在开发的过程中,我们根据需求,可能使用sass或者是less,下面我简单的说以下,sass安装和使用!
- 开发环境html,css,js原生开发
- 电脑系统 windows10专业版
- 安装sass先要安装 Ruby 下载地址:
https://rubyinstaller.org/dow...
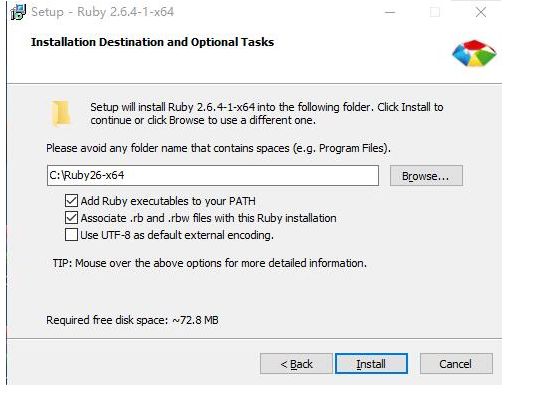
*下载完成之后,点击打开,安装步骤如下:* 
安装完成后需测试安装有没有成功,运行CMD输入以下命令:
ruby -v
//如安装成功会打印
ruby 2.6.4p104 (2019-08-28 revision 67798) [x64-mingw32]请尽可能用比较新的 RubyGems 版本,建议 2.6.x 以上。
gem update --system //该命令请一下
gem -v
3.0.3
//删除替换原gem源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
//打印是否替换成功
gem sources -l
https://gems.ruby-china.com
# 确保只有 gems.ruby-china.com如果你使用 Gemfile 和 Bundler (例如:Rails 项目)
你可以用 Bundler 的 Gem 源代码镜像命令。
bundle config mirror.https://rubygems.org https://gems.ruby-china.comsass安装
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,你需要输入下面的命令:
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
gem install sass
gem install compass在每一个安装过程中,你都会看到如下输出:
Fetching: sass-3.x.x.gem (100%)
Successfully installed sass-3.x.x
Parsing documentation for sass-3.x.x
Installing ri documentation for sass-3.x.x
Done installing documentation for sass after 6 secon
1 gem installed安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中:
sass -v
Sass 3.x.x (Selective Steve)
compass -v
Compass 1.x.x (Polaris)
Copyright (c) 2008-2015 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass如下sass常用更新、查看版本、sass命令帮助等命令:
//更新sass
gem update sass
//查看sass版本
sass -v
//查看sass帮助
sass -h使用介绍
我们的教程使用的是 npm 安装的 sass,安装完成后可以查看版本:
$ sass --version 1.22.12 compiled with dart2js 2.5.0 接下来我们创建一个 runoob-test.scss 文件,内容为:
runoob-test.scss 文件代码:
/* 定义变量与值 */
$bgcolor: lightblue;
$textcolor: darkblue;
$fontsize: 18px;
/* 使用变量 */
body {
background-color: $bgcolor;
color: $textcolor;
font-size: $fontsize;
}
然后在命令行输入下面命令,即将 .scss 文件转化的 css 代码:
//注意: sass runoob-test.scss 和 runoob-test.css 是同级的关系
sass runoob-test.scss runoob-test.css
然而,我们希望当我们修改了 runoob-test.scss 文件对应的 runoob-test.css 自动重新编译,实现方法如下:
sass --watch runoob-test.scss:runoob-test.css
//本期的教程到了这里就结束啦,是不是很简单,是不是很棒!