CSS学习
目录
- 1、样式表、选择器
- 1.1 三种样式表使用
- 1.2三种样式表的权重和优先级
- 1.3 6大基础选择器
- 1.4 6大基础选择器优先级
- 2、边框
- 2.1 折叠边框
- 2.2 边框样式
- 2.3 边框宽度
- 2.4 边框颜色
- 2.5 单独设置各边的边框
- 3、盒子模型
- 4、CSS尺寸
- 5、 CSS Display(显示) 与 Visibility(可见性)
- 6、CSS Position(定位)
- 6.1 static 定位
- 6.2 fixed 定位
- 6.3 relative 定位
- 6.4 absolute 定位
- 6.5 sticky 定位
- 7、 CSS Overflow
- 8、垂直居中
- 8.1 使用 position 和 transform
- 8.2 垂直居中 - 使用 line-height
- 8.3 垂直居中对齐 - 使用 padding
- 9、CSS 组合选择符
- 10、SASS
- 10.1 什么是SASS?
- 10.2 为什么要使用SASS?
- 10.3 优点
- 10.4 缺点
1、样式表、选择器
1.1 三种样式表使用
// 内联样式
<div style="width: 100px; height: 100px;"></div>
// 内部样式表
<style type="text/css">
div {
width: 100px;
height: 100px;
}
</style>
// 外部样式表
<link rel="stylesheet" type="text/css" href="">
1.2三种样式表的权重和优先级
内联样式 > 内部样式表 > 外部样式表
1.3 6大基础选择器
// 1、id选择器:唯一对应
<div id="box"></div>
<style type="text/css">
#box {
color: red;
}
</style>
// 2、类class选择器:统一类
<div class="box"></div>
<style type="text/css">
.box {
color: red;
}
</style>
// 3、标签选择器:初始化标签使用
<div></div>
<style type="text/css">
div {
color: red;
}
</style>
// 4、*通配符标签
<style type="text/css">
* {
margin: 0;
}
</style>
// 5、属性选择器:表单中input常用
<div id="box1"></div>
<a href="http://www.baidu.com"></a>
<style type="text/css">
[id="box"] {
color: red;
}
[href] {
text-decoration: none;
}
</style>
// 6、最高优先权
<style type="text/css">
div {
background: red !important;
}
</style>
1.4 6大基础选择器优先级
!important > id > class | 属性 > 标签 > *
时间设置 transition: all 0.5s
变成手型 cursor:pointer
鼠标进入缩放 img:hover{ transform:scale(1.1)}
2、边框
2.1 折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
table{
border-collapse:collapse;
}
table,th, td{
border: 1px solid black;
}
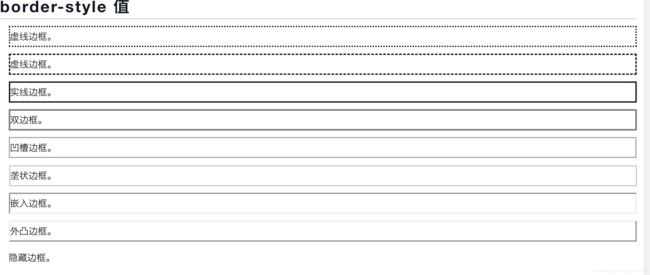
2.2 边框样式
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<div>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
2.3 边框宽度
可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one {
border-style:solid;
border-width:5px;
}
p.two {
border-style:solid;
border-width:medium;
}
2.4 边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
name - 指定颜色的名称,如 “red”
RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
Hex - 指定16进制值, 如 “#ff0000”
您还可以设置边框的颜色为”transparent”。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
2.5 单独设置各边的边框
p {
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
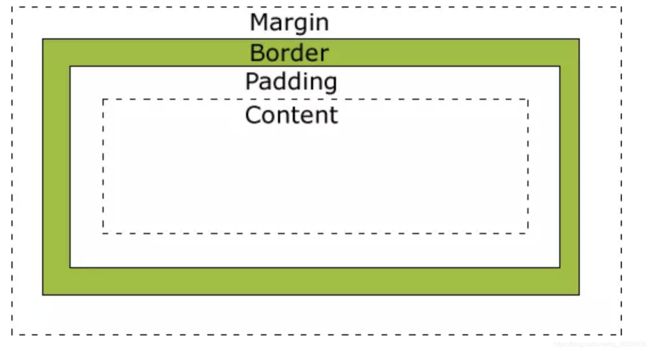
3、盒子模型
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
4、CSS尺寸
5、 CSS Display(显示) 与 Visibility(可见性)
隐藏一个元素可以通过把display属性设置为”none”,或把visibility属性设置为”hidden”。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
h1.hidden {visibility:hidden;}
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
6、CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
6.1 static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
6.2 fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
6.3 relative 定位
相对定位元素的定位是相对其正常位置。
移动相对定位元素,但它原本所占的空间不会改变。
6.4 absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
h2 {
position:absolute;
left:100px;
top:150px;
}
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
6.5 sticky 定位
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
7、 CSS Overflow
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
 ```javascript
```javascript
这里的文本内容是可以滚动的,滚动条方向是垂直方向。
这里的文本内容是可以滚动的,滚动条方向是垂直方向。
这里的文本内容是可以滚动的,滚动条方向是垂直方向。
这里的文本内容是可以滚动的,滚动条方向是垂直方向。
这里的文本内容是可以滚动的,滚动条方向是垂直方向。
这里的文本内容是可以滚动的,滚动条方向是垂直方向。
8、垂直居中
8.1 使用 position 和 transform
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
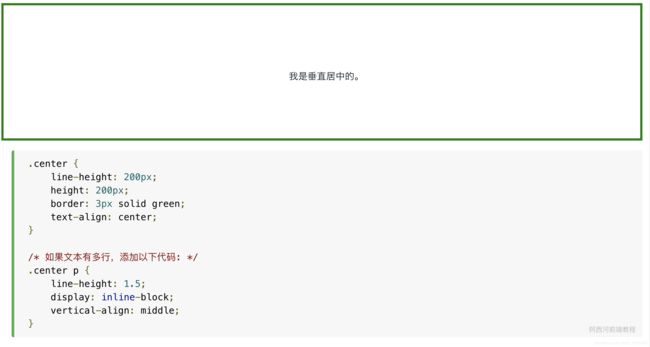
8.2 垂直居中 - 使用 line-height
8.3 垂直居中对齐 - 使用 padding
9、CSS 组合选择符
10、SASS
10.1 什么是SASS?
SASS(Syntactically Awesome Stylesheet)是一个CSS预处理器,有助于减少CSS的重复,节省时间。它是更稳定
和强大的CSS扩展语言,描述文档的样式干净和结构。
10.2 为什么要使用SASS?
- 它是预处理语言,它为CSS提供缩进语法(它自己的语法)。
- 它提供了一些用于创建样式表的功能,允许更有效地编写代码和易于维护。
- 它是超集的CSS,这意味着它包含CSS的所有功能,是一个开源的预处理器,以 Ruby 编码。
- 它提供了比平面CSS好的结构格式的文档样式。 它使用可重复使用的方法,逻辑语句和一些内置函数,如颜色操作,数学和参数列表。
10.3 优点
- 它允许在编程结构中编写干净的CSS。
- 它有助于编写CSS更快。
- 它是CSS的超集,帮助设计师和开发人员更有效率和快速地工作。
- 由于Sass兼容所有版本的CSS,我们可以使用任何可用的CSS库。
- 可以使用嵌套语法和有用的函数,如颜色操作,数学和其他值。
10.4 缺点
- 开发人员需要时间了解此预处理器中存在的新功能。
- 如果更多的人在同一个网站上工作,那么将使用相同的预处理器。 有些人使用Sass,有些人使用CSS直接编辑文件。
因此,它将变得难以与现场工作。 - 有机会失去浏览器的内置元素检查器的好处。