vue项目开发中对于nginx的学习
nginx概述
web服务器(发布运行web应用),不仅仅是高性能的http和反向代理,负载均衡服务器,还是一个POP3/SMTP服务器
注意:它不能直接处理Java或PHP,相当于一个静态文件服务器或者是http请求转发器,对于静态文件请求可直接返回静态文件资源,对于动态请求它转发给后台处理程序(如tomcat)
正向代理
例如
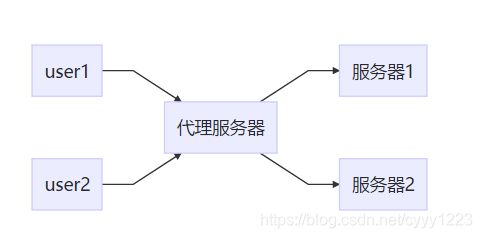
反向代理
举例淘宝
常用在服务器集群分布式部署(部署多台服务器供多人访问),目标客户端明确,但是被代理的服务器不明确,反向代理隐藏了服务器的信息
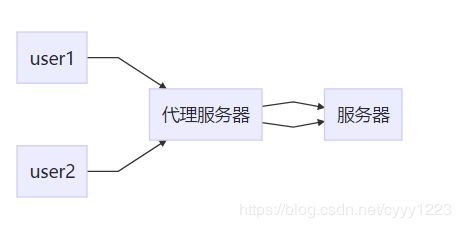
负载均衡
- 负载量 客户端向nginx发送的请求量
- 均衡规则
请求数量按规则分发给不同服务器处理
将服务器接收的请求数量按一定规则分发给不同服务器
实现方法
- 硬件
- 软件
- weight(权重)轮询
给后台服务器权重值 权重大的分配概率大 使用中某台宕机 直接剔除队列
- ip-hash
客户端ip带的hash 对应某台服务器 解决session共享问题
- 动静分离模式
nginx对于静态请求可以自行处理或转发给服务器A,动态请求转发给服务器B
实现方式
http{
upstream mysvr {
server 127.0.0.1:7878;
server 127.0.10.121:3333;
}
server{
listen 8228;#代理端口号
server_name 127.0.0.2;#代理地址
#输入http:ip:port/path 则会在HTML里的path目录下打开vv.txt
location = /path {
root html; #根目录
index vv.txt; #设置默认页
}
#处理动态资源
location /rest/ {
rewrite ^~/HB/rest/;
proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
deny 127.0.0.1; #拒绝的ip
allow 127.0.10.121; #允许的ip
}
#处理静态资源
location ^~ /images/ {
#匹配以/imgaes/开始的,不匹配正则表达式
}
location ~* \.(png|css|js|jpg)${
#匹配以png|css|js|jpg结尾的文件,images里的符合条件文件除外
}
}
}
使用场景
- 使用A服务器,A坏了才使用B(热备)
upstream mysvr {
server 127.0.0.1:7878;
server 127.0.10.121:3333 backup; #热备
}
- 使用轮询(不设置默认为1)类似ABBABB
upstream mysvr {
server 127.0.0.1:7878;
server 127.0.10.121:3333 weight=2; #权重
}
- ip_hash(相同客户端ip请求相同服务器)
upstream mysvr {
server 127.0.0.1:7878;
server 127.0.10.121:3333;
ip_hash;
}
gzip压缩
vue-cli3中安装compression-webpack-plugin
const CompressionWebpackPlugin = require("compression-webpack-plugin");
configureWebpack: config => {
// 开发环境不需要gzip
if (process.env.NODE_ENV !== "production") return;
config.plugins.push(
new CompressionWebpackPlugin({
// 正在匹配需要压缩的文件后缀
test: /\.(js|css|svg|woff|ttf|json|html)$/,
// 大于10kb的会压缩
threshold: 10240
// 其余配置查看compression-webpack-plugin
})
);
}
nginx里(可写在http,server,location里)
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;#压缩级别,1-9 值越大 压得越小 但处理的也越慢
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
效果
在response里Content-Encoding: gzip
nginx安装
windows下安装
- 在cmd下切换到该目录下输入 start nginx
- 浏览器打开localhost 默认80端口
- 在conf目录的nginx.conf修改配置
server {
listen 8228;
server_name localhost;
}
- 启动项目
在根目录html文件下可发布多个项目
server {
listen 8228;
server_name 127.0.0.1;
location / {
root html/test1;
index index.html
}
};
server {
listen 8229;
server_name 127.0.0.1;
location /{
root html/test2;
index index.html
}
};
安装常用命令
1.启动 start nginx
2.修改配置后生效 nginx -s reload
3.查看端口号使用情况 netstat -ano | findstr ip地址:xx
4.关闭 nginx -s stop
linux下安装
centos下载
1.安装编译工具及库软件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2.进入相关目录下
[root@localhost~] cd /usr/local/src
3.下载nginx及其相关组件
wget表示从网络上获取资源
wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
#对地址重定向,地址重写功能和localtion指令以及正则表达式的支持
wget http://nginx.org/download/nginx-1.16.1.tar.gz
wget http://zlib.net/zlib-1.2.11.tar.gz
#gizp压缩
wget http://www.openssl.org/source/openssl-fips-2.0.10.tar.gz
#ssl模块加密,支持htps
4.安装nginx及其相关组件
其他同理
1. 解压 tar zxvf nginx-1.16.1.tar.gz
2. 进入解压目录下 cd nginx-1.16.1
3../configure
4.make&&make install #编译和安装
5.启动nginx
nginx在默认在 /usr/local/webserver/nginx
1.启动
/usr/local/webserver/nginx/sbin/nginx
2.重启配置
/usr/local/webserver/nginx/sbin/nginx -s reload
3.重启nginx
/usr/local/webserver/nginx/sbin/nginx -s reopen
4.停止nginx
/usr/local/webserver/nginx/sbin/nginx -s stop
5.编辑conf下nginx.conf
vim /usr/local/nginx/conf/nginx.conf
# i插入 esc退出编辑 :进入末尾 w保存 q退出
配置
代理配置常用命令
- 设置404页面
error_page 404 xx #错误页
proxy_intercept_errors on; #如果被代理服务器返回的状态码为400或者大于400,设置的error_page配置起作用。默认为off
2.设置代理服务器超时问题
proxy_connect_timeout 1; #nginx服务器与被代理的服务器建立连接的超时时间,默认60秒
proxy_read_timeout 1; #nginx服务器想被代理服务器组发出read请求后,等待响应的超时间,默认为60秒。
proxy_send_timeout 1; #nginx服务器想被代理服务器组发出write请求后,等待响应的超时间,默认为60秒。
proxy_ignore_client_abort on; #客户端断网时,nginx服务器是否终端对被代理服务器的请求。默认为off。
location相关配置
相关文档可参考nginx的location优先级;nginx之location相关指令
实例说明
- “=”(精确匹配)
location=/{} #则匹配到 http://www.example.com/
- "~"大小写敏感(正则匹配)
location ~/a/{}#http://www.example.com/a/
- "~*"忽略大小写(正则匹配)
location ~*/a/{}#http://www.example.com/a/ #http://www.example.com/A/
- “^~”(前缀匹配,不进行正则匹配)
location ^~\/img/{} #以/img/开头
- “@” 内部调转
location /img/{
error_page 404 @img_err
}
location @img_err{
}
以/img/开头的请求,状态为404 跳到img_err规则上
- “/uri”(前缀匹配,进行正则匹配)
location /img/{}
root和alias区别
location /img/ {
root html/image;#表示在image文件下的img里寻找相应文件
alias html/image/;#表示输入img时在image里寻找相应文件末尾/必须带
}
优先级
- 执行精准匹配(=),匹配成功则不在进行其他location匹配
- 普通匹配(^~),成功时,停止其他location匹配,多个前缀时,按前缀最长匹配
- 执行正则匹配
- /