生僻字组件
在最近的项目中,对目前现有的生僻字组件进行了重写,该组件主要用于一些人名中经常出现的生僻字的管理,方便用户在输入法不能拼出来时,输入自己名字中的生僻字!
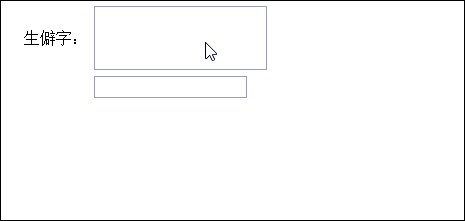
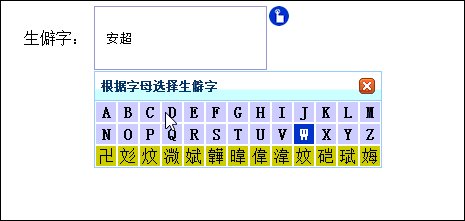
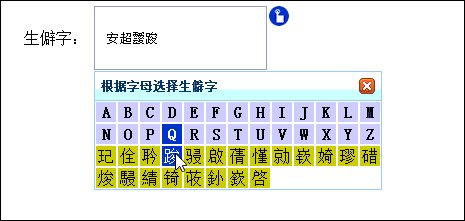
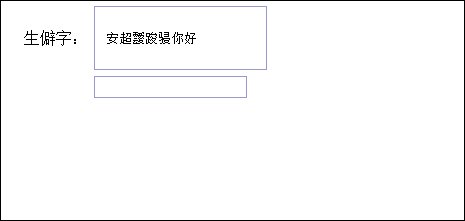
最终实现的效果如下图所示:
具体的代码以jQuery插件代码的方式编写,如下:
/**
创建人:安超 创建日期:2013年5月16日
在用户录入汉字时,对于一些生僻怪字有时没法输入,
此组件收集生活中经常用到的生僻字,让用户可以根据
汉字的声母进行汉字的选择,完成生僻字的输入
@method insertUncommonWord([config])
@param {PlainObject} config该对象中唯一属性ajaxUrl用于配置请求的地址
@return {JQueryObject} 调用insertUncommonWord()方法的jQuery对象
**/
(function ($) {
$.fn.extend({
"insertUncommonWord": function (config) {
var _config = {
ajaxUrl: '../../response/unCommonWords.json'
},
$input = $(this),
$inputOffset = $input.offset(),
letterSpans = [],
htmlWordsSpans = {}, //保存所有字母:生僻字
$uncommonIco,
$unfamiliarDiv,
$unfamiliarTitle,
$spellDiv,
$wordsDiv;
function inputBindFocus() {
//input获得焦点时显示“生僻字图标”
$input.focus(function () {
$(this).next().show();
});
}
function loadUncommonTip() {
//页面加载“生僻字图标”
$uncommonIco = $('');
$uncommonIco.insertAfter($input).offset({
top: $inputOffset.top,
left: $inputOffset.left + $input.outerWidth() + 2
}).hide().click(function () {
$(this).next().show();
});
}
function loadUnfamiliarDiv() {
//页面加载包含字母和生字的层unfamiliarDiv、字母层unfamiliar-spells、生僻字层unfamiliar-words
$unfamiliarDiv =
$(''
+ ''
+ '关闭根据字母选择生僻字'
+ ''
+ ''
+ ''
+ '');
$unfamiliarDiv.insertAfter($uncommonIco).offset({
top: $inputOffset.top + $input.outerHeight() + 1,
left: $inputOffset.left
}).hide();
}
function findUnfamiliarDivChild() {
$unfamiliarTitle = $unfamiliarDiv.find('.unfamiliar-title');
$spellDiv = $unfamiliarDiv.find('.unfamiliar-spells');
$wordsDiv = $unfamiliarDiv.find('.unfamiliar-words');
//关闭unfamiliarDiv和uncommonTip
$unfamiliarTitle.delegate('.unfamiliarClose', 'click', function () {
$(this).parents('.unfamiliarDiv').hide().prev().hide();
});
}
function manageData(data) {
$.each(data, function (key, value) {
letterSpans.push('' + key.toUpperCase() + '');
if (value.length > 0) {
htmlWordsSpans[key] = '' + value.join('') + '';
}
});
//字母层unfamiliar-spells填充字母内容并绑定事件
$spellDiv.html(letterSpans.join(''));
}
function spellDivBindEvent() {
//字母span绑定事件
$spellDiv.delegate('span', {
click: function () {
$(this).addClass('spanOver').siblings().removeClass('spanOver');
$wordsDiv.empty();
//生僻字层unfamiliar - words填充字母对应的生僻字并绑定事件
var htmlspans = htmlWordsSpans[$(this).text().toLowerCase()];
if (htmlspans) {
$wordsDiv.html(htmlspans).show();
} else {
$wordsDiv.hide();
}
}
});
}
function wordsDivBindEvent() {
//生字span绑定事件
$wordsDiv.delegate('span', {
mouseenter: function () {
$(this).addClass('spanOver').siblings().removeClass('spanOver');
},
click: function () {
var txt = $(this).text();
$input.val(function (key, oldValue) {
return oldValue + txt;
});
}
});
}
$.extend(_config, config);
//加载数据
$.ajax({
url: _config.ajaxUrl,
dataType: 'json',
success: function (data) {
//返回数据异常
if (data.ec != 0) {
alert(data.em);
return;
}
inputBindFocus();
loadUncommonTip();
loadUnfamiliarDiv();
findUnfamiliarDivChild();
manageData(data['cd']); //在页面中对html进行数据渲染
spellDivBindEvent(); //字母对应span的事件绑定
wordsDivBindEvent(); //生字对应span的事件绑定
},
error: function (data) {
console.log('生僻字数据请求地址配置错误!');
}
});
return this;
}
});
})(jQuery);具体依赖的css文件如下所示:
.uncommonTip {
width: 20px;
height: 20px;
background: url(../../themes/default/images/unCommonWordPic.png) left bottom no-repeat;
position: absolute;
overflow: hidden;
cursor: pointer;
}
.unfamiliarDiv {
width: 286px;
border: 1px solid #95B8E7;
position: absolute;
}
.unfamiliar-title {
font-size: 12px;
font-weight: bold;
height: 16px;
line-height: 16px;
color: #0E2D5F;
padding: 6px;
border-bottom: 1px solid #95B8E7;
background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#EFF5FF), color-stop(100%,#E0ECFF));
background-image:-moz-linear-gradient(top, #EFF5FF 0%, #E0ECFF 100%);
background-image:-o-linear-gradient(top, #EFF5FF 0%, #E0ECFF 100%);
background-image:linear-gradient(top, #EFF5FF 0%, #E0ECFF 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#EFF5FF, endColorstr=#E0ECFF, GradientType=0);
_background-color: #E0ECFF;
}
.unfamiliarText {
float: left;
}
.unfamiliarClose {
text-indent: -1000px;
width: 16px;
height: 16px;
float: right;
background: url(../../themes/default/images/unCommonWordPic.png) left top no-repeat;
overflow: hidden;
cursor: pointer;
}
.unfamiliar-spells span {
font-weight: bold;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
background-color: #b7d2ff;
margin: 1px;
float: left;
cursor: pointer;
}
.unfamiliar-spells .spanOver, .unfamiliar-words .spanOver {
color: white;
background-color: #0437c8;
}
.unfamiliar-words span {
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
background-color: #E2C608;
margin: 1px;
float: left;
cursor: pointer;
}{
"ec":"0",
"em":"正常",
"cd":{"a":["奡","靉","叆"],
"b":["仌","昺","竝","霦","犇","愊","贲","琲","礴","埗","別","骉","錶"],
"c":["旵","玚","棽","琤","翀","珵","楮","偲","赪","瑒","篪","珹","捵","茝","鷐","铖","宬","査","嶒"],
"d":["耑","昳","菂","頔","遆","珰","龘","俤","叇","槙","璗","惇"],
"e":["峩"],"f":["仹","汎","沨","昉","璠","雰","峯","洑","茀","渢","棻","棻","頫"],
"g":["玍","冮","芶","姏","堽","粿","筦","嘏","釭"],
"h":["郃","浛","訸","嗃","瓛","翃","隺","鋐","滈","翚","翯","竑","姮","葓","皜","袆","淏","皞","翙","銲","鉷","澒","澔","閤","婳","黃","峘","鸻","鈜","褘","锽","谹","嫮"],
"i":[],
"j":["冏","泂","劼","莙","濬","暕","珒","椈","珺","璟","競","煚","傑","玦","鑑","瑨","瑨","琎","勣","寯","烱","浕","斚","倢","瑴","畯","雋","傢","峤"],
"k":["凱","堃","蒯","鹍","崑","焜","姱","衎","鵾","愷","鎧"],
"l":["玏","呂","俍","冧","倞","琍","綝","壘","孋","瓅","璘","粦","琍","麗","樑","秝","鍊","崚","链","镠","皊","箖","菻","竻","鸰","琭","瓈","騄","浬","瑠","嶺","稜","欐","昽"],
"m":["劢","忞","旻","旼","濛","嫚","媺","铓","鋩","洺","媌","媔","祃","牻","慜","霂","楙","媄","瑂"],
"n":["婻","寗","嫟","秾","迺","柟","薿","枏"],
"o":[],
"p":["芃","玭","玶","罴","毰","珮","蘋","慿","弸","掽","逄","砯"],
"q":["玘","佺","耹","踆","骎","啟","蒨","慬","勍","嵚","婍","璆","碏","焌","駸","綪","锜","荍","釥","嶔","啓"],
"r":["汭","瑈","瑢","讱","镕","婼","叡","蒻","羢","瀼"],
"s":["屾","昇","妽","珅","姼","甡","湦","骦","塽","挻","甦","鉥","燊","遂","陞","莦","湜","奭","佀","聖","骕","琡"],
"t":["沺","凃","禔","慆","弢","颋","譚","曈","榃","湉","珽","瑱","橦","镋","渟","黇","頲","畑","媞","鰧"],
"u":[],
"v":[],
"w":["卍","彣","炆","溦","娬","韡","暐","偉","湋","妏","硙","珷","娒"],
"x":["仚","旴","忺","炘","昍","烜","爔","斅","豨","勲","敩","虓","鈃","禤","燮","瑄","晞","賢","翾","譞","諕","璿","琇","晛","焮","珣","晅","郤","禼","皛","哓","肸","谞","迿","咲","婞","昫","缐","姁","猇","欻","箮","翛","暁"],
"y":["乂","冘","弌","贠","伝","伃","杙","沄","旸","玙","玥","垚","訚","堯","溁","嫈","澐","颺","熤","儀","赟","祎","瑀","湧","燚","嬿","鋆","嫄","愔","贇","彧","崟","韻","龑","颙","晹","媖","顒","禕","羕","炀","弇","湲","霙","嫕","浥","飏","峣","曣","億","雲","愔","洢","暘","钖","垟","詠","燿","鹓","歈","貟","瑩","燏","暎","畇","娫","矞","祐","溳","崯","颍","煬","靷","谳","異","軏","繄"],
"z":["烝","梽","喆","禛","誌","曌","衠","淽","枬","詟","炤","昝","珘","赒"]
}
}具体用到的图片:![]()
输入生僻字
生僻字:
视频讲解猛击这里