- 项目介绍
- 技术基础
- 开发环境
- 安装工具
- 快速原型开发
- 创建项目
- 配置相关说明
- 目录结构
项目介绍
lion-ui 是一个基于 RBAC 的管理系统前端项目,采用 vue 和 element-ui 前端技术栈,实现了登录权限验证,根据权限动态生成菜单等功能。使用 vue-cli4.x 初始化项目。
开发时采用 fastmock 来进行模拟请求数据。
暂时前端项目只有master分支,数据都是mock的,有基本轮廓,可clone下来快速开发。根据需求调整。后端系统将搭配 netcore3.1 敬请期待
-
在线预览-github
-
github代码地址
-
在线预览-gitee (推荐国内用户)
-
gitee代码地址
个人域名文档教程
文档教程
博客园文档
文档教程
技术基础
该系列文章涉及到以下几个知识点,请先熟悉相关文档
- vue.js 2.x 中文, 优秀的 JS 框架
- vue-router, vue.js 配套的路由
- vuex,vue.js 应用状态管理库
- Element UI,饿了么提供的 UI 框架
开发环境
- Node JS(npm) 下载地址
- Visual Studio Code(前端 IDE) 下载地址
安装工具
目前版本基于
webpack 4.0+和vue-cli 4.x版本构建,需要 Node.js 8.9 或更高版本(该项目使用的是 12.18.1),相关知识可以自行进官网进行了解. 若有多个 node 版本,可以使用 nvm来进行管理
安装打包工具 webpack,-g 表示全局安装。
npm install webpack -g
安装 vue 脚手架项目初始化工具 vue-cli,-g 表示全局安装。
如果你之前都是基于 vue-cli2.X,你需要先卸载它:
#若有,则先卸载vue-cli
npm uninstall -g vue-cli
#安装cli4.x
npm i -g @vue/cli
#或者 vue -V 查看版本是否为4.x
vue --version
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你还是想继续使用 2.x 搭建项目,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# 然后你就可以继续使用vue init了
npm init webpack my-project
有时候 npm 的下载速度比较感人,建议设置淘宝镜像
npm config set registry=http://registry.npm.taobao.org -g
#配置后可通过下面方式来验证是否成功 :
npm config get registry
快速原型开发
tips:适用于开发单页面宣传,库,组件等使用。
使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,
前提是得安装一个额外的全局扩展: npm install -g @vue/cli-service-global
在一个空的文件夹中,新建一个 .vue文件,执行下面命令就能看到效果
#启动服务
vue serve test.vue
#打包出生产环境的包
vue build test.vue
创建项目
vue create lion-ui
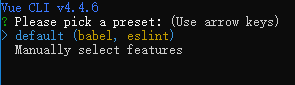
点击回车后,就会有各种选项,需要进行选择,步骤以及我的选项如下:
两个选择,通过上下键操作:
default (babel, eslint)默认配置 提供 babel 和 eslint 支持Manually select features自己手动去选择需要的配置
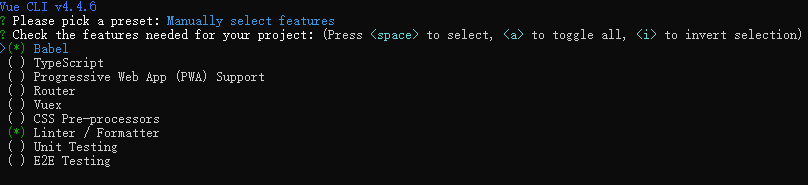
这里选择的是手动去配置的选项。然后需要哪个选项就在哪个选项上按 空格,就能选中/取消。
每一项的功能,做一下简单阐述:
Babel主要是对 es6 语法转换成兼容的 js (选上)TypeScript支持使用 TypeScript 语法来编写代码PWAPWA 支持Router支持 vue 路由配置插件(一般都会选择)Vuex支持 vue 程序状态管理模式 (一般都会选择)CSS Pre-processors支持 css 预处理器 (一般都会选择)Linter / Formatter支持代码风格检查和格式化 (选上)Unit Testing单元测试E2E TestingE2E 测试
当选择完成后,点击回车,会对每个配置进行个人需要的配置操作,
当前操作配置如下:

-
- 是否采用 history 模式,如果选择 Y,需要后台配置具体看 vueRouter 官网解释,这里我门选择 n。
-
- 选择一种 css 预处理,项目一般采用 scss,选择第一个。
-
- 选择格式化代码方式,一般选择
ESlint + Prettier。
- 选择格式化代码方式,一般选择
-
- 代码规则检测,一般会选择保存就检测
Lint on save。
- 代码规则检测,一般会选择保存就检测
-
- 配置 Babel,PostCSS,ESLint 放在哪儿,这里选择的是专门的位置。
-
- 是否记录当前项目配置,以方便下次创建项目可直接使用当前配置。快速创建。
根据提示,执行指令 cd project 然后执行命令npm run serve 启动项目。
发布项目为 npm run build
配置相关说明
当需要自定义 webpack 相关配置的时候,需要在项目根目录中创建vue.config.js文件,它会被@vue/cli-server自动加载,
相关配置内容官网将的很详细,可以点击查看
目录结构
整个项目的目录结构:
├── public # 静态资源
│ ├── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ │ └── modules # 请求接口的各个模块
│ ├── assets # 图片、字体等静态资源
│ │ ├──img # 图片静态资源
│ │ └──styles # 全局样式等静态资源
│ ├── components # 全局公用组件
│ ├── layout # 页面整体布局盒子
│ ├── plugins # 全局插件部分
│ ├── router # 路由
│ ├── store # 全局store管理
│ │ └── modules # 各个模块状态管理
│ ├── utils # 全局公用方法
│ ├── views # views所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
├── .borwserslistrc # 浏览器兼容相关
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .gitignore # git忽略文件设置
├── .babel.config.js # babel-loader 配置
├── package.json # package.json
└── vue.config.js # vue-cli 配置
原文地址:http://book.levy.net.cn/doc/frontend/uiframe/env.html