vue+websocke实现简单的聊天功能
websocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
Ajax轮询
所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源

了解完websocket之后,我们来运用它做一个简单的多人聊天室功能。
1、首先创建一个vue项目,用来完成聊天页面的展示。
2、创建一个myserver文件夹,在该文件夹下打开终端,执行如下命令:
npm install ws。
3、在myserver文件夹下创建一个server.js文件,代码如下:
// 统计在线人数
var userNum = 0
// 记录聊天记录
var chatList = []
// 导入websocket模块,并引用server类
var WebSocketServer = require("ws").Server
// 实例化
socket = new WebSocketServer({ port: 3000 })
// 实现数据互通和实时更新
socket.send = function (msg) {
// socket.clients获取所有链接的客户端
socket.clients.forEach(function each(client){
client.send(msg)
})
}
socket.on("connection", function(ws){
// 建立连接成功在线人数 +1
userNum++
// 建立连接成功向客户端一次当前在线人数
socket.send(JSON.stringify({ funName: "userCount", users: userNum, chat: chatList }))
console.log("clients:", userNum)
// 接收前端发送过来的数据
ws.on("message", function(e){
var resData = JSON.parse(e)
// 每次发送信息,都会把信息存起来,然后通过send传递出去,这样此每次进来的用户就能看到之前的数据
chatList.push({ userId: resData.userId, content: resData.msg })
socket.send(JSON.stringify({ userId: resData.userId, msg: resData.msg }))
})
ws.on("close", function(e){
//建立连接关闭在线人数 -1在这里插入代码片
userNum--;
socket.send(JSON.stringify({ funName: "userCount", users: userNum, chat: chatList }));//建立连接关闭广播一次当前在线人数
console.log("clients:", userNum);
console.log("长连接已关闭")
})
})
console.log("服务器创建成功")
4、在vue项目中完成页面编辑,并完成与服务器的通讯,代码如下:
<template>
<div class="chat_box">
<header>在线人数{{count}}</header>
<div class="msg_box" ref="msg_box">
<div v-for="(item,index) in list" :key="index" class="msg"
:style="item.userId == userId? 'flex-direction:row-reverse' : ''">
<div class="user-head" v-if="userId">
<div class="head"></div>
</div>
<div class="user_msg" v-if="userId">
<span :style="item.userId == userId ? 'float: right;' : ''" :class="item.userId == userId ? 'right' : 'left'">
{{item.content}}
</span>
</div>
</div>
</div>
<div class="input_box">
<input type="text" ref="sendMsg" v-model="contentText" @keyup.enter="sendText()"/>
<div class="btn" @click="sendText()">发送</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ws: null,
count: 0,
//当前用户ID
userId: 0,
//聊天记录的数组
list: [],
//input输入的值
contentText: ""
};
},
created() {
},
mounted(){
this.initWebSocket();
},
methods: {
//进入页面创建websocket连接
initWebSocket() {
let _this = this
//判断页面有没有存在websocket连接
if(window.WebSocket){
let ws = new WebSocket("ws://localhost:3000")
this.ws = ws
ws.onopen = function(e){
console.log("服务器连接成功")
}
ws.onclose = function(e){
console.log("服务器连接关闭")
}
ws.onerror = function(){
console.log("服务器连接出错")
}
ws.onmessage = function(e) {
_this.checkStatus()
//接收服务器返回的数据
let resData = JSON.parse(e.data)
if(resData.funName == "userCount") {
_this.count = resData.users;
_this.list = resData.chat;
}else{
_this.list.push({
userId: resData.userId, content: resData.msg
})
}
}
}
},
//发送聊天信息
sendText() {
let _this = this
// 发送完信息之后失去焦点
this.$refs["sendMsg"].focus()
// 判断如果输入位空,则不向服务器发送数据
if(!this.contentText){
return
}
let params = {
userId: this.userId,
msg: this.contentText
}
//调用WebSocket send()发送信息的方法
this.ws.send(JSON.stringify(params))
this.contentText = ""
setTimeout(() => {
_this.scrollBottm()
}, 500)
},
//滚动条到底部
scrollBottm() {
let el = this.$refs["msg_box"];
el.scrollTop = el.scrollHeight;
},
// 当客户端想发送消息是,判断其是否登陆
checkStatus(){
var userId = 0
// 检查用户名是否为空
var status = sessionStorage.getItem("token")
if(status){
this.userId = JSON.parse(status)
}
while(!status){
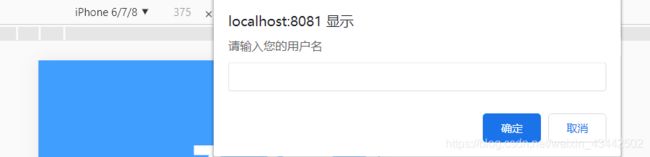
var person = prompt("请输入您的用户名")
if(person != null){
sessionStorage.setItem("token", JSON.stringify(person))
this.userId = person
}
status = sessionStorage.getItem("token")
}
}
}
};
</script>
<style>
.chat_box {
margin: 0 auto;
background: #fafafa;
position: absolute;
height: 100%;
width: 100%;
}
.chat_box header{
position: fixed;
width: 100%;
height: 3rem;
background: #409eff;
max-width: 700px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
color: white;
font-size: 1rem;
z-index: 999;
}
.chat_box .msg_box{
position: absolute;
height: 100%;
width: 100%;
overflow-y: scroll;
box-sizing: border-box;
padding: 3rem 0;
}
.chat_box .msg_box .msg{
width: 95%;
min-height: 2.5rem;
margin: 1rem 0.5rem;
position: relative;
display: flex;
justify-content: flex-start !important;
}
.chat_box .msg_box .msg .user-head{
min-width: 2.5rem;
width: 20%;
width: 2.5rem;
height: 2.5rem;
border-radius: 50%;
background: #f1f1f1;
display: flex;
justify-content: center;
align-items: center;
}
.chat_box .msg_box .msg .user-head .head{
width: 1.2rem;
height: 1.2rem;
}
.chat_box .msg_box .msg .user_msg{
width: 80%;
word-break: break-all;
position: relative;
z-index: 5;
}
.chat_box .msg_box .msg .user_msg span{
display: inline-block;
padding: 0.5rem 0.7rem;
border-radius: 0.5rem;
margin-top: 0.2rem;
font-size: 0.88rem;
}
.chat_box .msg_box .msg .user_msg .left{
background: white;
animation: toLeft 0.5s ease both 1;
}
.chat_box .msg_box .msg .user_msg .right{
background: #53a8ff;
color: white;
animation: toright 0.5s ease both 1;
}
@keyframes toLeft {
0% {
opacity: 0;
transform: translateX(-10px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes toright {
0% {
opacity: 0;
transform: translateX(10px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
.chat_box .input_box{
padding: 0 0.5rem;
position: absolute;
bottom: 0;
width: 100%;
height: 1.5rem;
background: #fafafa;
box-shadow: 0 0 5px #ccc;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 999;
}
.chat_box .input_box input{
height: 1.3rem;
display: inline-block;
width: 100%;
border: none;
border-radius: 0.2rem;
font-size: 0.88rem;
}
.chat_box .input_box .btn{
height: 1.3rem;
min-width: 4rem;
background: #e0e0e0;
font-size: 0.88rem;
color: white;
text-align: center;
border-radius: 0.2rem;
margin-left: 0.5rem;
transition: 0.5s;
}
.chat_box .input_box input .btn_active{
background: #409eff;
}
</style>
5、在myserver文件夹下的终端输入node server.js启动服务器
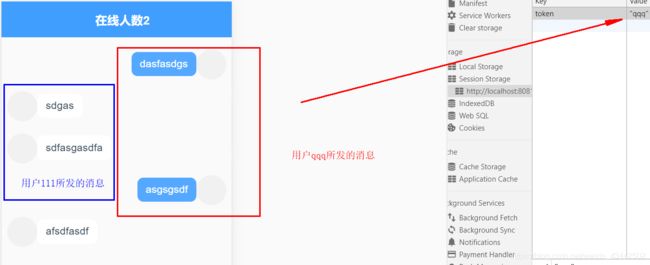
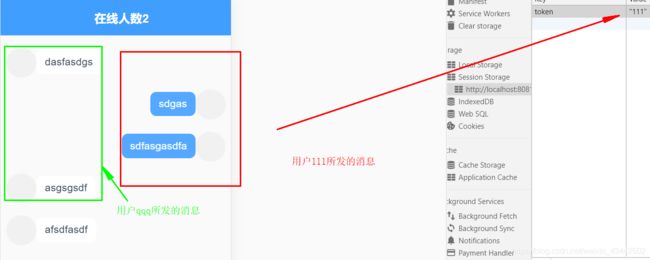
6、然后npm run dev,启动vue项目,测试功能。