pyecharts丨页面布局工具——Page 和 Grid
让多张图表展示在同一页面
- 一、 令图表垂直布局——Page
- 二、 令图表水平布局——Grid
- P.S. 如何让两个饼图平行排列?
- P.P.S. 如何让两张纯图片平行排列?
- P.P.P.S 如何让两个词云水平排列?
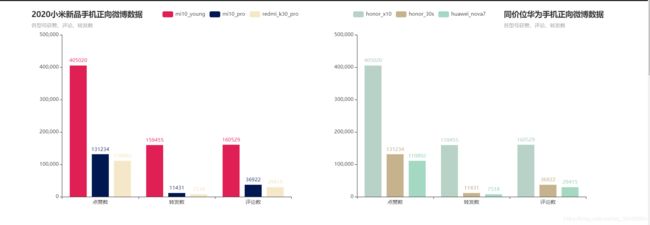
比如我想达到的效果图是这样:
就要用到pyecharts中的page和grid布局。其中page帮助我们将多个模块垂直组合到一个页面中,grid帮助我们将多个单元素(图、表、overlap、图片)水平或垂直并列布局。
先从相对简单的page说起。
一、 令图表垂直布局——Page
- 首先import类
from pyecharts.charts import Page, Grid
- 使用时将其实例化。
需要指出的是,初始化时Page()中是可以指定参数的,比如layout,DraggablePageLayout是令每个模块可以被任意拖动、缩放,便于人工布局;SimplePageLayout是令每个模块自动水平居中对齐。不指定的话,所有模块就会靠左对齐。
page_1 = Page(layout=Page.SimplePageLayout)
#page布局 layout=Page.DraggablePageLayout layout=Page.SimplePageLayout
- 往page里面添东西。
grid1_1 = Grid(init_opts=opts.InitOpts(theme=ThemeType.ROMA, width='1600px'))
c1_1 = phone_views.huozan_mi()
c1_2 = phone_views.huozan_honor()
grid1_1.add(c1_1, grid_opts=opts.GridOpts(pos_right="55%"))
grid1_1.add(c1_2, grid_opts=opts.GridOpts(pos_left="55%"))
# 对grid的pos参数而言,pos_left是显示在靠右的位置 pos_right同理
im1 = phone_views.image_mi10_feature()
im2 = phone_views.image_honor_feature()
c_1_3 = phone_views.themeRiver()
# page里可以add多种元素,grid chart image等等。下文将详解
page_1.add(grid1_1)
page_1.add(c_1_3)
page_1.add(im1)
page_1.add(im2)
page相对功能少一些,布局也只是将不同元素无脑怼在一个页面而已,无甚好谈,仅此而已。
如果想让图表平行地列在一起,就要用grid了。
二、 令图表水平布局——Grid
上文在import Page时也顺便把Grid导进来了。。
然后在给page添东西的时候也展示grid怎么添元素了。。
哈哈哈哈好了Grid讲解完了本篇到此结束下篇再见(挥手
#==================================================
。。嗯 其实还是有必要好好说下的,因为grid布局的图形不是添进grid就不用管了,细节还有很多要处理。
grid1_1 = Grid(init_opts=opts.InitOpts(theme=ThemeType.ROMA, width='1600px'))
'''
首先声明时,推荐一定要把width height定下来,
如果你单纯就想将两张图水平/垂直布局,
那你大可指定一个参数即可,另一个就是图形自己的高或宽了;
如果你是要四张图田字堆一起,宽高就都要事先定好,grid可不会给你自适应。
至于那个theme,是pyecharts自带的几种主题风格,感兴趣请看文档或相关文章。
'''
c1_1 = phone_views.huozan_mi()
c1_2 = phone_views.huozan_honor()
# c1_1 c1_2 是两个bar
grid1_1.add(c1_1, grid_opts=opts.GridOpts(pos_right="55%"))
grid1_1.add(c1_2, grid_opts=opts.GridOpts(pos_left="55%"))
# 对grid的pos参数而言,pos_left是显示在靠右的位置 pos_right同理
# 当然这可能也跟后面跟的百分比超过了一半有关。。我没去试验
## 同时,添进去的两个图的标题位置、图例位置,也要进行手动调整
但grid所指定的位置只是单纯的图的位置,图的一些属性,比如标题、图例,都还是在原位置。所以添进去的两个图的标题位置、图例位置要在定义函数里进行手动调整。
def huozan_mi(): #z正向微博获赞、转发等数据,柱状
c1 = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMA, width='700px'))
.add_xaxis(["点赞数", "转发数", "评论数"])
.add_yaxis("mi10_young", [405020, 159455, 160529])
.add_yaxis("mi10_pro", [131234, 11431, 36922])
.add_yaxis("redmi_k30_pro", [110892, 7518, 29415], markline_opts=5000)
.set_global_opts(title_opts=opts.TitleOpts(title="2020小米新品手机正向微博数据", subtitle="各型号获赞、评论、转发数", pos_left='5%'),
legend_opts=opts.LegendOpts(pos_left="25%"))
# 对于图像里的pos参数而言,pos_left是真的靠左位置
)
return c1
def huozan_honor(): #z正向微博获赞、转发等数据,柱状
c1 = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMA))
.add_xaxis(["点赞数", "转发数", "评论数"])
.add_yaxis("honor_x10", [405020, 159455, 160529])
.add_yaxis("honor_30s", [131234, 11431, 36922])
.add_yaxis("huawei_nova7", [110892, 7518, 29415], markline_opts=5000)
.set_global_opts(title_opts=opts.TitleOpts(title="同价位华为手机正向微博数据", subtitle="各型号获赞、评论、转发数", pos_right='7%'),
legend_opts=opts.LegendOpts(pos_right="25%"))
)
return c1
注意chart定义时的title_opts和legend_opts,都设置了相关的pos。
P.S. 如何让两个饼图平行排列?
答案: 把两个饼图加到grid中之后,在定义饼图时用center参数来控制饼图位置。两个饼图一左一右,就达到了平行的目的。
pie = (Pie(init_opts=opts.InitOpts(theme=ThemeType.ROMA))
.add('', [list(z) for z in zip(cate_1, data_1)],
radius=["30%", "50%"], #控制内外半径,即图的大小
rosetype="radius", #表明是玫瑰图,半径跟数值挂钩
center=["75%", "25%"]) #饼图中心的位置,即整个图的位置。格式:[左右,上下]
.set_global_opts(title_opts=opts.TitleOpts(title="喜欢mi_10_young人群性别", subtitle="有效数据约900人", pos_left='5%'),
legend_opts=opts.LegendOpts(pos_left="35%"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {d}%"))
)
效果图就不放了,因为我后面换了呈现方式,没有截图了。。但两个饼图平行排列这句话本身不就是显而易见的效果图嘛。
P.P.S. 如何让两张纯图片平行排列?
这就不需要grid了,因为pyecharts中的image类型和chart不一样,Grid布局找不到image的属性。
那就直接从根本上解决问题。image引入时是可以设定绝对位置的,我们直接让两张图在绝对位置上左右排列,并设置到margin,就可以了。
def image_mi10_feature():
image = Image()
# 如果图片url是本地链接,需要在url.py文件中加一句话
img_src1 = (
"../demo/pics/mi10_features.png"
)
image.add(
src=img_src1,
style_opts={"width": "700px", "height": "500px", "top": "1165px", "left": "47px", "style": "margin-right: 20px"},)
image.set_global_opts(
title_opts=ComponentTitleOpts(title="用户关注mi_10_young的哪些方面?", subtitle="基于LDA模型分析")
)
return image
def image_honor_feature():
image = Image()
# 如果图片url是本地链接,需要在url.py文件中加一句话
img_src = (
"../demo/pics/honor_features.png"
)
image.add(
src=img_src,
style_opts={"width": "700px", "height": "500px", "top": "1165px", "right": "50px", "style": "margin-left: 20px"},
)
image.set_global_opts(
title_opts=ComponentTitleOpts(title="用户关注honor_X10的哪些方面?", subtitle="基于LDA模型分析"),
)
return image
在style_opts中设置。
P.P.P.S 如何让两个词云水平排列?
——我也想知道。
pyecharts里的词云我也没搞清楚怎么设置位置或怎么样。。如果有人知道,请留言告诉我,谢谢啦。
目前想到的替代方法,很简单,从其他包画出词云,导出图片,再按照上文方法平行放置。