- 使用python seaborn创建配对图:从核心概念到实战案例
梦想画家
数据分析工程#python人工智能python机器学习
Seaborn的配对图(Pairplot)是一种用于探索多变量数据关系的可视化工具,尤其适合分析数据集中多个特征之间的相关性、分布模式或异常值。本文介绍如何生成数据集数值变量之间的配对图,并通过参数设置色系。配对图的核心作用矩阵式可视化生成一个N×N的网格图(N为特征数),每个单元格展示两列特征之间的关系。默认对角线显示单变量分布(直方图或KDE曲线),非对角线显示散点图或其他关系图。快速发现模式
- Linux常用命令与权限理解总结 续篇
小白要加油努力
Linuxlinux运维服务器
接着前文(Linux常用命令与权限理解总结-CSDN博客)来继续说明一些常见的指令。5.进程管理详解ps-显示进程状态ps命令用于显示当前运行的进程信息。详细用法:ps:显示当前终端的进程ps-e或ps-A:显示所有进程ps-f:全格式列表ps-ef:显示所有进程的完整格式ps-uusername:显示指定用户的进程ps-aux:BSD风格显示所有进程详情ps-axjf:树状结构显示进程(显示父子
- 金三银四快过去一半了,是时候加把劲了
后端go找工作面试
从复旦春招会的15000+岗位争夺战,到AI算法岗年薪百万的“神仙打架”,再到游戏行业20:1的残酷竞争比,今年的金三银四像极了《三体》里的黑暗森林:机会看似遍地,但稍有不慎就成了别人的“背景板”。但现实真的是“投晚了就凉了”吗?数据告诉你真相:智联研究院统计显示,算法工程师、机器人算法工程师等岗位需求同比激增44%,而中小企业的“捡漏窗口”才刚开启。这半个月,我整理了20+场面试实录(含小鹅通、
- Trading星周二Space第三期:理性应对波动,聚焦长期价值
web3区块链比特币
作者:Trading星周二在3月20日美联储利率决议这一关键节点前夕,TechubNews王牌栏目「Trading星周二」第三期以「加密资产仓位攻防战:政策拐点下的BTC/ETH配置法则」为主题,引发行业高度关注。数据显示,本期由主持人茄哥与Balance(Kingdata&Geniidata联合创始人)、A神(RITDLab联合创始人)、交易员Beyond、Cassie(LYSLab研究员)组成
- 新浪财经App喜娜AI助手通过大模型登记,已上线AI摘要和个股公告AI解读
量子位
3月14日,官方发布的信息显示,新浪财经App喜娜AI助手近日已通过北京市生成式人工智能服务登记。目前,喜娜AI助手已上线两项创新功能:喜娜AI摘要和个股公告AI解读。这两项功能旨在通过先进的人工智能技术,提升用户对财经资讯和上市公司公告的理解与分析效率,这标志着AI技术在信息服务领域的又一重大突破。喜娜AI摘要:快速提炼财经资讯核心要点AI时代,资讯信息迎来爆炸性增长,用户每天都要面对海量资讯,
- Ubuntu Qt: no service found for - “org.qt-project.qt.mediaplayer“
wkm956
qt开发语言ubuntu
1、前言在一次项目过程中,因项目需求,需要将windows开发的Qt项目迁移到ubuntu系统中,且在某个功能项中需要播放音频,在windows系统中能够正常运行,但在ubuntu系统中却显示defaultServiceProvider::requestService():noservicefoundfor-"org.qt-project.qt.mediaplayer"错误,在网上查找资料后解决问
- RAMS数据处理程序—垂直剖面分析程序
Hardess-god
RAMS人工智能算法
该程序的主要特点:使用Cartopy创建地图投影添加海岸线、国界线等地理要素绘制等值线图显示气象要素分布自动设置颜色标尺和标题支持不同层次的数据展示importmatplotlib.pyplotaspltdefplot_vertical_cross_section(data,start_lat,start_lon,end_lat,end_lon):"""绘制垂直剖面图"""#计算剖面线上的点num
- 全网独家 | 超级POI数据集:27.3亿条,涵盖2018-2024年,7年44份,全国范围、同源、相同处理方法、字段丰富
空间数据研究所
全国同源历史POI数据空间数据研究所历史POIPOI数据全国同源历史POI兴趣点超级POI数据集
超级POI数据集概况时间范围:2018年12月至2024年12月覆盖区域:全国所有省、直辖市、自治区和特别行政区数据总量:2,731,535,499条数据格式:支持SHP、FileGDB、GeoJson、MIF/TAB、TXT、Excel、CSV坐标系统:可以提供WGS84、GCJ02、BD09等常见坐标系提供形式:本地矢量数据文件数据选择:可根据指定的城市、省,类别,时间提供相应数据文件数据来源
- 当现代教育技术遇上仓颉---探秘华为仓颉编程语言与未来教育技术的接轨
想成为高手499
华为服务器php
引言随着人工智能、物联网、区块链等新兴技术的发展,编程语言的需求也在不断演化。据市场研究机构发布的数据显示,全球编程语言市场规模预计在未来五年内将以每年10%的速度增长。此外,越来越多的企业和高校正在积极推动基于分布式系统和硬件优化的新型语言开发,这进一步表明对高性能编程语言的需求日益旺盛。近年来,华为推出了自研编程语言“仓颉”,以其高效的语法设计、灵活的语义表达能力和强大的跨平台适配性能引发了编
- BigemapPro 图斑名称自定义修改全攻略
Bigemap软件
软件需求信息可视化
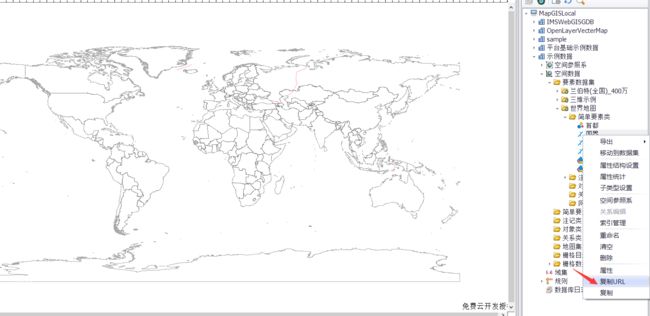
在地图制作中,图斑名称的显示和修改是一个常见但重要的任务。今天,我们就来详细讲解如何使用BigemapPro自定义修改图斑名称,并通过字段信息组合显示它的名称,让你的地图更加专业和直观!在完成图斑绘制后,若想让图斑名称即刻显示在地图上,操作非常简便。只需选中图层文件夹,点击鼠标右键,选择【显示图元名称】选项,图斑名称便会迅速出现在地图对应位置,帮助我们快速识别各个图斑。一、单个图斑名称修改手动修改
- Python 生成数据(使用Pygal模拟掷骰子)
钢铁男儿
Python从入门到精通python开发语言
数据可视化指的是通过可视化表示来探索数据,它与数据挖掘紧密相关,而数据挖掘指的是使用代码来探索数据集的规律和关联。数据集可以是用一行代码就能表示的小型数字列表,也可以是数以吉字节的数据。使用Pygal模拟掷骰子在本节中,我们将使用Python可视化包Pygal来生成可缩放的矢量图形文件。对于需要在尺寸不同的屏幕上显示的图表,这很有用,因为它们将自动缩放,以适合观看者的屏幕。如果你打算以在线方式使用
- C# 上位机开发:从“编程小白”到“工业控制专家”的成长之路
威哥说编程
单片机stm32嵌入式硬件c#开发语言
在现代工业自动化中,上位机软件是至关重要的一环。上位机通常负责与下位机(如PLC、单片机等)进行通信,进行数据采集、处理、显示和控制。C#作为一种现代化的编程语言,以其易用性和强大的功能被广泛应用于上位机开发。如果你是从“代码小白”起步,想要进入工业控制领域,C#是一个理想的起点。本文将带你从零开始,逐步理解C#在上位机开发中的应用,帮助你从基础到进阶,最终成为一名工业控制的高手。一、认识上位机与
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 基于FSK调制的多点无线数据传输系统设计(含有源码)
妄北y
竞赛项目研究实战汇集mongodb单片机嵌入式硬件
摘要本系统设计了一种基于FSK(频移键控)调制的多点无线数据传输系统,主要由一个主接收机和两个发射机组成。系统以89S52单片机为核心,负责数据的编码、解码及控制功能,采用FSK调制方式实现文字和语音数据的无线传输。系统配备LCD显示屏,支持数据的实时显示与存储,具备多功能传输与存储能力。本文详细介绍了系统的设计方案、硬件模块实现、软件设计及调试过程,并展示了系统的测试结果与未来应用前景。关键词:
- 腾讯云与阿里云,哪个更好些?
云计算开发者小李
阿里云腾讯云
借用一部电视剧的名字:都挺好!根据IDC最新的数据统计显示,国内前二的云计算平台分别是阿里云、腾讯云,分别背靠阿里、腾讯两大互联网集团,接下来我们就简单的介绍下两大平台。阿里云:国内最早成立的云计算平台,并且一开始就是独立运营,马爸爸宣称每年投入10亿,连续投入10年,最终阿里云的发展没有让阿里人失望,目前已成长为超千亿美元的独角兽,阿里云也由最早的带有明显淘系特色的云平台成长为综合性的云计算平台
- 小黑笔记本,写的todolist效果,增删效果,显示隐藏,全部清除效果。
YangHuan3
html
先说一下总的大致要去实现的效果:1.新增2.删除3.统计4.清除5.隐藏给大家看一下todoList的大致样式吧!第一个效果:新增1.生成列表结构(v-for数组)2.获取用户输入(v-model)3.回车获取数据(v-on,enter添加数据)第二个效果:删除1.点击删除指定的内容(v-onsplice索引)通过对应的下标删除指定的元素,并且v-for指定的内部是可以获取到当前循环元素下标的,这
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- 为什么有免费 SSL 证书大家还用付费的
ssl证书数字证书
一、信任基石:权威与否大不同免费SSL证书通常由一些非权威的证书颁发机构提供,在浏览器地址栏中显示时,可能会出现诸如“不安全”的提示标识,容易引发用户对网站可信度的质疑。付费SSL证书多来自全球知名、广受认可的权威机构,这些大机构经过长期的行业深耕,有着严苛的审核流程,其颁发的证书能让网站瞬间提升“可信度”,用户看到熟悉且信任的锁形图标,更愿意放心地在网站上输入敏感信息,如登录密码、银行卡号等,这
- Linux GDB print pretty
小米人er
我的博客linuxgdb
在GDB(GNU调试器)中,setprintprettyon是一个用于格式化结构体和联合体输出的命令。它的核心作用是让GDB在打印复杂数据类型(如结构体、联合体或类)时,以更易读的缩进和换行格式显示内容,而不是将所有字段挤在一行。以下是详细解释:1.命令的作用默认行为:默认情况下,GDB打印结构体或联合体时,所有字段会显示在一行中,例如:(gdb)pmy_struct$1={field1=42,f
- 大厂裁员不断,这个高薪岗位却找不到人?
大家好,我是陈哥。当下,裁员潮席卷全球:微软裁撤万人级游戏部门,谷歌AI伦理团队被优化,亚马逊用机器人取代数万仓储岗位。然而,DevOps工程师的招聘却逆势而上。据美国在线求职平台FlexJobs数据显示:2024年第一季度,资深DevOps工程师位列全美远程高薪岗位第六位,单季度新增空缺约为1500-2000个。在中国,各企业对DevOps工程师的需求同样旺盛,仅2024年9月单月就新增约120
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- Opencv计算机视觉编程攻略-第一节 图像读取与基本处理
weixin_44242403
深度学习opencv计算机视觉
1.图像读取导入依赖项的h文件#include#include#include#include项目Valuecore.hpp基础数据结构和操作(图像存储、矩阵运算、文件I/O)highgui.hpp图像显示、窗口管理、用户交互(图像/视频显示、用户输入处理、结果保存)imgproc.hpp图像处理算法(图像滤波、几何变换、边缘检测、形态学操作)二读取图片Matimage;//图像矩阵std::co
- axios 请求拦截器和 响应拦截器总结
肉肉不吃 肉
前端vue.js服务器
请求拦截器和响应拦截器是axios提供的强大功能,用于在请求发送前和响应返回后统一处理某些逻辑。它们的作用和具体用法如下:1.请求拦截器作用在请求发送之前,对请求配置进行统一处理。例如:添加请求头(如Authorization)。修改请求参数。显示加载状态。用法通过axios.interceptors.request.use方法注册请求拦截器。示例instance.interceptors.req
- Chapter 4-16. Troubleshooting Congestion in Fibre Channel Fabrics
mounter625
Linuxkernel服务器运维linuxkernel
ShowFCSIeExample4-17showstheNX-OScommandshowfcsieonCiscoMDSswitches.例4-17显示了CiscoMDS交换机上的NX-OS命令showfcsie。Example4-17NX-OScommandshowfcsieonCiscoMDSswitchesMDS9706-C#showfcsieIEListforVSAN:20---------
- 基于STC89C52的温度检测系统(DS18B20)
@小张要努力
嵌入式硬件51单片机单片机proteusmcu
引言在现代电子应用中,温度检测系统扮演着至关重要的角色。从工业生产到日常生活,准确的温度监测为各种设备的稳定运行和环境调控提供了有力保障。本文将介绍一种基于STC89C52单片机的温度检测系统,该系统利用DS18B20温度传感器进行温度数据采集,并通过LCD1602液晶显示屏实时显示温度数值。同时,借助Proteus仿真软件对整个系统进行设计与验证,确保其可行性和稳定性。系统硬件设计STC89C5
- 基于STC89C52的CD4511译码显示数字设计
@小张要努力
单片机嵌入式硬件51单片机proteusmcu
摘要本文深入探讨基于STC89C52单片机的数字显示系统设计,剖析CD4511译码驱动芯片工作原理,结合Proteus仿真验证功能。通过硬件电路、软件编程及原理分析,完整呈现单片机控制数码管显示的实现过程,为相关开发提供理论与实践参考。一、引言在单片机应用中,数码管显示是基础模块。CD4511作为BCD码译码驱动芯片,可简化单片机与数码管接口设计。STC89C52凭借丰富资源与稳定性能,成为驱动C
- C# 正则表达式的详细使用说明
生命不息-学无止境
C#理论知识c#正则表达式
正则表达式基础概念正则表达式是一种用于匹配文本模式的工具。它是由普通字符(例如字母、数字)和特殊字符(称为元字符)组成的字符串模式。在C#中,主要通过System.Text.RegularExpressions命名空间来使用正则表达式。元字符表格显示:分类正则表达式字符描述示例字符类.匹配除换行符之外的任意单个字符a.b可匹配aab、acb等[abc]匹配字符a、b或c中的任意一个[abc]可匹配
- opencv + opengl显示摄像头视频流
jbjhzstsl
opencv计算机视觉
完整代码github建议学习LearnOpenGL教程,学到入门的纹理一节1.OpenGL依赖安装1.1.安装GLFWsudoaptinstalllibglfw3libglfw3-devlibglfw3:GLFW运行时库libglfw3-dev:GLFW开发库(用于编译)1.2.安装OpenGL相关依赖sudoaptinstalllibgl1-mesa-devxorg-devlibgl1-mesa
- 大众文艺杂志社大众文艺杂志大众文艺编辑部2025年第3期目录
QQ296078736
人工智能
公共文化服务研究提高基层群众音乐鉴赏水平的策略研究罗婉琳;1-3文艺评论《增广贤文》:深入剖析其中的人学智慧姚志清;4-6当代战争视阈下近20年军旅戏剧军事文化观的嬗变研究(2000~2023年)邱远望;7-9从奥威尔的《射象》看分裂的自我与身份认同何玉蔚;10-12南宋都市笔记中的临安园林及其美学意义张凯歌;13-15文博与数字化研究数字时代与媒介史视域下的多模态图书馆系统及新质书香社会建设鹿钦
- Python 常用内建模块-base64
赔罪
Python系统学习python前端linux
目录base64小结练习base64Base64是一种用64个字符来表示任意二进制数据的方法。用记事本打开exe、jpg、pdf这些文件时,我们都会看到一大堆乱码,因为二进制文件包含很多无法显示和打印的字符,所以,如果要让记事本这样的文本处理软件能处理二进制数据,就需要一个二进制到字符串的转换方法。Base64是一种最常见的二进制编码方法。Base64的原理很简单,首先,准备一个包含64个字符的数
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不