- Redis实战:第一章-初识Redis案例-文章投票
随风而醒
MySQL/数据库redis
redis全称REmoteDIctionaryServer,即远程字典服务,是一个由SalvatoreSanfilippo写的key-value存储系统。Redis是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。它通常被称为数据结构服务器,因为值(value)可以是字符串(String),哈希(Map),
- 阻塞队列-DelayQueue延迟队列使用入门及源码详解
你的豆腐在这
java
简介延迟元素的无限制BlockingQueu,其中元素只能在其延迟到期后才能获取。当元素的getDelay(TimeUnit.NANOSECONDS)方法返回小于或等于零的值时,就会发生过期。即使未到期的元素无法使用take或poll删除,它们也被视为普通元素。此队列不允许null元素。方法说明方法抛出异常返回值一直阻塞超时退出插入方法addofferputoffer(time)移除方法remov
- 5. 移动端适配rem方案
未路过
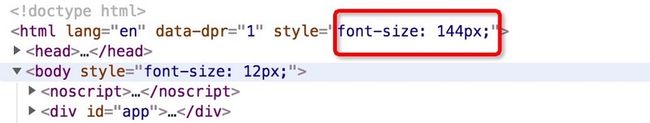
1.rem+动态html的font-sizerem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。比如如下案例:1.设置一个盒子的宽度是2rem;2.设置不同的屏幕上html的font-size不同;image.png这样在开发中,我们只需要考虑两个问题:问题一:针对不同的屏幕,设置html不同的fo
- 技术与人性的共生演化:异化批判与乐观主义的辩证整合框架
###**摘要(Abstract)**>本文突破技术异化与乐观主义的二元对立,提出“技术生态位构建理论”(TechnologicalNicheConstructionTheory,TNCT)。通过分析技术与人性的**递归性共生演化机制**,论证异化是生态位扩张的必然代价,而人类通过**适应性重塑**(AdaptiveRemodeling)和**递归修正**(RecursiveCorrection)
- 2163. 删除元素后和的最小差值
咔咔咔的
leetcodec++
2163.删除元素后和的最小差值题目链接:2163.删除元素后和的最小差值代码如下://参考链接:https://leetcode.cn/problems/minimum-difference-in-sums-after-removal-of-elements/solutions/1247074/qian-zhui-zui-xiao-he-hou-zhui-zui-da-he-yz3dclassS
- git 介绍与使用教程
叶楊
基础知识gitlab
Git是一个分布式版本控制系统,每个开发者都有一个完整的本地仓库(包含完整历史记录),而远程仓库(如GitHub、GitLab、Gitee)是团队共享的中央仓库。它们的关系如下:本地仓库(LocalRepository)存储在你的计算机上,包含完整的提交历史、分支和代码。你可以独立进行提交(gitcommit)、创建分支(gitbranch)等操作,无需联网。远程仓库(RemoteReposito
- 【Kafka】深入理解 Kafka MirrorMaker2 - 理论篇
文章目录MirrorMaker2架构:不止是一个工具,更是一个框架工作原理揭秘1.远程主题(RemoteTopics)2.消费位移同步(OffsetSync)3.工作流图核心配置参数详解总结实战注意事项与最佳实践最近,我们团队启动了一个新项目,需要从零开始搭建一套高可用的Kafka集群。谈到高可用,异地容灾是绕不开的话题。我们选择了Kafka官方推荐的MirrorMaker2(MM2)作为我们的跨
- 基于ASP.Net Core 开发的纯BS结构的RoadFlow工作流平台
基于ASP.NetCore开发的纯BS结构的RoadFlow工作流平台RoadFlow是一款集成工作流引擎的ASP.NETCOREMVC快速开发框架,由从事多年工作流开发与实施的技术团队开发。该工作流平台是根据多年对企事业单位工作流应用经验总结而成,是一款符合于国情的工作流平台,特别适合于国内无标准,复杂多变的工作审批流转。拥有全浏览器兼容的可视化流程设计器、表单设计器、灵活精细的权限管理等先进设
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 在 Conda 中删除环境及所有安装的库
Studying 开龙wu
conda
注意事项1.删除环境前确保你没有在该环境中运行任何程序。2.删除操作是不可逆的,所有该环境中的包和配置都会被永久删除。3.如果你想保留环境的配置信息,可以在删除前使用condaenvexport>environment.yml导出环境配置。关于requirements.txt和environment.yaml文件使用介绍详情可参考以往文章,争对机器学习和深度学习里Python项目开发管理项目依赖的
- 新手向:基于 Python 的简易视频剪辑工具
在数字媒体时代,视频创作已成为大众表达的重要形式,从个人vlog制作到企业宣传视频,视频内容的需求呈现爆发式增长。传统专业软件如AdobePremierePro虽功能强大,提供完整的非线性编辑系统,但存在学习曲线陡峭(新手通常需要数周系统学习)、资源占用高(最低配置要求8GB内存)、授权费用昂贵(订阅价约20美元/月)等痛点。相比之下,Python凭借其丰富的多媒体库生态系统(如OpenCV、Mo
- 拆书-分析你的产品或者服务的竞争力
是心非心若流水
拆书-分析你的产品或者服务的竞争力“Valueiscreatedbyremovingasignificantlimitationforthecustomer,inawaythatwasnotpossiblebefore,andtotheextentthatnosignificantcompetitorcandeliver.”Thecommondefinitionofvalueistheratiob
- Ubuntu 系统安装 Docker 全流程指南
ANFUT
ubuntudockerlinux
一、环境准备1.系统要求-Ubuntu22.04LTS或24.04LTS(兼容性最佳)-内核版本≥5.15(验证命令:`uname-r`)-64位架构(验证命令:`arch`输出应为`x86_64`)2.卸载旧版本sudoaptremovedockerdocker-enginedocker.iocontainerdruncsudorm-rf/var/lib/docker二、核心安装步骤3.配置仓库
- 带你走进属于消防员的一片天地
十二点点一
今天我们就来说说人民武装警察——消防员。图片来源于网络消防员(fireman)是指由政府或民间团体所成立的救灾救人团体,通常是一个国家所成立的专门司职于灭火及救援等事项的部门,是站在救灾救人第一线的职业。其主要职责为消灭火灾及救援服务,同时也参与其他救援服务。消防员是维护祖国内部稳定的中坚力量。有政府的时候就有消防员的存在,因为消防是事关国计民生的一件大事,消防的机构和编制一直在变化,终于在198
- MybatisPlus-13.扩展功能-DB静态工具
天上掉下来个程小白
微服务数据库mybatisplus微服务springbootjava
一.DB静态工具我们来看mp提供的第二个扩展功能——DB静态工具。首先我们来看Db类中都提供了哪些静态方法。其中save方法用来新增,update方法用来更新,remove用来删除,list用来查询(批量),count用来计数,get用来查询(ById:根据id查询,One:查一个),page分页查询,lambdaQuery查询,lambdaUpdate更新。由于这些都是静态方法,这就导致在方法的
- CSS 单位完全指南:掌握 em、rem、vh、vw 等响应式布局核心单位
编程随想▿
CSScss前端html网页布局
目录一、绝对单位vs相对单位二、核心相对单位详解1.em单位2.rem单位(Rootem)3.vh与vw单位4.vmin与vmax单位三、实战应用场景对比五、专家建议与最佳实践六、总结一、绝对单位vs相对单位绝对单位(如px)固定不变,而相对单位则基于其他参考值动态计算,更适合响应式设计:/*绝对单位示例*/.fixed-size{width:300px;/*始终为300像素*/}/*相对单位示例
- 基于探路者算法优化的核极限学习机(KELM)分类算法
智能算法研学社(Jack旭)
智能优化算法应用机器学习#核极限学习机(KELM)算法分类数据挖掘
基于探路者算法优化的核极限学习机(KELM)分类算法文章目录基于探路者算法优化的核极限学习机(KELM)分类算法1.KELM理论基础2.分类问题3.基于探路者算法优化的KELM4.测试结果5.Matlab代码摘要:本文利用探路者算法对核极限学习机(KELM)进行优化,并用于分类1.KELM理论基础核极限学习机(KernelBasedExtremeLearningMachine,KELM)是基于极限
- 日常英语口语积累 | 第一轮
Ivy_IBFE
【口语练习资料】1.新闻编辑室(快)2.老友记3.摩登家庭4.CommencementspeechTips:1.readingandconsuminginformation2.nottomemorize3.nottoprematurelyapproachanativespeaker4.buildingyourinventoryofwordsandexpressions5.watchingTVors
- git remote
追梦real
git
参考链接:Git学习:gitremote命令和gitpush命令-CSDN博客远程仓库gitremote详解_gitremotes-CSDN博客gitremote命令详解-CSDN博客gitremote命令|菜鸟教程1.介绍远程仓库是指存储在互联网或其他网络中的你的项目的版本库。远程仓库可以让你与其他开发者协作开发和共享代码,也可以作为你的代码的备份和发布的平台。gitremote命令用来创建、查
- Git remote 远程仓库链接管理
迹忆客
Linux服务端git
SVN使用单个集中仓库作为开发人员的通信枢纽,通过在开发人员的工作副本和中央仓库之间传递变更集来进行协作。这与Git的分布式协作模型不同,后者为每个开发人员提供了自己的仓库副本,并具有自己的本地历史记录和分支结构。用户通常需要共享一系列提交而不是单个变更集。Git允许我们在仓库之间共享整个分支,而不是将变更集从工作副本提交到中央仓库。gitremote命令是负责同步更改的更广泛系统的一部分。通过g
- Flutter状态管理篇之ChangeNotifier(二)
目录前言一、ChangeNotifier定义1.ChangeNotifier定义2.Listenable的定义二、继承体系三、核心方法解析1.类结构与属性分析1.Listenable的定义2..核心字段1.属性解析1._count2._listeners3.为什么不用const[]4._notificationCallStackDepth5._reentrantlyRemovedListeners
- 博客摘录「 华为云平台-FusionSphere OpenStack 8.2.1 系统加固」2025年7月15日
编号加固项"风险等级"加固原理/Rationale审计方法/Audit期望结果/ExpectResults加固方法/Remediation1OpenSSH加固配置1.1OpenSSH加固配置1.1.1SSH使用的版本H"OpenSSHV2版本在安全性能、方便性上有所提高,默认使用V2版本。如果用户根据实际需要采用V1版本,可登录主机将数值修改为“1”。"查看/etc/ssh/sshd_config
- 列梅兹remez算法求解最佳一致逼近多项式(C语言实现)
landcruiser007
计算方法计算方法数值分析列梅兹算法
//remzf.h//实现remez算法#include#includevoidremz(a,b,p,n,eps,f)intn;doublea,b,eps,p[],(*f)(double);{inti,j,k,m;doublex[21],g[21],d,t,u,s,xx,x0,h,yy;if(n>20)n=20;//逼近多项式的最高次数为19m=n+1;d=1.0e+35;for(k=0;k<=n
- 雷米兹交换算法(Remez Exchange Algorithm)的数学理论
雷米兹交换算法(RemezExchangeAlgorithm)的数学理论引言雷米兹交换算法(RemezExchangeAlgorithm)是数值逼近理论中的核心算法,其理论基础建立在19世纪切比雪夫(Chebyshev)的开创性工作之上。第一章切比雪夫逼近的理论基础1.1切比雪夫多项式的定义与性质第一类切比雪夫多项式Tn(x)T_n(x)Tn(x)在区间[−1,1][-1,1][−1,1]上通过如
- Java并发编程----ThreadLocal详解
ThreadLocal是什么首先,它是一个数据结构,有点像HashMap,可以保存"key:value"键值对,但是一个ThreadLocal只能保存一个,并且各个线程的数据互不干扰。ThreadLocal用于保存某个线程共享变量:对于同一个staticThreadLocal,不同线程只能从中get,set,remove自己的变量,而不会影响其他线程的变量,在高并发场景下,可以实现无状态的调用,特
- 对于页面适配,你应该使用px还是rem
мо仙堡杠把子灬
css做一个有知识的流氓
其实一切都还好,没有那么糟糕。css中的单位很多,%、px、em、rem,以及比较新的vw、vh等。每个单位都有特定的用途,比如当需要设置一个矩形的宽高比为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法。那本文说的页面适配,指的是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。页面适配的方式有很多:使
- 【C# in .NET】20. 探秘静态类:抽象与密封的结合体
阿蒙Armon
C#in.NETc#.netjava
探秘静态类:抽象与密封的结合体一、静态类的底层本质:抽象与密封的结合体静态类作为C#中特殊的类型形式,其底层实现融合了抽象类与密封类的特性,形成了不可实例化、不可继承的类型约束。1.IL层面的静态类标识定义一个简单的静态类:publicstaticclassStringUtils{publicstaticboolIsNullOrEmpty(
- maven本地仓库清缓存py脚本
就叫飞六吧
maven缓存spring
清_remote.repositories、以及.lastUpdated缓存文件,避免换仓库or私服的时候一直往旧地方去download从而引起的failtodownlown问题importosimportsysdefdelete_maven_metadata_files(directory):"""递归删除指定目录下的_remote.repositories和.lastUpdated文件:par
- 海量文件快速复制(断点续传+验证+快速)
古承风
运维linux
#本地rsync-az--partial--append-verify--info=progress2--exclude="*.ext"/源目录//目标目录/#跨机器rsync-az-e"
[email protected]"--info=progress2--exclude="*.ext"user@remote:/源目录//本地目录/
- pattern of distributed system 读书笔记- Patterns of Data Partitioning
1FixedPartitions1.1Problem1.1.1requirementsformappingdatatotheclusternodes.Thedistributionshouldbeuniform.Itshouldbepossibletoknowwhichclusternodestoresaparticulardataitemwithoutmakingarequesttoallthe
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的