当拿起画笔绘画时真是有种笔墨流尘的感觉呢。
虽然做android有段时间,但是对自定义控件其实并不是非常了解比较惭愧,最近正好需求中有个布局可以自定义控件,也正好趁着这次机会去熟悉一下自定义控件步骤和方法。
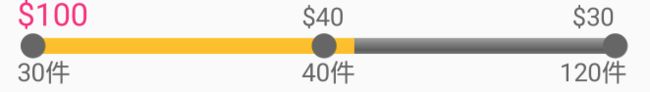
需要实现的效果就是上图这样,一个进度条然后几个指示器,进度条上在绘制几个圆形,不是很复杂的控件,既然有进度条那么正好继承ProgressBar,这样可以使用默认样式。
制作这个控件的时候以下几点我感觉是比较需要注意的。
1.尺寸
2.画布
3.画笔
4.位置
测量
在生活中如果想要绘画,那么必须物品的就是画布和画笔,只要有了它们那么就可以画出任何想要的东西。
在绘制一幅图画的时候画布的尺寸是需要考虑的,它与你所要描绘的物品展现的思想密切相关,画布小了可能描绘不全,大了整体展现的空洞,总要适中才好。
那么首先就要确定画布的尺寸
/**
* 测量
* 这里的宽高只是被继承的ProgressBar的值,实际的控件大小还需要根据其他的值来确定
* 比如按照这个自定义控件效果来说,除了中间的进度条的大小,
* 还需要知道顶部指示器(文字)的最大高度,以及底部指示器(文字)的最大高度
* 当然如果你还设置了padding,那么还需要加上padding top/bottom
* @param widthMeasureSpec 布局文件中layout_width的值
* @param heightMeasureSpec 布局文件中layout_height的值
*/
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(width, height);
}
绘制
好了现在到了使用画笔的时候了,首先当拿起画笔后需要确定第一笔画什么,在哪里画要画什么颜色,怎样用力使用什么技巧。
/**
* 绘制
*
* @param canvas
*/
@Override
protected synchronized void onDraw(Canvas canvas) {
...//之前的一些操作
canvas.save();//保存当前画布状态
canvas.translate(0, 0);//调整原点位置
...//调整画布并使用画笔绘画
canvas.restore();//取出上一次保存的内容
}
笔触
即使现实绘画中也需要不同的笔触来绘画,程序中当然也提供了非常多的笔触以供选择,在绘画中需要对这些笔触熟练运用才能绘制出美好的画作。
设置笔触
topStartPaint.setTextSize();
topStartPaint.setColor();
设置好画笔之后自然要选择起笔的位置
选择绘画形状以及位置和使用哪种画笔
根据效果图,首先来画一个文字
绘制文字
canvas.drawText(text,x,y,paint);
text 要写的文字
x 文字左侧起始x坐标
y 文字baseline坐标
同理只要在测量时获取到足够的宽高信息,就可以计算出所要绘画图形的位置
绘制形状
canvas.drawCircle(x,y,r,paint);
x,y 圆心x,y坐标
r 半径
还有其他一些可以绘制的图形,比如线、矩形、椭圆等,只要你在需要绘制相关图形时查找一下相关方法即可,只要能明白画布、画笔以及位置的关系,相信制作一个自定义控件并不难。
自定义控件自然少不了需要自定义属性
attrs
在attrs文件中添加相关属性,format是属性的相关类型
layout xml
使用前检查是否增加了
xmlns:app="http://schemas.android.com/apk/res-auto"
使用app:xx=""的方式来添加属性值
IndicatorProgressBar class
TypedArray typedArray = getContext()
.obtainStyledAttributes(attrs, R.styleable.IndicatorProgressBar);
//根据你所设置的format 在class中获取相关属性 typedArray.getString typedArray.getColor
typedArray.recycle();
这样一个简单的自定义控件基本上就完成了,可以在layout布局中实时查看控件样式。
因为控件相对简单,并且使用到的笔触和图形也不多,所以有很多效果都没有很好的体现,并且在绘制中出现了图层重叠的情况也还没有进行优化,如果文章中还有什么问题也请告知我,Thanks!
代码地址:https://github.com/hackerlc/GearApplication/blob/master/gearlibrary/src/main/java/gear/yc/com/gearlibrary/utils/IndicatorProgressBar.java
Github:https://github.com/hackerlc/GearApplication