MFC开发——点击页面生成图标功能
由于一直在弄Qt,MFC基本没接触过,加上上课不认真听讲,没想到老师布置的一项简单作业就使我焦头烂额,最后通过各种百度,查MSDN,终于做完了作业,但觉得里面很多内容百度上都没有,很多都是自己一遍一遍尝试出来的,所以就写了博文,以便大家分享与指点
题目:鼠标处点击生成一张图标,图标中点为鼠标点击位置
第一步:导入bitmap图片
1、新建一个MFC单文档工程
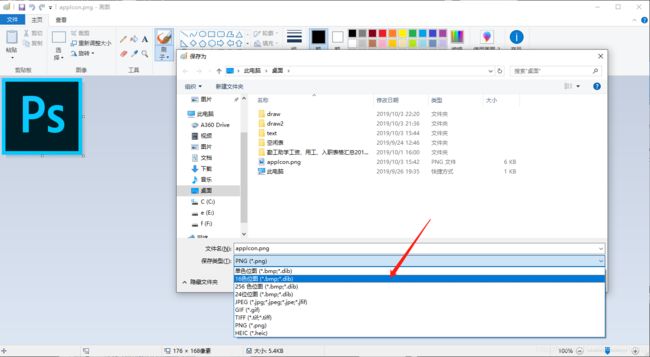
2、导入bmp图片,vc6.0只支持bmp格式的图片,而且必须在24位及以下才显示得出来,这里推荐大家用电脑自带画图工具,导出时选择如下:
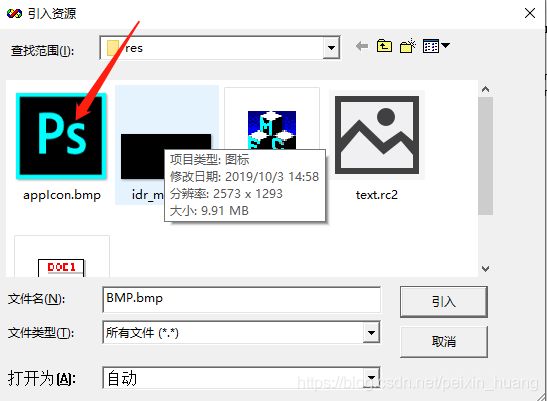
3、将导出的图片放到项目文件夹中,在vc6.0中选择insert>>资源>>bitmap>>引入,选择所有文件类型,导入刚才的图片,id名默认为IDB_BITMAP1

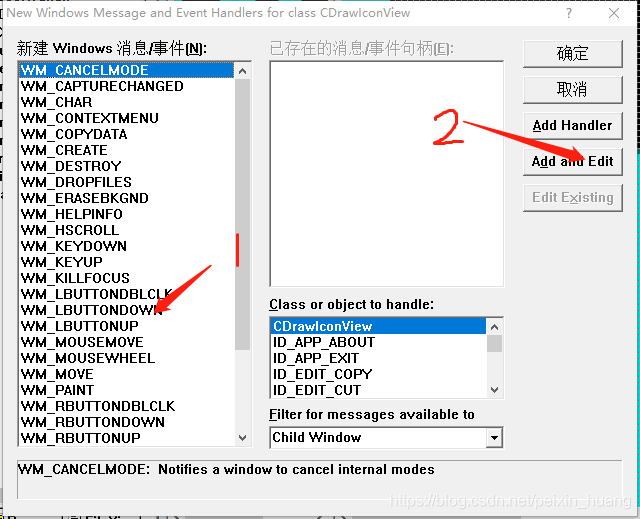
第二步:实现鼠标点击响应函数

第三步:代码实现
在view类头文件中添加bitmap成员变量,防止局部变量被释放
private:
CBitmap bitmap;
在鼠标事件中添加代码:
void CDrawIconView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CClientDC dc(this);//实例绘画工具
bitmap.LoadBitmap(IDB_BITMAP1);//加载图片
CBrush brush(&bitmap);//创建画刷
CPoint point1(point);
CPoint point2(point.x+80,point.y+80);
CRect xRect(point1,point2);//定义要画的矩形,矩形左上顶点为point1,右下顶点为point2
dc.FillRect(&xRect,&brush);//用画刷出一个矩形
CView::OnLButtonDown(nFlags, point);
}

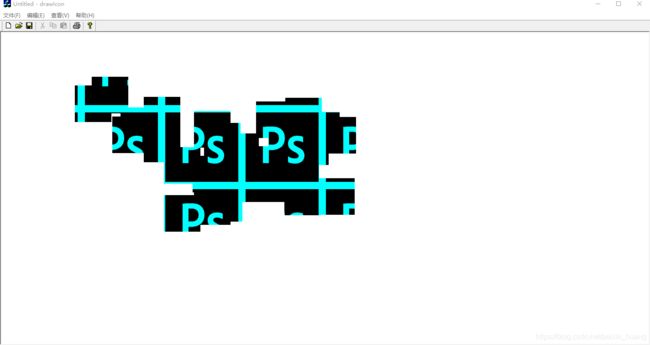
发现绘制几次之后并不是我们想要的效果,没有实例化出一个一个图标,反而图标是连在一起的,而且图标大小也不对
解决方法
在构造函数加上
CDrawIconView::CDrawIconView()
{
// TODO: add construction code here
bitmap.LoadBitmap(IDB_BITMAP1);//加载图片
}
通过SetBrushOrg函数我们可以改变笔刷起点位置,每次鼠标事件均改变一次,则图案不连在一起,默认参数为(0,0),改为变量point,鼠标事件代码改为:
void CDrawIconView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CClientDC dc(this);//实例绘画工具
CBrush brush(&bitmap);//创建画刷
dc.SetBrushOrg(point);//改变笔刷起点
CPoint point2(point.x+80,point.y+80);
CRect xRect(point,point2);//定义要画的矩形,矩形左上顶点为point1,右下顶点为point2
dc.FillRect(&xRect,&brush);//用画刷出一个矩形
CView::OnLButtonDown(nFlags, point);
}
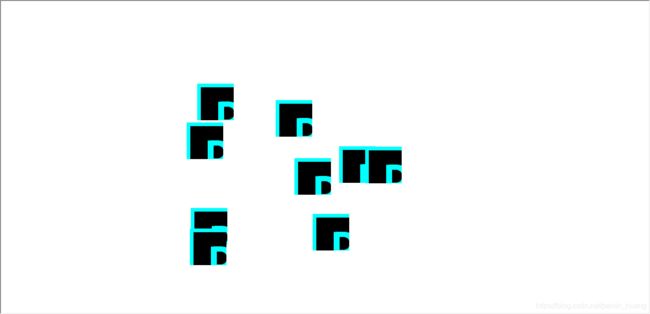
效果为:

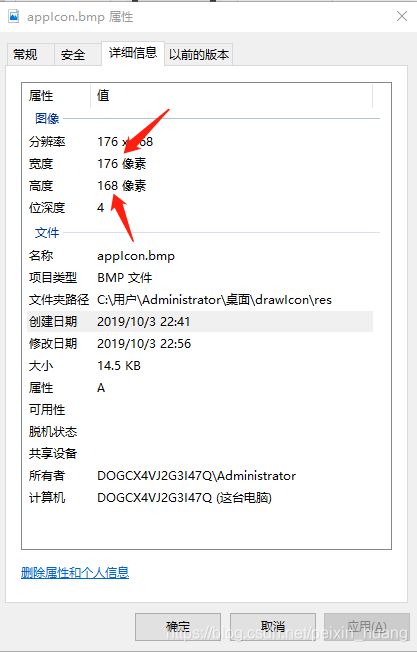
图标已经不连在一起了,但是大小不对,而且每次实例化的位置也不对,找到图标,点击属性,我们可以看到,图标的宽与高
则我们通过代码 dc.SetBrushOrg(point.x-88,point.y-84);可以实现每次都在鼠标点击处实例化一个图标,并且图标不连在一起,
然后通过创建两个点作为矩形的左上角与右下角点参数,我们可以实现鼠标点击处生成图标,并且图标大小与原图标一致
CPoint point1(point.x-88,point.y-84);
CPoint point2(point.x+88,point.y+84);
所以鼠标事件代码如下:
void CDrawIconView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CClientDC dc(this);//实例绘画工具
CBrush brush(&bitmap);//创建画刷
dc.SetBrushOrg(point.x-88,point.y-84);//改变笔刷起点
CPoint point1(point.x-88,point.y-84);
CPoint point2(point.x+88,point.y+84);
CRect xRect(point1,point2);//定义要画的矩形,矩形左上顶点为point1,右下顶点为point2
dc.FillRect(&xRect,&brush);//用画刷出一个矩形
CView::OnLButtonDown(nFlags, point);
}
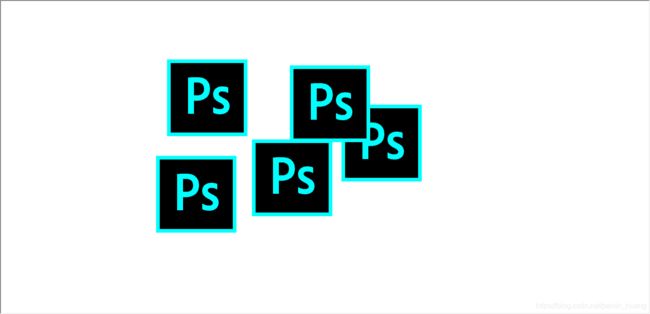
我们发现效果是这样的,明显已经达到了要求

补充:
虽然效果实现了,但并不是最好的,在上面我们是通过数字使得图标有效果,但是如果换了个图标,那么是不是又要改变数字。如果能够访问到图标的宽与高,就可以解决这个问题
代码如下:
void CDrawIconView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CClientDC dc(this);//实例绘画工具
BITMAP bmp;//通过该结构体可以访问图片宽高
bitmap.GetBitmap(&bmp);
CBrush brush(&bitmap);//创建画刷
dc.SetBrushOrg(point.x-bmp.bmWidth/2,point.y-bmp.bmHeight/2);//改变笔刷起点
CPoint point1(point.x-bmp.bmWidth/2,point.y-bmp.bmHeight/2);
CPoint point2(point.x+bmp.bmWidth/2,point.y+bmp.bmHeight/2);
CRect xRect(point1,point2);//定义要画的矩形,矩形左上顶点为point1,右下顶点为point2
dc.FillRect(&xRect,&brush);//用画刷出一个矩形
CView::OnLButtonDown(nFlags, point);
}
