springboot+bootstrap实现分页
首先我们先说一下分页。分页有物理分页和逻辑分页之分。物理分页是使用数据库本身提供的分页操作来完成数据查询,查询到的就是当前页的信息。例如mysql数据库可以使用limit,oracle数据库可以使用rownum来完成。逻辑分页是把数据库中所有的数据查询出来,再利用数据库中的游标来定位到某个页面。
那逻辑分页和物理分页哪个更好呢?
没存在谁更好,各有各的好处。物理分页的性能更好,但是不同数据库之间不通用。而逻辑分页的性能比较低,但是所有的数据库都能通用。而在一般的开发使用中,使用物理分页更加简单、便捷,在下面的案例中,我们也是使用物理分页。
下面我们先说一下准备工作,首先新建一个springboot项目。在springboot项目中引入mybatis、mysql、web、lombok、fastjson的依赖。前端的UI框架很多,我们这里就采用最多使用的bootstrap作为示范。采用的数据库是Mysql8.0,下面是分页的小demo。
数据库student表结构
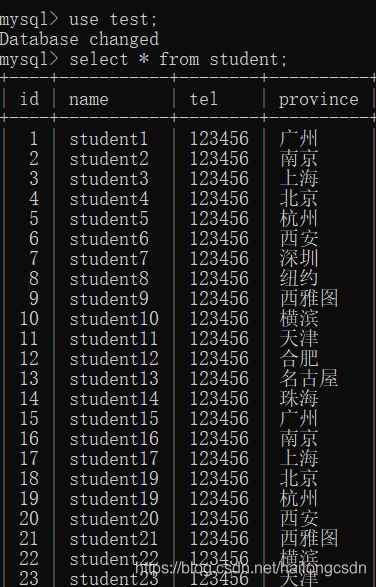
 student表的一些数据
student表的一些数据

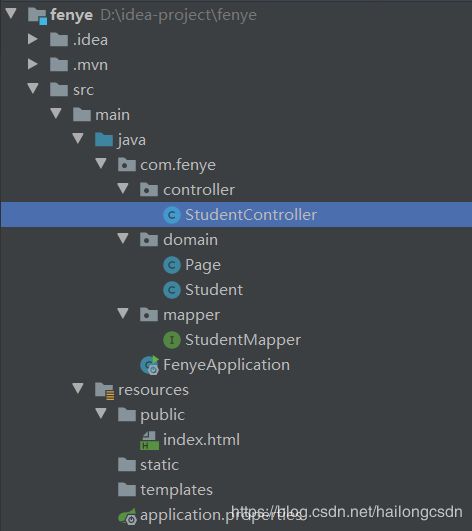
springboot项目结构图

Student实体类
package com.fenye.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Student {
private int id;
private String name;
private int tel;
private String province;
}
Page实体类
package com.fenye.domain;
import lombok.Data;
import java.util.List;
@Data
public class Page {
private int pageno;
private int pagesize;
private int totalpage;
private int totalcount;
private List<Student> students;
public Page(int pageno, int pagesize, int totalpage, int totalcount, List<Student> students) {
this.pageno=pageno;
this.pagesize=pagesize;
this.totalpage=totalpage;
this.totalcount=totalcount;
this.students=students;
}
}
StudentController类
package com.fenye.controller;
import com.alibaba.fastjson.JSONObject;
import com.fenye.domain.Page;
import com.fenye.domain.Student;
import com.fenye.mapper.StudentMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* 表现层
*/
@RestController
public class StudentController {
@Autowired
private StudentMapper studentMapper;
@RequestMapping("/find")
public Object select(int pageno,int pagesize){
int count=(pageno-1)*pagesize;
List<Student> students=studentMapper.findall(count,pagesize);
int totalcount=studentMapper.findpage();
int totalpage=0;
if(totalcount%pagesize==0){
totalpage=totalcount/pagesize;
}
else {
totalpage=totalcount/pagesize+1;
}
Page p=new Page(pageno,pagesize,totalpage,totalcount,students);
return JSONObject.toJSONString(p);
}
}
StudentMapper接口
package com.fenye.mapper;
import com.fenye.domain.Student;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Component;
import java.util.List;
/**
* 数据访问层
*/
@Mapper
@Component
public interface StudentMapper {
@Select("select * from student limit #{count},#{pagesize}")
public List<Student> findall(int count,int pagesize);
@Select("select count(*) from student")
public int findpage();
}
启动类
package com.fenye;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
@MapperScan("com.fenye.mapper")
public class FenyeApplication {
public static void main(String[] args) {
SpringApplication.run(FenyeApplication.class, args);
}
}
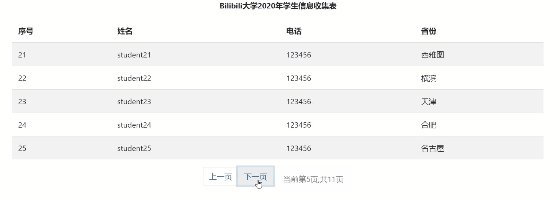
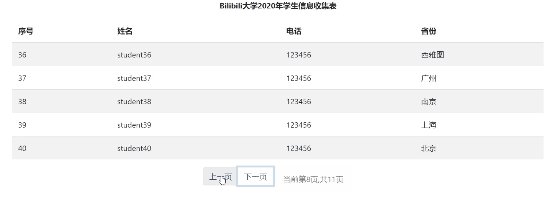
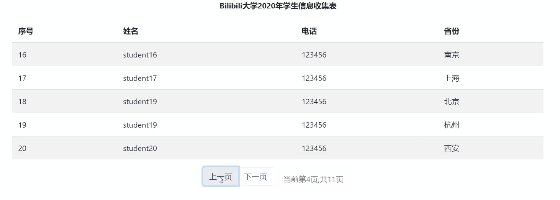
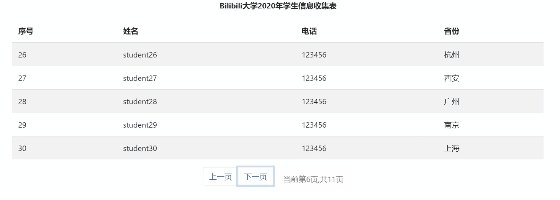
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js">script>
head>
<body>
<div class="container">
<p class="text-center font-weight-bold">Bilibili大学2020年学生信息收集表p>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">序号th>
<th scope="col">姓名th>
<th scope="col">电话th>
<th scope="col">省份th>
tr>
thead>
<tbody>
tbody>
table>
<div>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item" id="pre">
<a class="page-link" href="#">上一页a>
li>
<li class="page-item" id="next">
<a class="page-link" href="#">下一页a>
li>
<li>
<div class="alert alert-light" role="alert" id="text">
div>
li>
ul>
nav>
div>
<script>
var pageno=1;
var pagesize=5;
var last;
//改变table数据的函数
var initdata=function (student) {
var html="";
for(var i=0;i<student.length;i++){
html+="";
html+=""+student[i].id+" ";
html+=""+student[i].name+" ";
html+=""+student[i].tel+" ";
html+=""+student[i].province+" ";
html+=" ";
}
$("tbody").append(html);
}
//改变页码的函数
var change=function () {
$("#text").text("");
var str='当前第'+pageno+'页,'+'共'+last+'页';
$("#text").text(str);
}
//点击上一页、下一页的点击函数
var check=function () {
$.get("http://localhost:8080/find",{"pageno":pageno,"pagesize":pagesize},function (data) {
$("tbody").html("");
initdata(data.students);
},"json");
}
$("#pre a").click(function () {
if(pageno>1){
pageno=pageno-1;
check();
change();
}
});
$("#next a").click(function () {
if(pageno<last){
pageno=pageno+1;
check();
change();
}
});
//初始化数据函数
$(function () {
$.get("http://localhost:8080/find",{"pageno":pageno,"pagesize":pagesize},function (data) {
last=data.totalpage;
initdata(data.students);
change();
},"json");
})
script>
div>
body>
html>