ESP8266+blinker测温湿度
文章目录
- blinker数据反馈
- 一.简介
- 二.心跳包
- 三.心跳包初始化ui
- 1.代码部分
- 2.ui库的使用
- 四.温湿度测试
- 1.DHT 库的安装
- 2.app端ui组件设置
- 3.代码部分
- 4.测试
- 四.总结
blinker数据反馈
一.简介
我们在做智能家居项目的时候,数据的反馈是必不可少的,比如测温度湿度等等,将得到的数据通过服务器发送到我们的app端,实时的观测数据,今天简=简绍的是blinker 的心跳包来反馈数据
二.心跳包
我们先来了解一下什么是心跳包
在blinker app上,点击设备图标进入设备控制页面时,app会向设备发送一个状态查询指令(心跳查询)
此后,WiFi设备,每59秒会返回一次心跳包;Ble(蓝牙)设备,每29秒返回一次心跳包
状态查询指令
{"get":"state"}
默认状态下,wifi接入设备会返回
{"state":"online"}
BLE(蓝牙)接入设备会返回
{"state":"connected"}
blinker提供了改写心跳包内容的方法,使用此方法可将一些数据放置在心跳包中返回,该方法可用于数据同步、状态查询。
但是注意
设备端不主动发送数据(我们在app上不刷新的话我们检测的数据是不会变得),一切反馈都是由客户端(APP)发起。这样设计可以节约服务器资源,避免浪费。
三.心跳包初始化ui
1.代码部分
#define BLINKER_WIFI
#include 上面代码的目的就是在进入软件控制界面后初始化ui界面
下面代码是对Button1 组件的初始化,当用户调用Button1.print(“on”);这些设置才会一并发送,APP收到这些数据,即会改变组件上显示的内容
Button1.icon("fas fa-lightbulb");
Button1.color("#fddb00");
Button1.text("关灯","打开啦");
2.ui库的使用
我们可以在下面 图标库中找到我们想要的图标
点击此处:图标库
我们只需要根据 图标的名字来更换 下面代码中 fa- 后面的内容就可以了
Button1.icon("fas fa-lightbulb");
四.温湿度测试
在这里我就用DHT11模块来测量温湿度数据,然后再通过心跳包的形式发送到app上面
1.DHT 库的安装
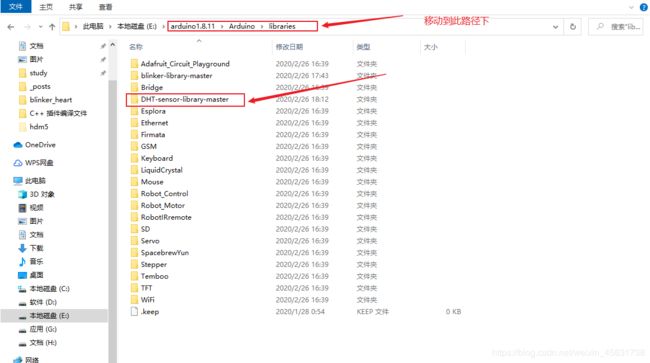
首先我们下载DHT库,然后将这个库文件解压到我们arduino 软件安装目录下的 libraries文件夹下
下载地址:DHT11库文件
2.app端ui组件设置
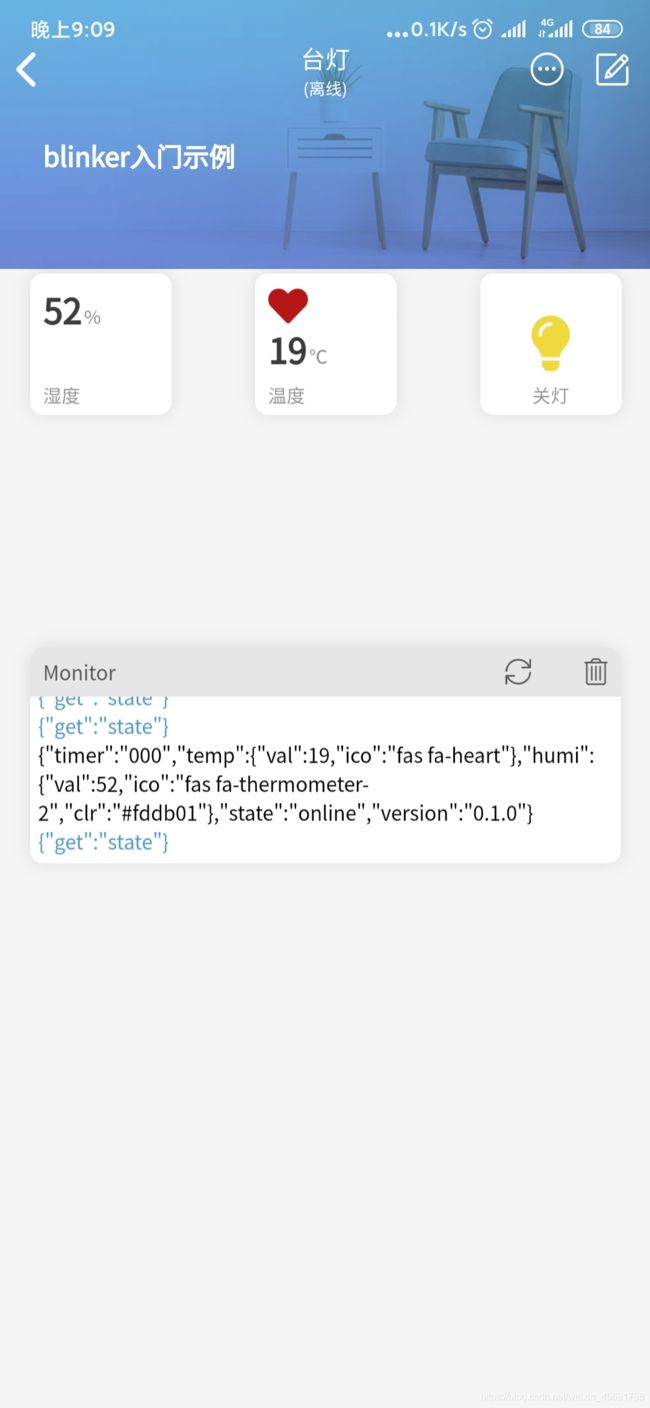
首先我们添加两个数据组件,将数据键值分别设为humi(温度)和temp(湿度) 如图
我们可以再添加一个调试组件,用以观察APP收到的数据,方便调试程序。
3.代码部分
#define BLINKER_WIFI
#include 注意
-
配置自己的模块联网代码,不会的可以看一下 前一个教程
-
注意配置
#define DHTPIN D7模块的io口,我们可以根据自己的连接来定义这个宏,不同的开发板书写上可能会不同,大家注意一下 -
我们根据我们所所选择的模块,来在代码此处修改
#define DHTTYPE DHT11 // DHT 11 //#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321 //#define DHTTYPE DHT21 // DHT 21 (AM2301) -
blinker下的所有延时操作,都需要使用Blinker.delay(val);替代,否则会导致设备断开连接
同时我们也可以自己可以在心跳包里添加ui组件美化的代码,来优化组件
4.测试
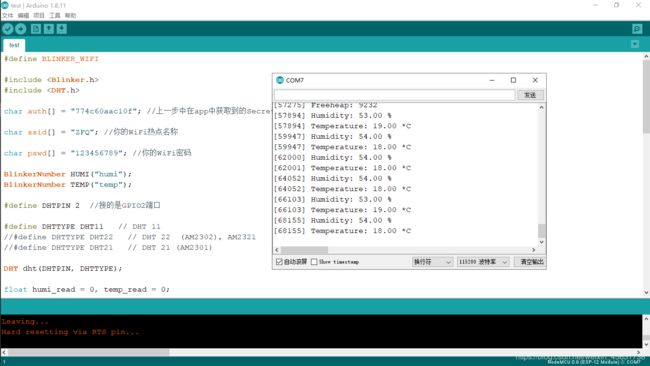
我们连接好开发板,将程序烧写进去,我们就可以看到对应的数据了


四.总结
这篇文章参考arduino中文社区里的教程,自己测试了一边,有的地方书写的不够详细,包括如何和DHT11连接,如何设置IO口,以及程序如何下载进开发板,这些问题都挺简单的,不会的可以先去看一下前一篇文章,blinker点灯的文章,同时也可以和我交流