- PAG动效简介
东坡大表哥
Android开发android前端动画
文章目录前言一、PAG是什么?特点二、PAG使用流程图三、PAG动效集成环境搭建代码实现三、动效踩过的坑四、相关资源五、参考链接前言互联网产品动效使用越来越多,不管是播间里面的各种礼物道具动效,还是APP各种场景要展示的动画,为了实现理想的效果,反复打磨,都是困扰设计师和开发工程师的一个主要问题。设计要求:加载要快,显示要清晰,体积要小,可扩展性要强,开发要面对:内存占用,CPU占用,屏幕适配等等
- 【Android】App 屏幕适配方案
宾有为
Androidandroidkotlinandroidstudioautosize适配
自Android智能手机于2008年10月发布至今,已有十几年的历史,在这十几年里,Android版本不断发生变化,搭载Android系统的设备也在不断的发生变化,屏幕的分辨率也从一开始的320x480分辨率到1440x2560分辨率。Android官方似乎一开始就意识到app的适配问题,推出了多达六种的像素单位,不同的单位针对不同的使用场景,分别是:dp、px、sp、pt、mm、in。dp:用于
- Android 屏幕适配方案总结
&岁月不待人&
Android优化android
Android的屏幕尺寸多种多样,如5寸、5.5寸、6寸等等,当然,屏幕分辨率也是多种多样,这很容易导致同一元素在不同手机上显示的效果不同的问题。本文章作为自己项目平时编写中的一些常用屏幕适配总结,方案1,3,4都用过,挺不错的。方案一通过dp加上自适应布局和weight比例布局可以基本解决不同手机上适配的问题,这基本是最原始的Android适配方案。此外,使用相对布局和约束布局我认为会更好的去展
- 安卓屏幕适配-自定义像素适配
migill
1、屏幕适配原因:安卓设备碎片化,导致app的界面元素在不同的屏幕尺寸上显示不一致。目的:让布局,布局组件,资源,用户界面流程,匹配不同屏幕尺存。2、屏幕适配-自定义View原理:以一个特定宽度尺寸的设备为参考,在View的加载过程,根据当前设备的实际像素换算出目标像素,在作用在控件上。1、首先需要得到一个缩放比例如何获取缩放比例呢?需要获取当前手机的宽和高,在与我们设计稿的参考宽高做比。publ
- 浏览器适配-基础
THINKA
前言很多人刚刚接触电视TV都会问,电视分辨率和手机分辨率有何异同?其实,我想说没有啥区别!可能只有一些事项需要注意!Android的屏幕适配是指适配不同机顶盒UI框架层输出的分辨率和dpi,而不是适配不同分辨率的电视机(电视机的适配交由机顶盒本身完成,和各个应用无关)。androidTV开发经验谈1.在开发上,tv跟androidphone原理基本一样.2.使用singleclick事件就够了.遥
- android 算屏幕密度,Android屏幕适配——多分辨率多屏幕密度
ae1915d
android算屏幕密度
为什么要适配,适配的好处等等这里就不说了,直接说我们要怎么适配,请看下面的内容。1.重要概念px:pixel,像素Android原生API,UI设计计量单位,如获取屏幕宽高。屏幕分辨率:指在纵向和横向方向上的像素点数,单位是px,一般显示方式是纵向像素数量*横向像素数量,如1920*1080。屏幕尺寸:一般是屏幕对角线长度,单位是英寸,常见尺寸有3.5,4.0,4.3,4.7,5.0,6.0等。屏
- android平板更换字体大小,史上最简单易懂的Android Pad手机屏幕适配方案
贾秋
android平板更换字体大小
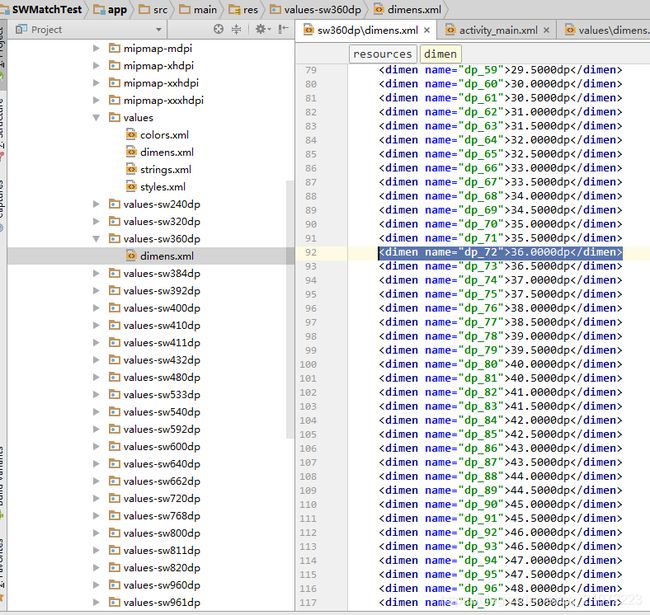
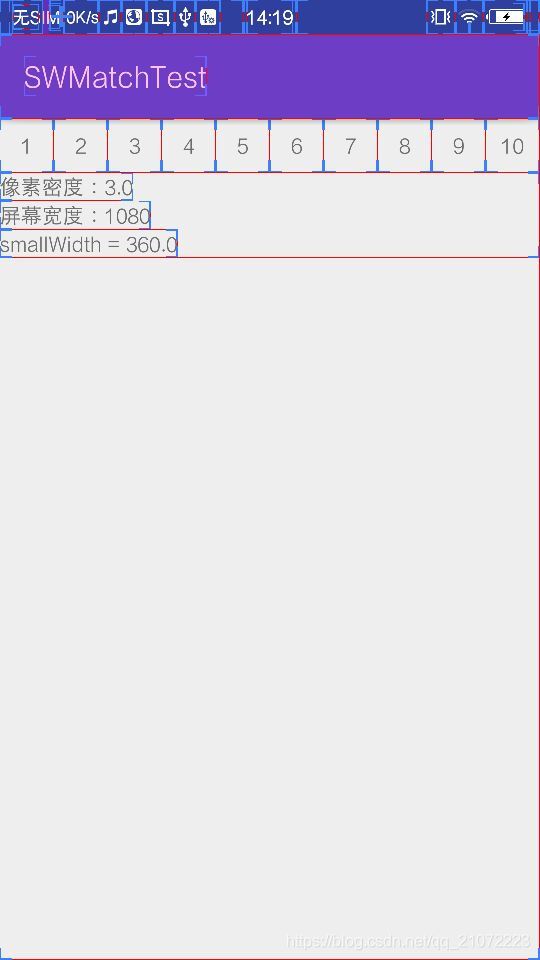
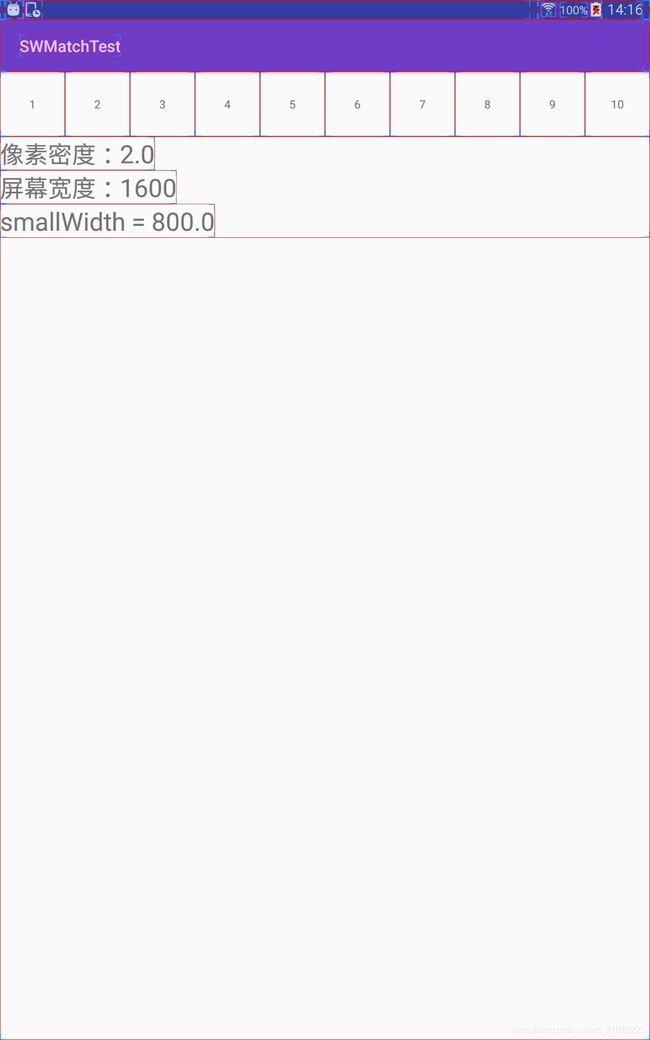
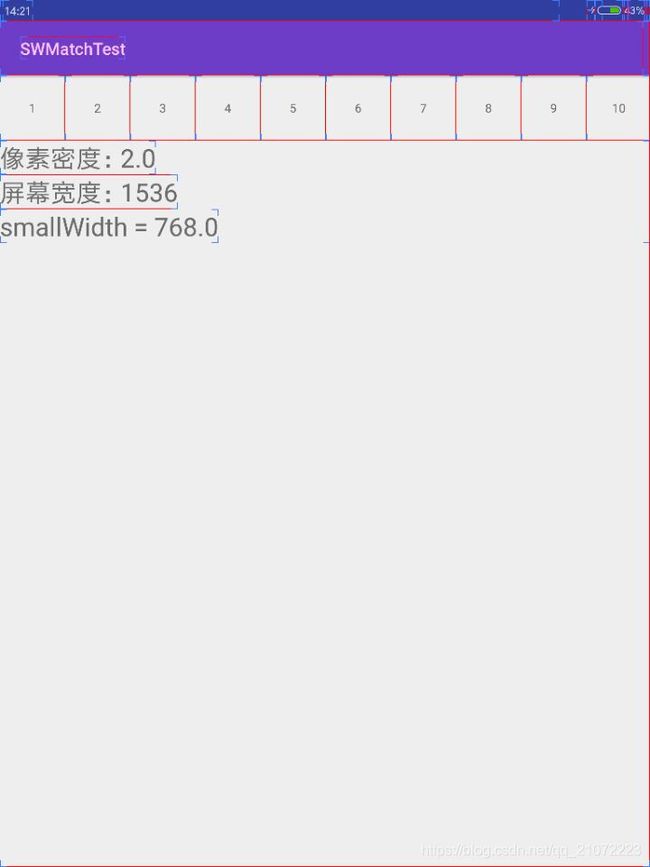
Android屏幕千奇百怪,大小种类繁多。如果要适配所有的Android设备,不懂原理逐一适配的话确实是个吃力不讨好的力气活。下面的文章将分享一种超好用的Android屏幕适配方案,以及屏幕适配种需要注意的事项和适配原理用dp和px的区别大多数手机最小宽度的dp数都是360dp;但是屏幕的分辨率却不尽相同,主流的分辨率(单位px)为:1080x1920,720x1280,480x800等举个例子解
- 屏幕设配介绍
???Sir
ui移动开发
移动开发的屏幕适配是一个难题,特别是Android的手机种类太多,屏幕差异性很大。iOS在iPhone6之后也增加了很多种分辨率,也需要更多的考虑屏幕适配问题。不同的系统都提供了不少屏幕适配的机制和方法,但是需要很多繁琐细致的设计和实现,DeviceOne统一了屏幕适配的方式,开发者无需对这种细节了解。Deviceone提供3种级别的屏幕适配,绝大部分情况,开发者使用DeviceOne开发App完
- 屏幕适配的一些概念01
js_huh
设计尺寸规范-表格设计尺寸规范-图文设计尺寸规范-开发尺寸也可以看看屏幕适配的一些概念02手机适配浏览,所引发的一场“头脑风暴”iPone屏幕适配
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- Android开发-之屏幕适配
jack22001
android
Android开发-之屏幕适配前言Android系统能发展到今天,离不开其开源性,但是随着越来越多的设备接入Android系统,并对Android系统进行各种各样的定制,导致长期以来出现了各种碎片化严重的问题。例如,Android屏幕尺寸多种多样,如5寸、5.5寸、6寸、6.4寸等等,当然,屏幕分辨率也是多种多样,这很容易导致同一元素在不同手机上显示的效果不同的问题,因此,Android应用开发中
- 【RK3399 Android10 二合一 支持GM8775C mipi转lvds 10.1寸屏幕适配】
LJ-SEU
linuxandroid
【RK3399Android10二合一支持GM8775Cmipi转lvds10.1寸屏幕适配】文章目录【RK3399Android10二合一支持GM8775Cmipi转lvds10.1寸屏幕适配】原理图分析数据信号链路分析调试记录GM8775C后端链路测试输出前端mipi信号测试改板后调试成功后续问题修复舜宇的rk3399的Android10二合一新板卡,需求是使用mipi输出信号,通过GM877
- Flutter开发(18)- 屏幕适配
5e4c664cb3ba
目前移动端的设备已经非常多,并且不同的设备手机屏幕也不相同。目前做移动端开发都要针对不同的设备进行一定的适配,无论是移动原生开发、小程序、H5页面。Flutter中如何针对不同的手机屏幕来进行适配呢?我们一起来聊聊这个话题。一.Flutter单位1.1.Flutter中的单位在进行Flutter开发时,我们通常不需要传入尺寸的单位,那么Flutter使用的是什么单位呢?Flutter使用的是类似于
- Android屏幕适配框架-(今日头条终极适配方案)
sweetying
前言在Android开发中,因为碎片化的问题,屏幕适配是一个非常头痛的问题,因而为了去进行屏幕适配,作为程序员,是呕心沥血,历经磨难,哈哈我们之前做屏幕适配一般都会用到一下两种方式:第一种就是宽高限定符适配,什么是宽高限定符适配呢├──src/main│├──res│├──├──values│├──├──values-800x480│├──├──values-860x540│├──├──value
- vue 根据缩放适配大屏
比奇堡hanfei派大星
vue.js前端javascript
这里写目录标题根据scale缩放适配大屏根据scale缩放超宽屏幕适配方案根据scale缩放适配大屏//这种适配只适合1920*1080和3840*2160的屏幕如果是超宽屏幕就往下看//不多逼逼直接上代码exportdefault{name:"Home",methods:{f(){varw=window.innerWidth;//获取窗口宽度varh=window.innerHeight;//获
- vue大数据大屏幕适配完美解决方案
探索未知zxx
vue大数据vue前端javascriptvue
首先创建一个a.js//屏幕适配mixin函数//*默认缩放值constscale={width:'1',height:'1',}//*设计稿尺寸(px)constbaseWidth=1920constbaseHeight=1080//*需保持的比例(默认1.77778)constbaseProportion=parseFloat((baseWidth/baseHeight).toFixed(5)
- Flutter 屏幕适配 -- 百分比
Android_开发工程师
本文是根据DanieleCambi的文章Flutter—EffectivelyscaleUIaccordingtodifferentscreensizes总结而来:文章地址:https://medium.com/flutter-community/flutter-effectively-scale-ui-according-to-different-screen-sizes-2cb7c115ea0
- 使用post-css实现移动端适配
_沐晨
vue3csshtml前端
介绍移动端适配以及适配方案适配原因移动端不像PC端,有足够大的屏幕展示较多的内容不同的移动端设备,有不同屏幕宽度同样大小的页面元素在不同屏幕宽度设备展示时,布局就会错乱有些元素没有展示在可视范围内有些元素不能撑满整个屏幕,有空白区域常用适配方案不同端使用不同代码,比如PC端一套代码,移动端一套代码不同端使用同一套代码,一般使用CSS样式来控制--@media移动端屏幕适配利用rem按根节点(bod
- 还需要多屏幕适配?—— ConstraintLayout(一)
唐子玄
业务场景每当你兴高采烈的提测后,测试同事总是可以找到一个“奇怪”的手机让你的布局文件不堪入目。多屏幕适配问题一直困扰着我们Android开发。究其根本是因为标准的UI设计图遇到各种不标准的屏幕。UI出图一般是按照360dp*640dp,但并不是所有手机的宽度都是360dp。今日头条的适配方案就是假装让所有手机的宽度都是360dp。将px转换成dp需要一个系数,这个系数叫屏幕密度,公式如下:dp=p
- flutter制作APP的学习
whrime
学习
1.先从flutter对应的前端知识入手a.屏幕适配规律,解决大小样式问题https://juejin.cn/post/7039868577658175524(选择screenutil的使用指南:【Flutter】屏幕像素适配方案(flutter_screenutil插件)-CSDN博客Futter屏幕适配框架flutter_ScreenUtil用法-掘金中文文档:https://github.c
- 记一次Vue Hybrid App(混合APP)开发(转)
不断学习
感谢--->记一次VueHybridApp(混合APP)开发浅谈AppHybrid混合开发的五种方案一、项目开始前的思考1.浏览设计图、产品原型2.需要用到分享功能3.怎么与Android和iOS原生方法互掉4.网页嵌入到APP中怎么调试5.手机屏幕适配6.如果出现Loadingchunkxxfailed该怎么处理二、搭建项目1.使用vue-cli直接创建项目,vue-router、vuex都有用
- 鸿蒙开发(Harmonyos兼容与Harmonyos适配)
移动开发技术栈
鸿蒙开发harmonyos华为鸿蒙开发程序员鸿蒙系统鸿蒙星河openharmony
布局的实现Layout_ability_main.xml布局:background_button1.xml背景样式:background_button2.xml背景样式:background_button3.xml背景样式:嗯,编写布局页面不难、稍微难点的是电视、车载设备、Pad、手机、手表五个端的屏幕适配。界面编写完,发现各个端的屏幕高度还没有做适配,一开始认为Android与HarmonyOS
- 网页屏幕适配通透了
Cc_Debugger
HTML前端
一,如果设计尺寸固定那就按照固定尺寸开发一般都是1920*1080二,需要适配多种像素屏幕(大屏可视化)可使用媒体查询设置多套css样式或者使用自适应单位,%,vw,vh最好解决方案rem,可根据html根字号大小设置在不同屏幕尺寸下,设置不同fontSize大小,使元素长宽自适应比如,19201080下fontSize是16px38401080下fontSize一般就要设置成32px,但是这样可
- 使用echart做数据大屏,如何实现屏幕适配
前端布道人
前端杂货铺前端面试题前端
使用响应式布局:使用百分比设置图表大小:监听窗口大小变化事件:在使用ECharts进行数据大屏开发时,实现屏幕适配可以通过以下几个步骤来完成:使用响应式布局:ECharts提供了多种布局方式,如grid、grid3D、geo等,可以根据屏幕大小和分辨率的变化自动调整图表的大小和位置。使用这些布局方式可以确保图表在不同屏幕上都能够自适应。使用百分比设置图表大小:在设置图表的容器大小时,可以使用百分比
- Flutter 屏幕适配之相对尺寸适配
Ciruy B.Heimerdinger
flutter
在Android中我们可以通过脚本来动态生成适配于各个厂商的屏幕的相对尺寸。那么在Flutter中我们如何通过相同的思路来实现同样的效果呢?我们知道,Android的每个厂商的屏幕大小存在非常大区别。有些长,有的短,有的粗,有的细,这个的确給用户提供了非常多的选择,但是对于开发来说就比较苦恼了。那么来看看具体该怎么实现吧,其实很简单,首先我们和UI约定,UI图中的设备宽高是多少,在我们这里是宽37
- 【吃灰开发板复活】DIY全志V3s随身终端屏幕适配,LVGL以及各种外设驱动移植教程
DOT小文哥
智能硬件小文哥杂谈DIY屏幕显示LVGL外设驱动全志
在上周的文章中介绍了一款因作者想要学习Linux而动手DIY的终端设备V3S-PI,《梦回2004!我用全志V3s做了个成本100元,功能媲美MP4的随身终端》:梦回2004!我用全志V3s做了个成本100元,功能媲美MP4的随身终端|全志在线开发者论坛并详细解析了项目的硬件设计部分,本文将着重介绍项目的软件适配部分,并挑选其中几个普适性较强的外设功能来进行介绍。V3S-PI是基于全志V3s设计的
- 屏幕适配的意义和注意事项
zhouqing0609
由于Android碎片化严重,导致开发中一套代码在不同手机上运行起来效率不是很好,兼容性不是很好,这就需要对不同分辨率不同屏幕大小的手机做屏幕适配1.AnfroidManifest.xml设置在Menifest中添加子元素android:anyDensity="true"时,应用程序安装在不同密度的终端上时,升序会分别加载xxhdpi,xhdpi,hdpi,mdpi,ldpi文件夹中的资源。相反,
- iOS原生应用屏幕适配完整流程
林鸿群
MacOSioscocoamacos
1.已iPhone11布局为设计布局,其他机型已这个来适配2.变量与控件对应关系txtViewer:txtAccounttxtpwdsegbtnOk3.适配方法实现://iOS屏幕适配-(vo
- Android全面的屏幕适配方案解析(二)
理财的程序员
上一篇把屏幕适配相关的概念梳理了一下,主要也是为了能更好的理解后面内容,那从这篇开始就要讲解适配方案啦,没看第一篇的可以先看这篇:Android全面的屏幕适配方案解析(一)下面列举常用的适配方案:dp适配方案宽高限定符适配方案AndroidAutoLayout适配方案sw限定符适配方案今日头条适配方案AndroidAutoSize适配方案看到这有些童鞋可能就要问了,为啥有些过时的适配方案这里还讲解
- Android 屏幕适配方案
zoipuus
android
转载请标明出处:Android屏幕适配方案_android适配-CSDN博客;本文出自:【张鸿洋的博客】1、概述大家在Android开发时,肯定会觉得屏幕适配是个尤其痛苦的事,各种屏幕尺寸适配起来蛋疼无比。如果我们换个角度我们看下这个问题,不知道大家有没有了解过web前端开发,或者说大家对于网页都不陌生吧,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p