique3");
console.log(unique3(numList));
console.log("unique4");
console.log(unique4(numList));
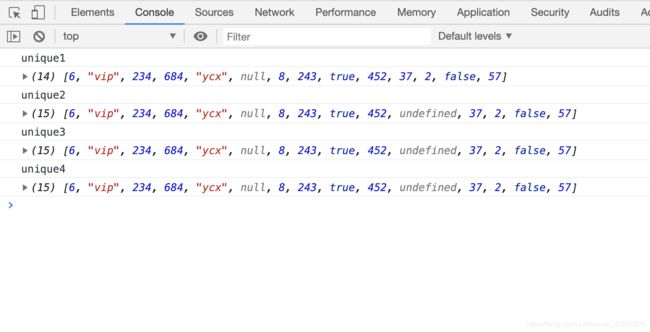
原数组中加入null、undefined类型的值
var numList = [6, "vip", 234, 684, "ycx", null, null, "ycx", 8, 243, true, 452, null, undefined, 452, 37, undefined, 6, 2, 2, false, true, 8, 57];
输出结果
不难发现,方法一将null与undefined判断成了同一个值
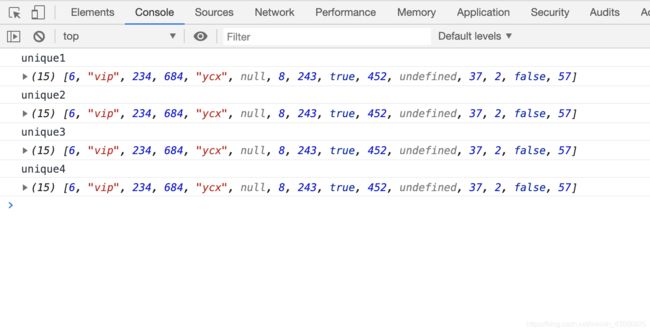
由于console.log(null == undefined)的结果为ture导致了这个现象,因此修改方法一的判断条件为arr[i] === result[j]
得到的结果如下:

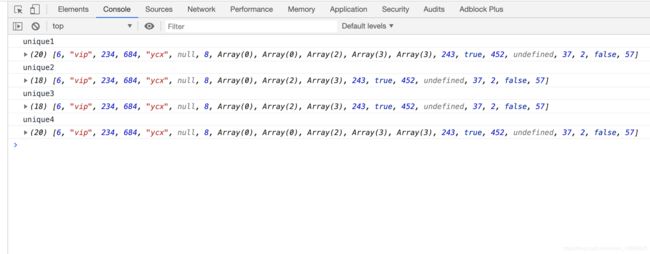
在原数组中加入数组
var numList = [6, "vip", 234, 684, "ycx", null, null, "ycx", 8,
[],
[],
[1, 2],
[1, 2, 3],
[1, 2, 3],
243, true, 452, null, undefined, 452, 37, undefined, 6, 2, 2, false, true, 8, 57
];
输出结果
结论:
四种去重方法对于五种基本数据类型效果相同,均能去掉其中的重复项。
方法一与方法四,由于数组为引用数据类型,其地址值不同,所以这两种方法能根据数组的引用地址的不同进行去重。
方法二与方法三,就输出结果而言,能根据数组的内容是否相同而不是地址值去判断两个数组是否为重复的数组。