使用 Figma 完成产品设计工作流
本文首发于 Beforweb,作者 Juuun,是我与 Beforweb 的合作供稿。
去年(2018)我转行做了交互设计师,一直在用 Sketch 进行设计,但是 Sketch 不便于交付,要借助其它工具把源文件转换为可以访问的链接;后来转为产品经理,我开始使用 Axure 制作原型,Axure 的一个问题是太重了,操作起来也不是那么顺滑,会影响到工作效率。
虽然我也知道“工具并不重要,重要的是想法”,但不顺手的工具真的会浪费很多时间,所以我就开始尝试各种各样的工具。因为我负责的产品是云端协作的工具,就想起了主打云端设计协作的 Figma。
image
经过一段时间试用之后,我发现虽然 Figma 是基于 Web 的,但其顺滑程度不亚于原生软件,其团队也做了很多细节上的优化,使用起来会觉得很贴心。同时,正是由于它是基于 Web 的,所有的设计文件都是一个链接,并且实时更新,交付时让对方直接访问这个链接就可以了。
最终,我将产品设计工作完全转移到 Figma,并慢慢地摸索出了一套工作流程。
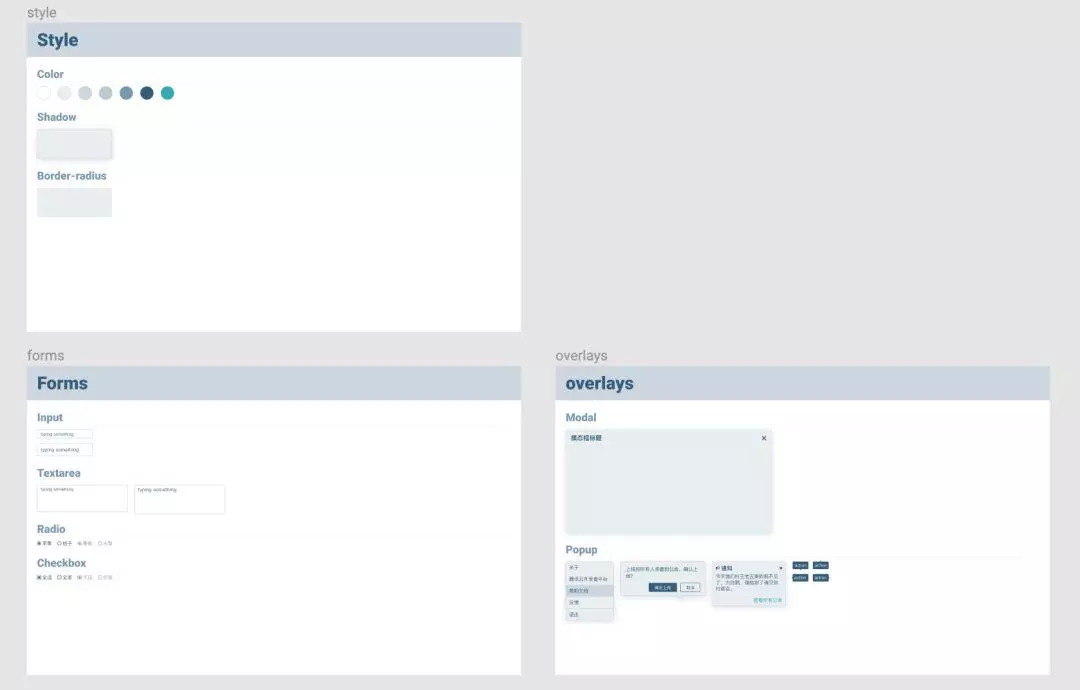
建立一套样式组件库
Figma 是支持样式和组件库的。样式是指一些常用的颜色和文字、投影等,组件则是按钮、输入框、工具提示等元素,类似于 Axure 中的元件库或 Sketch 中的 Symbol。样式组件库可以大大减少重复工作,提高我的工作效率,因此这个流程的第一步就是建立样式组件库。
image
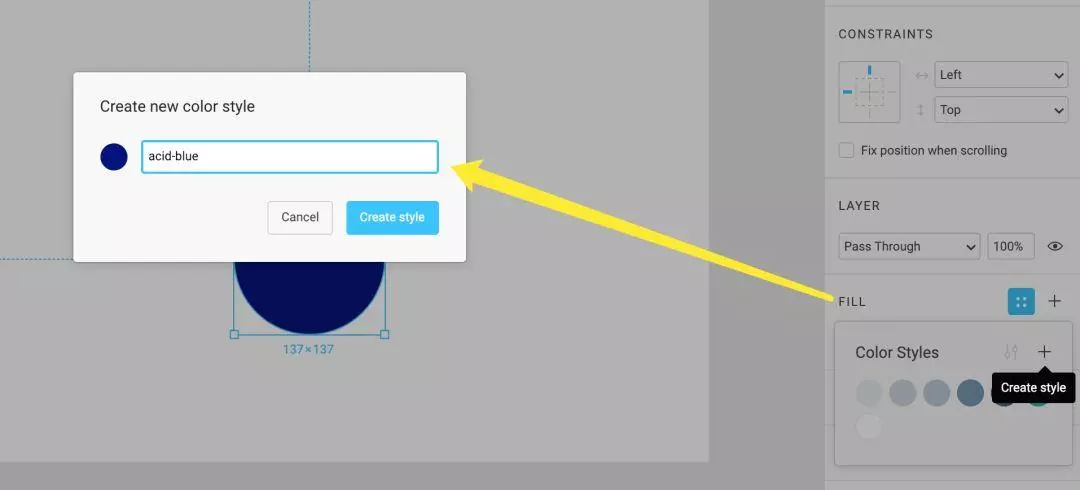
创建样式库
我们先设定一些基本样式,方便后面使用。当我们给一个元素在右侧属性面板中添加样式之后,就可以点击属性面板中四个圆点的图标,再点击加号来将其添加进样式库。一般色值填充(FILL)、文本(TEXT)、描边(STROKE)和效果(EFFECTS)右边都有这个图标,也就是说它们都可以被添加进样式库。
image
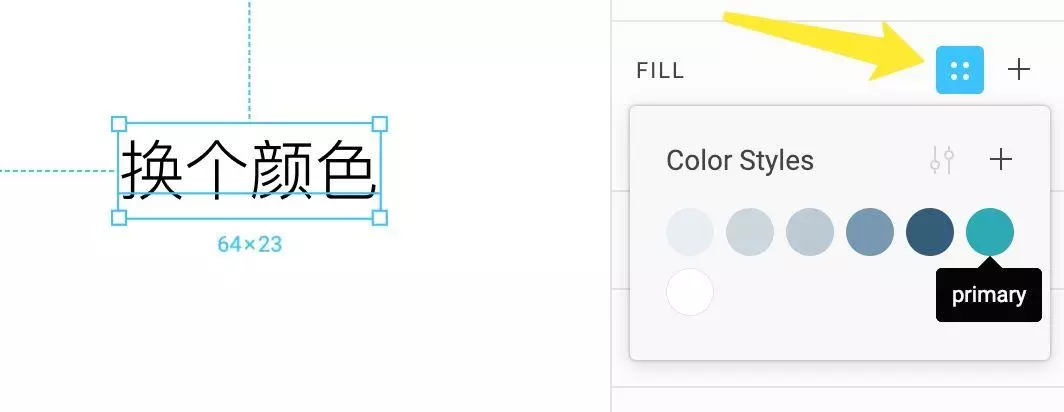
当添加了一些样式之后,在给其它元素调整样式的时候就可以直接从样式库中选取了。从样式库中选取样式也是要先点击四个圆点,再从弹出的面板中选取前面保存的样式。
image
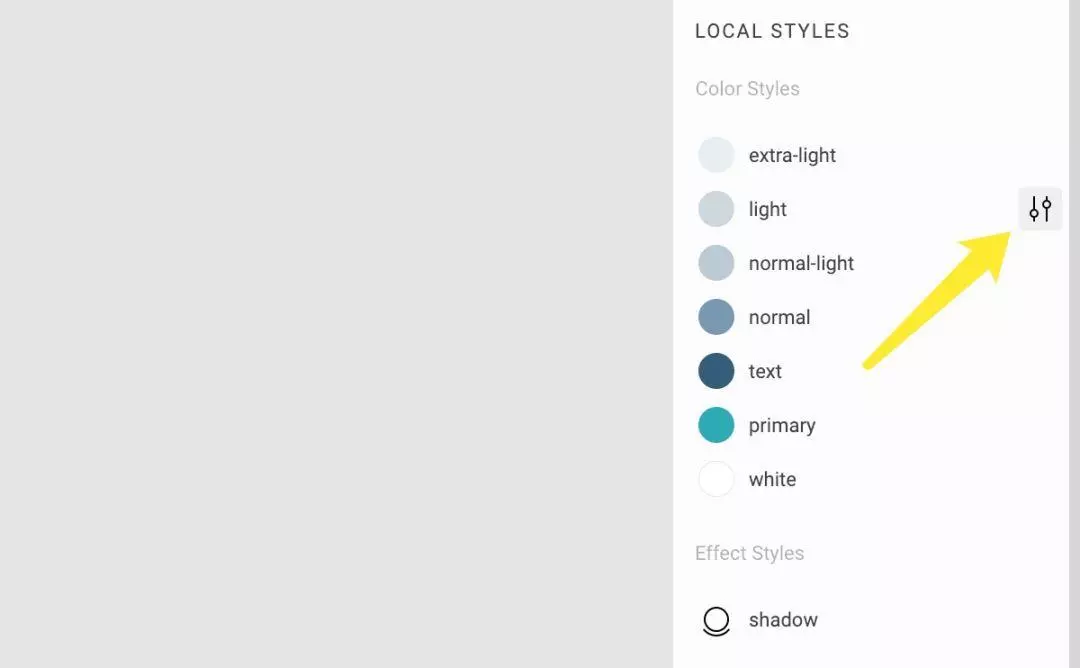
样式库是可以调整的,点击画布中空白区域,就能够看到右边显示了我添加过的所有样式。点击右侧调整按钮就可以进去调节它,不过需要注意的是这样会改变所有用到这个样式的地方。
image
创建组件库
我没有一开始就创建一套组件库,因为组件一般都是跟着业务走的,刚开始时我还不知道会有哪些组件。因此,我是在做原型时有意识地把可以复用的元素提取为组件,并不断地补充完善。
image
在 Figma 中创建一个组件后,这个组件叫做 master component,从它复制出来的叫做 instance(实例),我们改变 master component 时,它的所有实例都会跟着改变。
组件可以嵌套,我们可以凭此创建复杂组件。我们还可以给组件中的元素设置 CONSTRAINTS(响应式边界),以保证在改变组件尺寸时里面的元素仍可以正常地布局。
image
在 Figma 中组件不必在一个地方维护,你可以把它们放在任何地方,但是我习惯把它们统一放在一个文件中,方便管理。但随着组件越来越多,在使用时也就不好找了,因此我在完善组件时顺便将其进行分类。在分类时有两个小技巧——使用 Frame(类似于 Sketch 中的 Artboard)将其分为大的类别,在命名中使用 / 来定义组件的不同状态。
1、给组件分大类
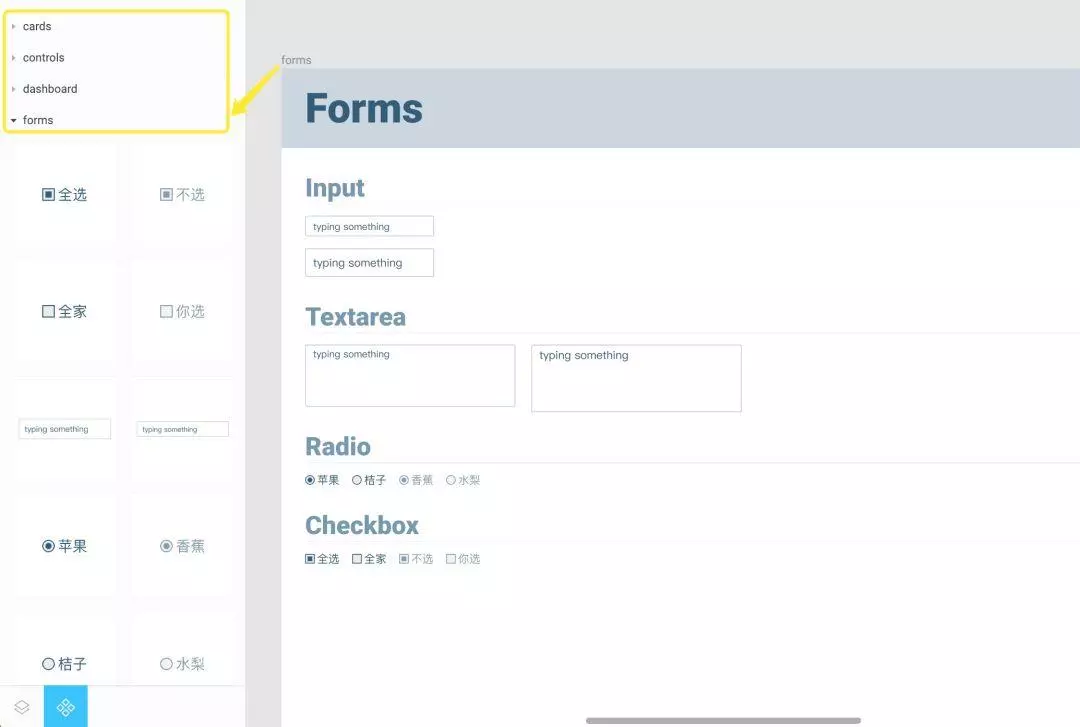
首先我会在画布中绘制 Frame,并给不同的 Frame 起不同的名字,比如 controls、forms、overlays,每个 Frame 代表一个大类。然后我将同一大类的组件放到一个 Frame 里面,比如输入框、多选框要放进 forms(表单)中。
image
这样在左侧的组件面板中它们就会按照这个分类显示层级,方便我们按照类别寻找组件。
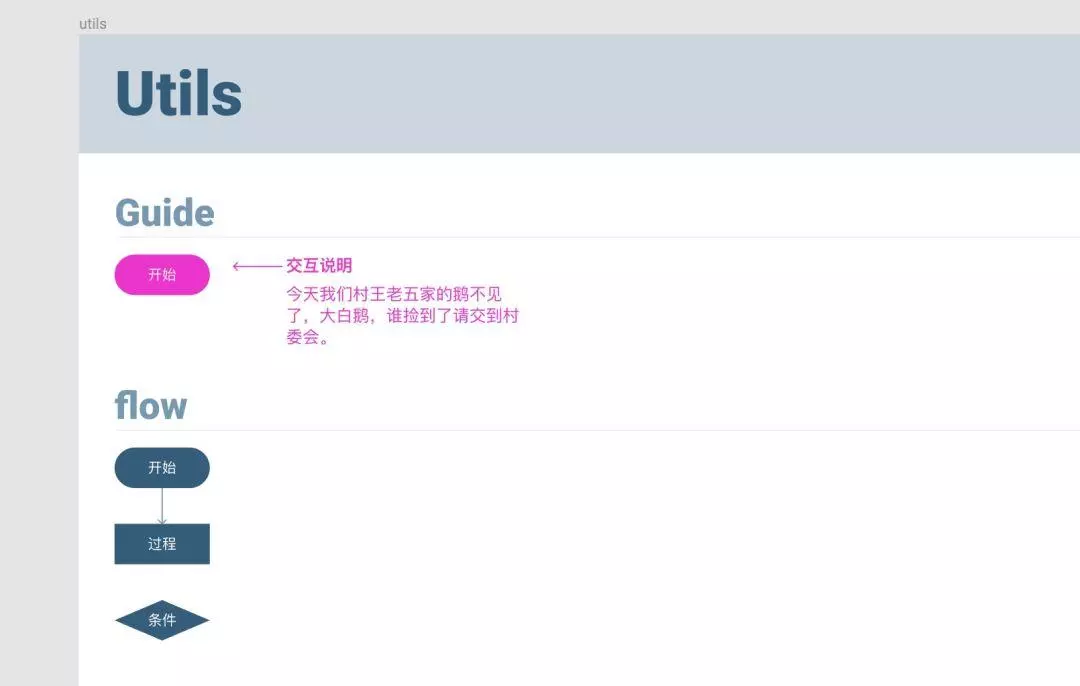
除了常规的组件分类以外,我还做了一个 Utils 分类,用来做原型上的一些辅助显示,以及流程图什么的。
image
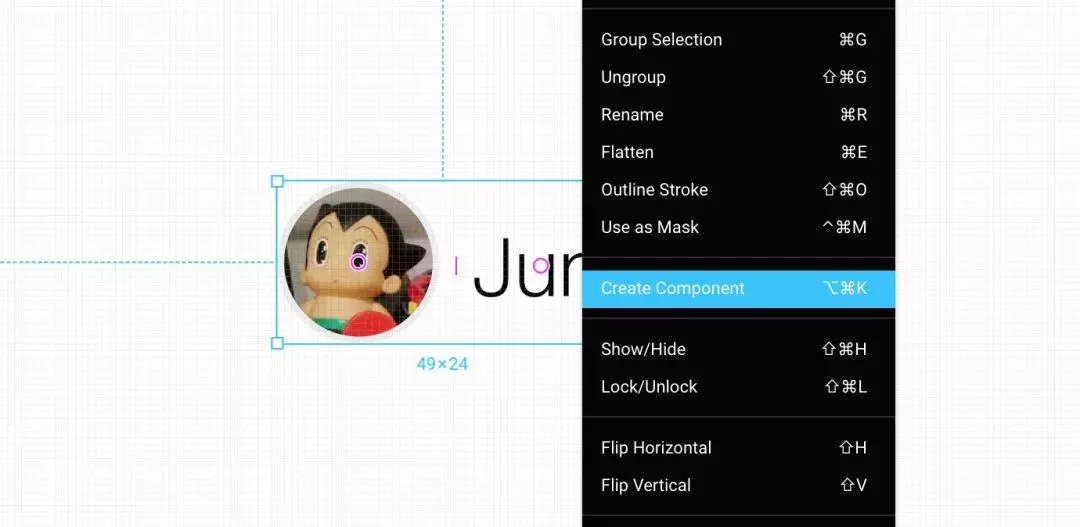
2、使用斜杠设置组件状态
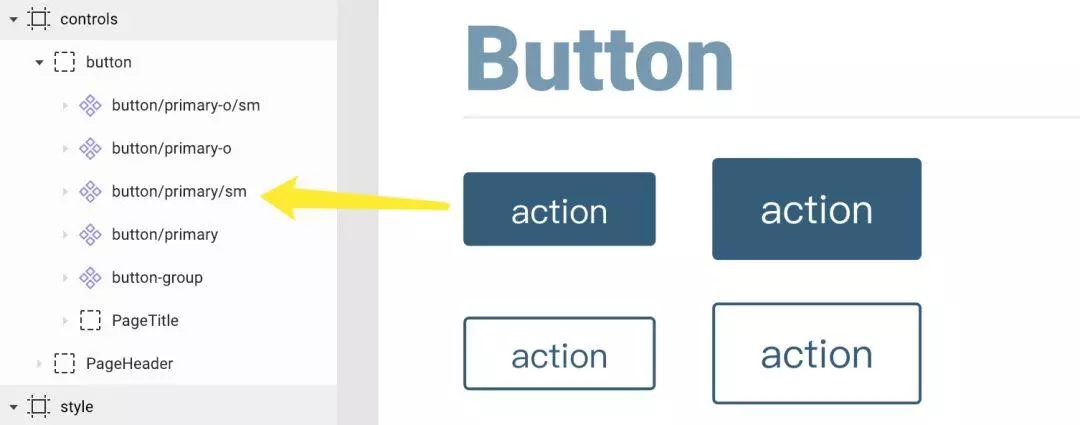
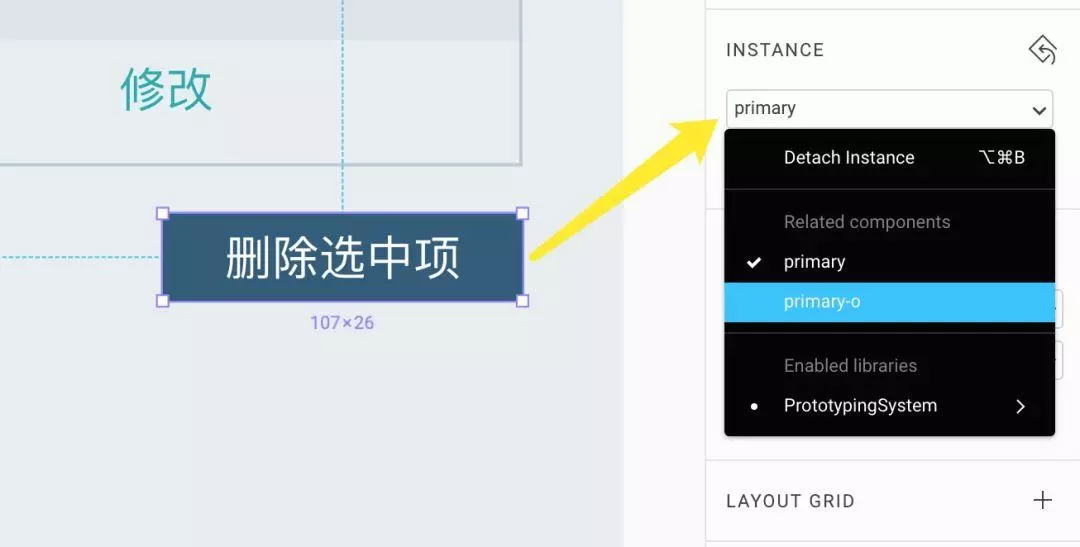
一般来说,每个组件都会有不同的状态或外观,比如按钮会有实底按钮和幽灵按钮。这个时候我们就可以使用 / 分隔命名,这样在使用时就可以在这一系列组件中快速切换。比如下面的按钮组件中,button/primary 和 button/primary-o 就分别代表了实底按钮和幽灵按钮。
image
这样,在使用该组件时,我就可以点击右侧属性面板中的 INSTANCE(组件实例),在下拉菜单中的 Related components(相关组件)里面快速切换。
image
展示产品逻辑
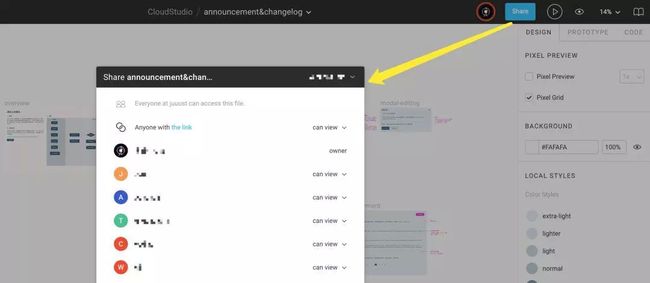
做完原型,需要交付给上下游展示时,有两种方式——产品逻辑图和可交互原型图,前者可以让上下游的同事概览整个业务逻辑和要点,后者则可以更直观的展示交互操作。交付时只需要点击顶部菜单栏的 share 按钮,获取分享链接,将其发给其他同事即可。
image
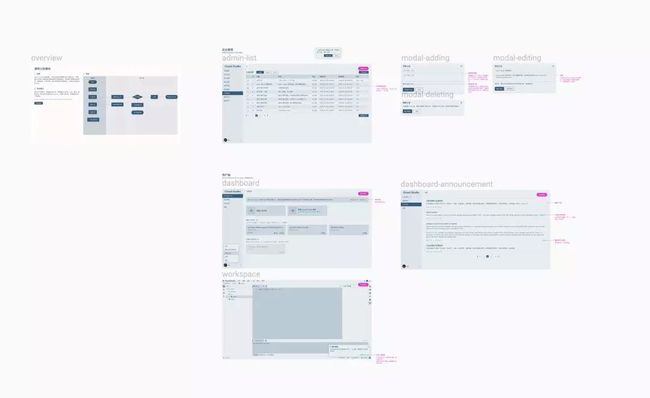
产品逻辑图
产品逻辑图其实就是你在画布中绘制的整体。我习惯先绘制一个 overview 来简要介绍需求背景,以及业务流程。再用页面去展示业务逻辑,并使用前面 Utils 里面的交互说明组件(下图粉色文字)来说明一些需要注意的点。
image
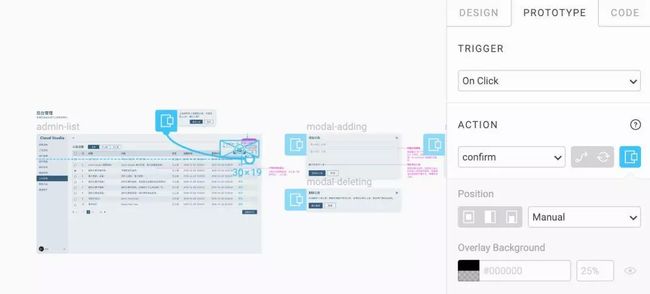
可交互原型
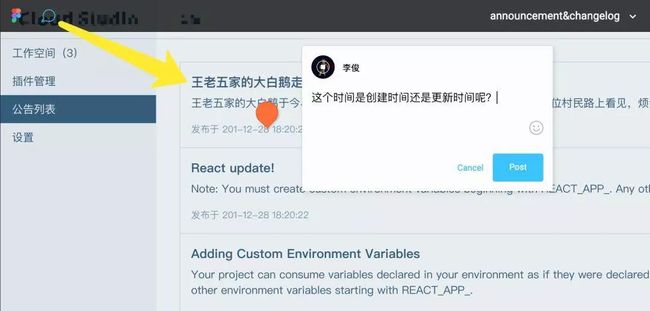
Figma 支持一些基本的交互,将右侧的面板切换到 PROTOTYPE(原型)通过连线等基本操作就可以添加一些交互效果。目前支持的有页面跳转、元素切换、弹出层等,能满足一些基本的需求。
image
此时,点击顶部菜单栏中的播放按钮进入可交互原型,就可以进行模拟操作了。
image
最后
交付之后,对方可以使用 Figma 自带的评论系统进行反馈。我再去根据反馈进行优化,如此迭代,完成一整个产品设计工作流程。
image
当然,除了上述的高效可复用设计和便与交付,Figma 还有其他的一些我喜欢的特点。
首先,Figma 使得文件管理变得简单。在 Figma 中,每个文件只有一份并且都有历史记录,你的修改会实时同步,并且可以随时恢复到历史版本。其次,因为所有文件都保存在云端,只需要在浏览器中打开链接并登录就可以修改了,不局限于单一设备。最后,Figma 优化了很多设计细节,让你在设计时更多是直觉式的操作,这些细节也能替你节约很多时间。
目前来看唯一的缺点是首次打开会有点慢,但也还可以忍受。如果你和我一样有类似的需求,正在寻找一个称手的工具,可以试一下 Figma。
作者:leadream
链接:https://www.jianshu.com/p/4106ebee7760