![]()
我们知道 Github Pages 是 Github 免费提供给用户展示页面的一项服务。当我们完成项目开发后,想将页面部署到 Github Pages 时,该要怎么操作呢?
可以在 GitHub 的储存库设置中设置用于展示页面的分支,该分支只保留构建后的静态资源,也就是源码与编译后的静态资源分离。按照传统的做法是:手动运行编译命令,编译后再复制到指定分支中。这样操作很繁琐,但使用 Travis CI 持续集成服务之后就可以不用操心这些事了。
概念
既然我们要使用 Travis CI,首先得搞清楚人家具体是干嘛的吧?
Travis CI 是一个 持续集成(Continuous integration, CI)。它与 git 相耦合,每当有 commit 提交时,它将自动触发构建与测试。若运行结果符合预期,才将新代码集成到 主流(mainline) 中,这样使应用更加健壮。
值得注意的是,Travis CI 提倡每次 commit 都是独立较小的改动,而不是突然提交一大堆代码。因为这有助于后续构建失败时可以回退到正常的版本。
运行构建时,Travis CI 将 GitHub 存储库克隆到全新的虚拟环境中,并执行一系列任务来构建和测试代码。如果这些任务中的一项或多项失败,则将构建视为已损坏。如果所有任务均未失败,则认为构建已通过,Travis CI 会将代码部署到 Web 服务器或应用程序主机中(在本文中是指 Github Pages 服务)。
准备
在使用之前,需要准备一个 Github 的账号对 Travis CI 进行授权。
- 接着通过 Github 的账号登录 Travis CI,点击
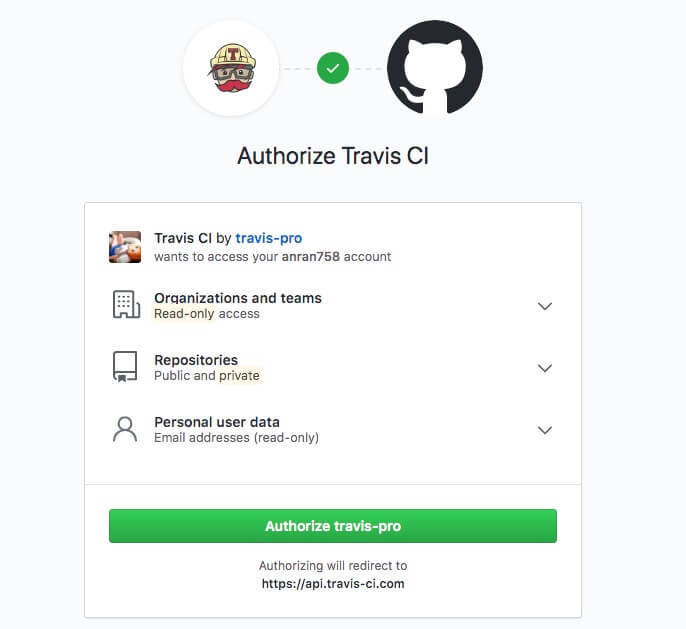
SIGN IN WITH GITHUB。 - 点击后会被重定向到 Github 进行授权。

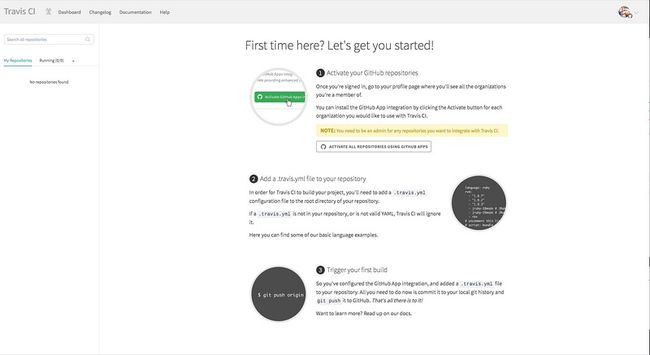
- 授权后,若是第一次登录的话会被重定向至引导页:

-
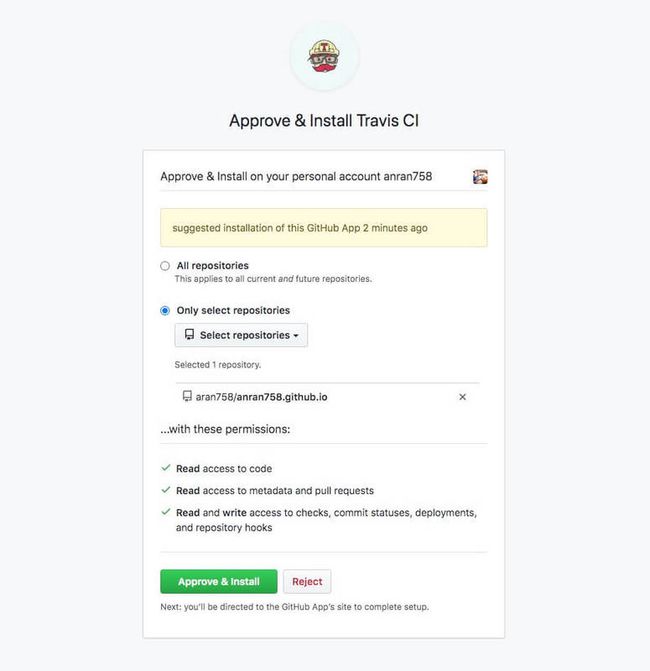
点击引导页第一步的按钮,使用 GitHub Apps 激活储存库。可以选择给全部储存库都激活,也可以激活指定储存库。本文以
.github.io 注意: 这个
username是你自己的 Github 用户名。笔者的username为anran758那储存库的名字就为 anran758.github.io。
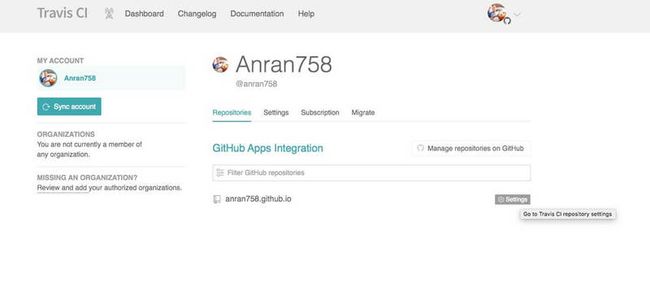
- 激活后会被重定向到设置页,点击待部署的储存库右侧的
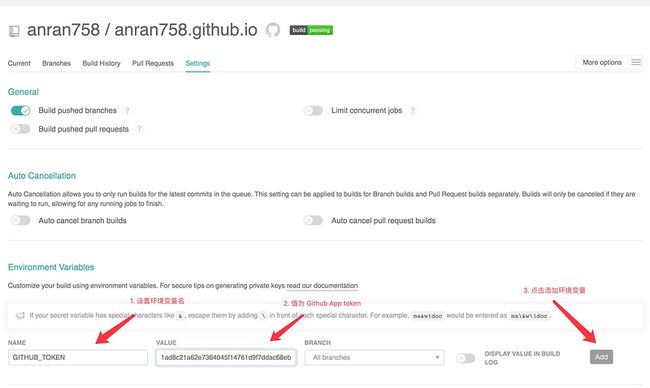
setting按钮,跳转至Travis CI储存库设置页。我们需要在此页设置部署Github Pages时所需的环境变量:
环境变量的值需要从 Github 拿拥有部署权限的 token:
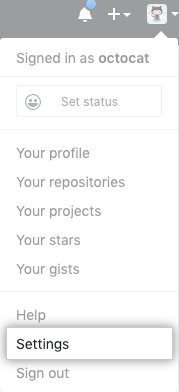
- 打开 Github,点击头像,再点击 Settings 进入设置页:

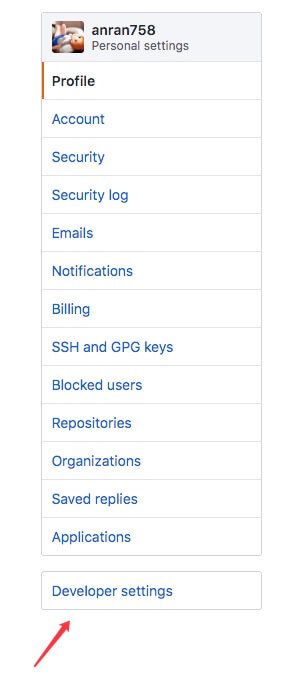
- 进入设置页面后在左侧边栏点击开发者设置:

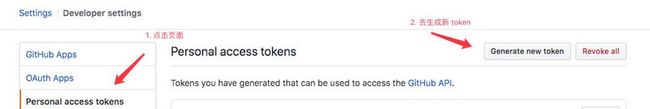
- 跳转后在左侧边栏点击 Personal access tokens, 然后在头部点击 Generate new token:

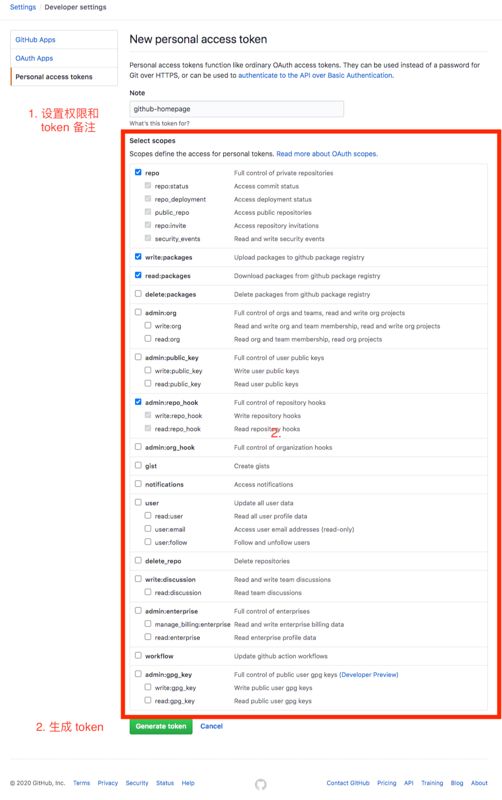
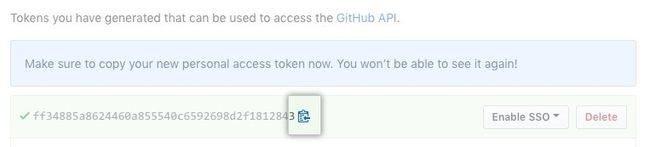
- 填写 token 备注、权限,最后点击生成 token:

- 生成 token 后点击复制按钮,复制到粘贴板:

- 复制 token 后切回
Travis CI储存库的设置页,添加环境变量:
这样我们的准备工作就完成的差不多了。
配置
在项目目录中新建文件 .travis.yml,内容如下:
language: node_js
node_js:
- lts/*
install:
- yarn install # npm ci
script:
- yarn test # npm run test
- yarn build # npm run build
deploy:
provider: pages
local_dir: dist
target_branch: master
on:
branch: develop
token: $GITHUB_TOKEN
skip_cleanup: true
keep_history: true
committer_from_gh: true由于 webpack 项目依赖 Node.js,因此语言(language) 设置为 node_js,同时还指定使用最新的 LTS Node.js 版本(lts/*)。
install 是安装部署所需的依赖项,script 则是用于运行测试或构建脚本。他们都是 Travis 的工作生命周期(Job Lifecycle)必触发的钩子(阶段)。
install 钩子若有脚本/命令运行失败的话,整个构建会停止。而 script 钩子表现则不同,当有脚本/命令运行失败后虽然构建会失败,但还会继续执行后面的脚本。如 yarn test 运行失败后会继续跑 yarn build 命令。
以下是 Travis CI 主要的阶段流程图:
![]()
部署
通过 deploy 可以指定部署方式,下面将逐个介绍部署所用的选项:
provider 是部署类型。现在我们想将页面部署到 Github Pages,那就需要将 provider 设为 pages。
local_dir 指定要推送到 Github Pages 的目录,默认为当前目录。webpack 默认的输出目录是 /dist,因此需要将值设为 dist。除此之外,Travis CI 默认情况下会删除构建期间创建的所有文件,因此需要设置 skip_cleanup: true 保留构建出来的 dist 目录.
若 on.branch 有 commit 提交的话,Travis CI 将从 on.branch 分支运行编译脚本,编译后会把 local_dir 目录强制推送到 target_branch 中。(target_branch 默认值为 gh-pages)
现在我们要部署的储存库是 master 分支展示构建后的代码,而不能修改为其他分支。在 GitHub 储存库的 Settings 中的 Source 选项可以看到详细信息:
![]()
然而其他储存库则没有这种限制:
![]()
因此要部署到 target_branch 只能设为 master,触发编译的 on.branch 分支则可以自己定义。
其他储存库可以按照标准流程来开发:
-
develop作为开发分支 -
master作为主分支 -
gh-pages作为页面展示分支
等功能开发并测试完毕后,将 develop 的代码合并到 master 分支并推送至远程。Traivis CI 检测到 matser 有 commit 提交后会自动运行脚本构建,构建完毕后将输出目录推送至 gh-pages 分支。
当然 Github Pages 也不是随便来一个人就可以部署的,你想要部署到储存库中首先得有该储存库的操作权限吧?token 就是证明你身份的东西。在上文中我们预先设置好了一个名为 GITHUB_TOKEN 的环境变量,此处我们可以通过 $GITHUB_TOKEN 直接取出该环境变量的值即可。
其他还有一些细节问题可以调整:比如推送构建后的代码到 target_branch 时使用的是强制推送(git push --force),如果你觉得这种强制覆盖历史记录的方式有点暴力的话,可以设置 keep_history: true 来保留提交记录。
自动部署后 commit 提交者默认是 Travis CI 的信息。也可以设置 committer_from_gh 允许 Travs CI 使用令牌所有者的个人信息来提交 commit。
配置完毕后现在只需将 .travis.yml 提交到远程,Travis CI 就开始工作了:
![]()
甚至还可以在 Github commit 信息中看到编译的情况:
![]()
如果构建出问题的话,Travis CI 还会发邮件提示你:
![]()
部署成功后就可以直接通过浏览器访问啦~ 储存库部署的是 https://。其他储存库可以访问 https://。
比如笔者的主页与博客是两个项目分离的,部署后的链接地址为 https://anran758.github.io 和 https://anran758.github.io/blog。
参考资料:
![]()