- JS考核题
非星
javascript
JS考核题第一题-写出下列输出1.typeof(typeofA);2.typeof({})3.typeof(null)4.(false=='')5.(NaN==NaN)6.(null==undefined)7.(null===undefined)8.(0=='')9.("20"+20)10.(10+10+"20")答案1.string//typeof函数的返回值为字符串类型2.object3.ob
- 详谈React中 forwardRef、useImperativeHandle的使用场景
凉菜凉凉
React#+技术分享react.jsjavascript前端
forwardRef(render)允许组件使用ref将DOM节点暴露给父组件constSomeComponent=forwardRef(render)参数render:组件的渲染函数。React会调用该函数并传入父组件传递的props和ref。返回的JSX将作为组件的输出。返回值forwardRef返回一个可以在JSX中渲染的React组件。与作为纯函数定义的React组件不同,forwardR
- 记-react-connect中使用forwardRef 问题。
$(薛定谔的喵)
web前端Reactjsreactredux前端
记-react-connect中使用forwardRef问题。最近在dvajs中使用onRef的过程中,需要给绑定connect的组件透传forwardRef类似这样的形式:importReact,{forwardRef,useImperativeHandle,useState,useEffect}from'react';import{connect}from'dva'constC2=forwar
- Web前端面试题(持续更新中)
Bearin
前端web
一、闭包是什么JS中内层函数可以访问外层函数的变量,使内部私有变量不受外界干扰,起到保护和保存的作用,我们把这个特性称作闭包。好处:1.隔离作用域,保护私有变量;有了闭包才有局部变量,要不然都是全局变量了。2.让我们可以使用回调,操作其他函数内部;3.变量长期驻扎在内存中,不会被内存回收机制回收,即延长变量的生命周期;坏处:内层函数引用外层函数变量,内层函数占用内存。如果不释放内存,过多时,易引起
- JavaScript考核详解
青青青青草地
javascript开发语言ecmascript
文章目录JavaScript考核详解一、请简述var,let,const的区别?二、解释垃圾回收机制,垃圾回收的方式?三、以下代码的输出是什么?四、this的指向五、实现数组扁平化六、实现数组去重七、JS中的基本类型JavaScript考核详解一、请简述var,let,const的区别?块级作用域:块级作用域有大括号{}包括,let和const具有块级作用域,var不存在块级作用域。块级作用域解决
- js考核第三题
2401_88560642
javascript前端java
题三:随机点名要求:分为上下两个部分,上方为显示区域,下方为控制区域。显示区域显示五十位群成员的学号和姓名,控制区域由开始和结束两个按钮组成。点击开始按钮,显示区域里的内容开始滚动,点击结束按钮,内容滚动停止,随机显示一位成员的学号和姓名。html部分开始结束css部分body{margin:0;padding:0;display:flex;flex-direction:column;height
- 计算机毕业设计——Springboot点餐平台网站
程序媛9688
课程设计springboot后端
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm523Springboot点餐平台网站SpringBoot点餐平台网站功能说明在当今数字化时
- nodejs第五天 npm yarn pnpm 包管理器
大盗夕落
笔记npmjavascript前端
文章目录npmpackage.json安装包全局安装配置镜像yarn安装使用镜像配置pnpm使用镜像npmnode中的包管理器叫做npm(nodepackagemanage),我们可以将自己开发的包上传到npm中共别人使用,也可以直接从npm中下载别人开发好的包npm由以下三个部分组成:npm网站https://www.npmjs.com/npmCLI(CommandLineInterface即命
- Windows系统部署Node.js结合内网穿透实现远程访问本地服务
码农阿豪@新空间
好“物”分享windowsnode.js
文章目录前言1.安装Node.js环境2.创建Node.js应用3.公网访问Node.js服务3.1注册cpolar账号3.2下载cpolar客户端3.3创建隧道映射本地端口4.固定公网远程地址前言本文主要介绍如何在Windows系统本地安装Node.js环境并创建应用,并结合cpolar内网穿透工具发布公网实现远程访问本地服务详细流程。Node.js是建立在谷歌Chrome的JavaScript
- WPS Excel JS宏简单使用
i-7000
WPSJS宏自动化
1.获取指定Sheet并激活Application对象是整个Excel结构的根对象,可用于获取常用属性如ActiveCell、ActiveWorkbook、ActiveSheetApplication.Workbooks.Item(file_name).Worksheets.Item("Sheet1").Activate()2.获取Sheet上某一区域myRange=Application.Ran
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- wps js宏表格也智能起来
HuangTeacher810
wpsjs宏wpsjavascript开发语言excel自动化
我们身边有很多小工具小软件能实现我们生活工作中的一些实际需求,作为业余爱好者,很难追求高雅的代码,高深的学问,用个小聪明,也玩一玩智能化,办公自动化,来实现一些小功能。我试着用wps宏也一样实现了小小的智能化。先上代码再来说说:function身份证身份证填充表格(){Sheets("数据表").Activate();rngArr=Range('a1',Range('zz1').End(xlToL
- 使用Node.js调用Java接口
后端架构魔术师
node.jsjava开发语言编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,而Java是一种强大的面向对象编程语言。在某些情况下,你可能需要在Node.js应用程序中调用Java接口,以便利用Java的功能和库。本文将介绍如何通过Node.js调用Java接口,并提供相应的源代码示例。一、安装JavaDevelopmentKit(JDK)首先,确保你的系统中已安装JavaDevelopmentKit
- Node.js调用DeepSeek Api 实现本地智能聊天的简单应用
phper8
node.js
在人工智能快速发展的今天,如何快速构建一个智能对话应用成为了开发者们普遍关注的话题。本文将为大家介绍一个基于Node.js的命令行聊天应用,它通过调用硅基流动(SiliconFlow)的API接口,实现了与DeepSeek模型的智能对话功能。这个项目不仅实现了流式响应输出,还提供了对话记录的自动保存功能,是一个非常实用的AI对话工具。代码下载:https://gitee.com/phpervip/
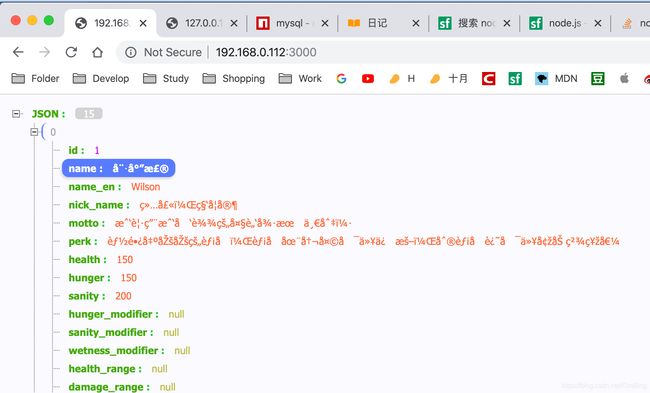
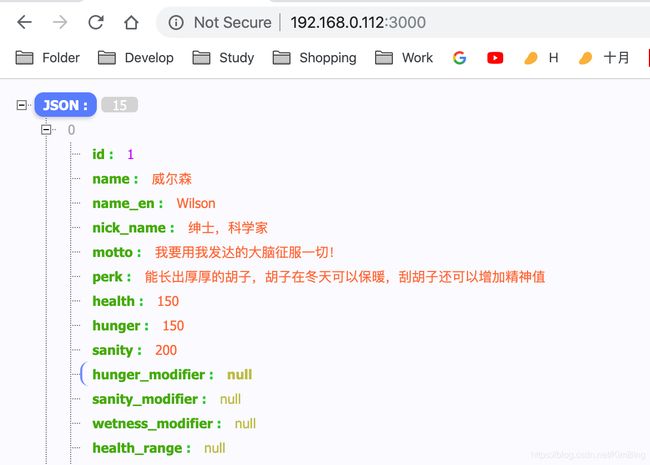
- 执行js生成json文件并动态写入数据
zuo-yiran
jsjavascriptjson前端
项目中需要执行js后生成一个新的json文件,并在该文件内写入json数据,示例:生成一个json文件,内含执行这个js的时间戳作为json文件中的数据。新建一个js文件create.js,js代码如下:constfs=require('fs');constpath=require('path');constfilePath=path.join(__dirname,'app_version.jso
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- 在vue中使用threejs
慢步者_rambler
vuethreejsvue.jsjavascriptthreejsvue中使用threejs前端
前言:记录在vue中使用threejs步骤:一、安装npminstallthree--save安装完成如下图:二、引入//引入threejs核心模块import*asTHREEfrom"three"//引入OrbitControls
- 常见的 Web 攻击方式有哪些,如何防御?
程序员黄同学
前端开发JavaScriptJava面试题前端
一、XSS攻击(跨站脚本攻击)攻击原理:恶意脚本通过用户输入注入页面,分为存储型(数据库持久化)、反射型(URL参数注入)、DOM型(客户端脚本修改)防御方案://1.输入过滤(Node.js示例)constxss=require('xss');constcleanContent=xss(userInput);//过滤alert(1)等标签//2.设置CSP响应头(Koa中间件示例)app.use
- 基于 Vue +three.js +Photo Sphere Viewer + 高德地图实现 VR 效果
VueVirtuoso
我的学习之路前端vue.js前端框架github交互信息可视化3d
需求背景随着科技的进步,虚拟现实(VR)技术在家居行业的应用越来越普遍。我们项目的目标是通过结合VR看房和实时场景展示,提升用户的体验,用户可以在家中便能身临其境地感受房屋的空间布局和氛围。此外,我们希望通过高德地图提供的标记点功能,帮助用户快速定位感兴趣的区域。业务这边想要实现右边链接的效果阿里云付费全景图,类似VR看房,支持360°x360°任意旋转,支持自定义添加标注,支持切换场景等功能,效
- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- localStorage实现本地信息存储
半旧夜夏
前端javascript
基于HTML,CSS,JS代码,利用localStorage本地存储实现学生信息添加的综合小案列效果图:本地存储格式:HTML代码:学生信息管理新增学员姓名:年龄:性别:男女薪资:就业城市:北京上海广州深圳曹县录入学生就业统计表共有数据0条学号姓名年龄性别薪资就业城市录入时间操作CSS代码:*{/*外边距*/margin:0;/*内边距*/padding:0;}h1{/*使元素内的文本居中对齐*/
- HTTP/2 flood攻击脚本.js
金猪报喜-阿尔法
安全网络java
consturl=require('url'),fs=require('fs'),http2=require('http2'),http=require('http'),tls=require('tls'),cluster=require('cluster'),axios=require('axios'),https=require('https'),UserAgent=require('user
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- JSP数据类型
宁酱醇
JSP基础(尚学堂_笔记)前端javascript开发语言
ES5有6种/ES6有8种数值/字符串/布尔对象null/undefinedSymbol/BigInt因为是JS,所以都是在里面写:1.基础数据类型【数值/字符串/布尔】1)数值varnum=10;2)字符串varname1="巴拉拉";varname2='巴拉拉';3)布尔varflag=true;varflags=false;2.复合数据类型【对象】//里面用冒号+逗号varpeople={a
- 一款好看的UI美化赞赏单页HTML源码
CSDN专家-微编程
HTML项目uihtml前端
源码介绍一款好看的UI美化赞赏单页HTML源码,可以当成组件放到网站项目里,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取一款好看的UI美化赞赏单页HTML源码
- 认识sm1,sm2,sm3,sm4以及如何在Node.js实现
努力学习各种软件
node.jspython爬虫
概述国密即国家密码局认定的国产密码算法。主要有SM1,SM2,SM3,SM4。密钥长度和分组长度均为128位。国密算法是指国家密码管理局认定的一系列国产密码算法,包括SM1-SM9以及ZUC等。其中SM1、SM4、SM5、SM6、SM7、SM8、ZUC等属于对称密码,SM2、SM9等属于公钥密码(非对称加密)SM3属于单向散列函数。目前我国主要使用公开的SM2、SM3、SM4作为商用密码算法。其中
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- (转)@JsonRawValue 按原样序列化属性
SomeOtherTime
java开发语言后端
@JsonRawValue按原样序列化属性_赵丙双的博客-CSDN博客_序列化属性@JsonRawValue注解能够按原样序列化属性。属性值不会被转义或者加引号(或者说,会自动去掉转义,多余的引号)。属性值已经是一个JSONString,或者属性值已经被加了引号时很有用。ExamplePOJOpublicclassReport{privatelongid;privateStringname;@Js
- Java中Long类型处理精度丢失问题
原冰洋
javabug
Long类型处理精度丢失问题描述后端给前端传一个long类型的数据,如果数据过大,前端js接收就会精度丢失,如果再传过来给后端,后端接收到的数据也是精度丢失的数据解决方案只需要将后端从传给前端的long类型的数据变成string类型就好了。1.提供对象转换器jacksonObjectMapper,基于jackson进行java对象到json数据的转换2.在webMvcConfig配置类中扩展Spr
- POST 方法的content-type类型总结
۩ﺴ往后余生ﺴ۩
python#python数据处理python
文章目录一、几种常见类型1:application/x-www-form-urlencoded2:multipart/form-data3:application/json总结什么是Content-typeContent-type是实体首部字段,用于说明请求或返回的消息是用什么格式进行编码的,在requestheader和responseheader里都有存在。用来向服务器或者浏览器说明传输的文件
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR