AngularJS访问服务器获取数据遍历生成表格,附Demo源码
http://blog.csdn.net/sinat_28147421/article/details/52496185
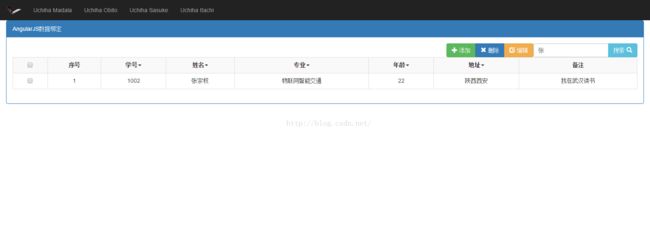
初学angular.js,觉得真是一个强大的前端框架,可结合BootStrap,下面的代码看起来还是挺多,但是除去BootStrap布局代码的话,会精简很多,才学了几天,目前只可以实现排序、筛选、弹窗、全选、取消全选,备注比较全面,适合初学人员,因为从服务器端获取数据需要附带数据库,太麻烦,我就生成了两个Json文件,命名在app.js里可以看到,StudentInfo.json和ClassInfo.json,另外从服务器端获取数据库资源的连接方式我也写了,仅供新手参考。
前台
- >
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Angular.js数据绑定title>
- <script src="js/angular.js" type="text/javascript">script>
- <script src="js/jquery.min.js" type="text/javascript">script>
- <script src="js/bootstrap.js" type="text/javascript">script>
- <link href="css/bootstrap.css" rel="stylesheet" />
- <style type="text/css">
- th,td {
- text-align: center;
- }
- style>
- head>
- <body ng-app="myApp" ng-controller="customersCtrl">
- <div class="nav navbar-inverse">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#tt">
- <span class="icon-bar">span>
- <span class="icon-bar">span>
- <span class="icon-bar">span>
- button>
- <img class="navbar-brand" src="img/HBuilder.png">
- div>
- <div class="collapse navbar-collapse" id="tt">
- <ul class="nav navbar-nav">
- <li>
- <a href="#">Uchiha Madalaa>
- li>
- <li>
- <a href="#" data-toggle="dropdown">Uchiha Obitoa>
- <ul class="dropdown dropdown-menu">
- <li>
- <a href="#">Uchiha Sasukea>
- li>
- <li>
- <a href="#">Uchiha Sasukea>
- li>
- <li>
- <a href="#">Uchiha Sasukea>
- li>
- ul>
- li>
- <li>
- <a href="#">Uchiha Sasukea>
- li>
- <li>
- <a href="#">Uchiha Itachia>
- li>
- ul>
- div>
- div>
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-12">
- <div class="panel panel-primary">
- <div class="panel-heading">
- AngularJS数据绑定
- div>
- <div class="panel-body">
- <div class="input-group col-md-2 pull-right">
- <input type="text" placeholder="请输入要搜索的关键字" class="form-control" ng-model="id" />
- <div class="input-group-btn">
- <button type="button" class="btn btn-info">
- 搜索
- <span class="glyphicon glyphicon-search">span>
- button>
- div>
- div>
- <div class="btn-group pull-right">
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#myModal">
- <span class=" glyphicon glyphicon-plus">
- span>
- 添加
- button>
- <button type="button" class="btn btn-primary" ng-click="deleteStu(x)">
- <span class="glyphicon glyphicon-remove">span>
- 删除
- button>
- <button type="button" class="btn btn-warning" data-toggle="modal" data-target="#myModal" ng-click="editStu(x)">
- <span class="glyphicon glyphicon-edit">span> 编辑
- button>
- div>
- <table id="tb" class="table table-striped table-bordered table-hover table-responsive">
- <tr>
- <th><input type="checkbox" id="ck_all" ng-model="selectAll" />th>
- <th>序号th>
- <th ng-click="col='stid';desc=!desc">学号<span class="caret">span>th>
- <th ng-click="col='Name';desc=!desc">姓名<span class="caret">span>th>
- <th ng-click="col='major';desc=!desc">专业<span class="caret">span>th>
- <th ng-click="col='Age';desc=!desc">年龄<span class="caret">span>th>
- <th ng-click="col='Address';desc=!desc">地址<span class="caret">span>th>
- <th>备注th>
- <tr ng-repeat="x in names | filter: id | orderBy:col:desc">
- <td><input type="checkbox" name="cbx" value="{{x.stid}}" ng-click="isSelected(x)" ng-checked="selectAll" />td>
- <td>{{$index+1}}td>
- <td>{{x.stid}}td>
- <td>{{x.Name}}td>
- <td>{{x.major}}td>
- <td>{{x.Age}}td>
- <td>{{x.Address}}td>
- <td>{{x.remark}}td>
- div>
- <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
- <div class="modal-dialog" role="document">
- <div class="modal-content">
- <div class="modal-body">
- <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
- <form class="col-md-12">
- <span class="help-block col-md-2">序号span>
- <div class="form-group col-md-10">
- <input type="text" class="form-control" ng-model="currentStu.stid" />
- div>
- <span class="help-block col-md-2">姓名span>
- <div class="form-group col-md-10">
- <input type="text" class="form-control" ng-model="currentStu.Name" />
- div>
- <span class="help-block col-md-2">专业span>
- <div class="form-group col-md-10" ng-controller="classCtrl">
- <select name="sel" class="form-control">
- <option ng-repeat="c in datas" ng-model="currentStu.Name" value="{{c.cid}}">{{c.Major}}option>
- select>
- div>
- <span class="help-block col-md-2">年龄span>
- <div class="form-group col-md-10">
- <input type="text" class="form-control" ng-model="currentStu.Age" />
- div>
- <span class="help-block col-md-2">地址span>
- <div class="form-group col-md-10">
- <input type="text" class="form-control" ng-model="currentStu.Address" />
- div>
- <span class="help-block col-md-2">备注span>
- <div class="form-group col-md-10">
- <input type="text" class="form-control" ng-model="currentStu.remark" />
- div>
- form>
- <button type="button" class="btn btn-info" data-dismiss="modal">
- 取消
- <span class="glyphicon glyphicon-share-alt">span>
- button>
- <button type="button" class="btn btn-primary">
- <span class="glyphicon glyphicon-saved" ng-click="addStu(currentStu)">span>保存
- button>
- div>
- div>
- div>
- div>
- div>
- div>
- div>
- div>
- <script src="js/app.js" type="text/javascript">script>
- body>
- html>
后台,angular控制器,app.js
- var app = angular.module('myApp', []);
- app.controller('customersCtrl', function ($scope, $http) {
- //次出你也可以从服务器端获取,由于本人学的是C#语言,用一般处理程序做后台,所以在这里提供一种方式,其他语言请自己解决-_—
- //建议一定这样写,不要用$http.post('DataSource.ashx',{'data':'all'}),否则后台request["data]获取不到参数,我也不知道为什么
- // $http({
- // method: 'POST',
- // url: 'DataSorce.ashx',
- // params: {
- // 'data': 'all'
- // }
- // })
- $http.get('js/StudentInfo.json')
- .success(function (Data) {
- $scope.names = Data;
- console.info(Data);
- });
- //创建当前正在编辑的对象
- $scope.currentStu = {};
- $scope.x = $scope.names;
- $scope.researchStu = function (x) {
- $scope.research = x;
- };
- $scope.deleteStu = function (x) {
- $scope.x.splice($scope.names.indexOf(x), 1);
- };
- $scope.addStu = function (x) {
- $scope.stu.push(x);
- };
- $scope.isSelected = function (currentrow) {
- console.info(currentrow);
- return currentrow;
- }
- $scope.editStu = function () {
- var now = $scope.isSelected();
- console.info(now);
- };
- });
- app.controller('classCtrl', function ($scope, $http) {
- $http.get('js/ClassInfo.json')
- .success(function (Source) {
- $scope.datas = Source;
- console.info(Source);
- });
- });
1.StudentInfo.json
- [{"stid":1001,"Name":"陈鹏","Age":21,"Address":"湖北十堰","remark":"我在杭州上班","major":"物联网智能交通"},
- {"stid":1002,"Name":"张宗权","Age":22,"Address":"陕西西安","remark":"我在武汉读书","major":"物联网智能交通"},
- {"stid":1003,"Name":"程杰","Age":20,"Address":"湖北十堰","remark":"我在汽院读书","major":"通信工程师"},
- {"stid":1004,"Name":"李楠","Age":33,"Address":"广东珠海","remark":"我在魅族上班","major":"高级软件工程师"},{"stid":1005,"Name":"黄章","Age":44,"Address":"广东珠海","remark":"我是魅族老板","major":"Android工程师"},{"stid":1006,"Name":"宇智波鼬","Age":19,"Address":"木叶村","remark":"我有天照","major":"微电子"},
- {"stid":1007,"Name":"宇智波佐助","Age":15,"Address":"木叶村","remark":"我是宇智波唯一后人","major":"IOS开发工程师"},
- {"stid":1008,"Name":"宇智波带土","Age":21,"Address":"木叶村","remark":"我喜欢琳","major":"通信工程师"},
- {"stid":1009,"Name":"宇智波斑","Age":44,"Address":"木叶村","remark":"我和千手柱间是朋友","major":"楼宇智能化"},{"stid":1010,"Name":"千手柱间","Age":44,"Address":"木叶村","remark":"我是木叶村村长,初代火影","major":"Android工程师"},{"stid":1011,"Name":"迪达拉","Age":16,"Address":"岩隐村","remark":"两天秤大野木的徒弟,爆炸就是艺术。","major":"电子商务"}]
- [{"cid":14451,"Major":"物联网智能交通"},{"cid":14452,"Major":"高级软件工程师"},{"cid":14453,"Major":"通信工程师"},{"cid":14454,"Major":"Java工程师"},{"cid":14455,"Major":"Android工程师"},{"cid":14456,"Major":"IOS开发工程师"},{"cid":14457,"Major":"楼宇智能化"},{"cid":14458,"Major":"电子商务"},{"cid":14459,"Major":"微电子"}]