JavaScript实现简单星星闪烁特效
最近学JavaScript,写了一个简单的星星闪烁动画,记录一下思路。
一、画canvas
1、HTML部分
star
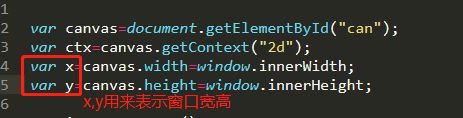
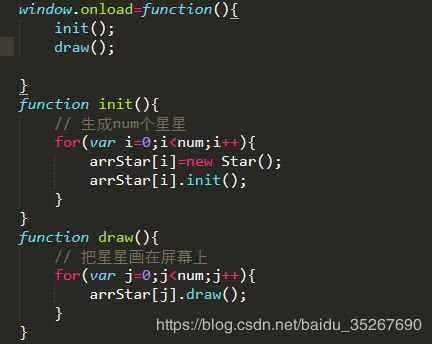
2、js部分
二、画静态的星星
1、画星星用的是这样一张序列帧图片![]() ./star.png(原图背景透明,这里只是为了看清图片);
./star.png(原图背景透明,这里只是为了看清图片);
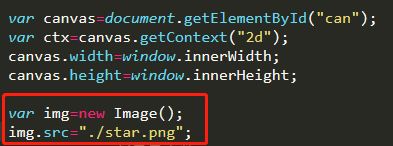
2、定义星星序列帧图片对象;
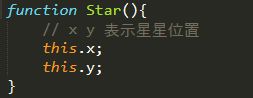
3、因为星星有很多个,且每个星星的位置不同,闪烁的速度也不同,所以定义一个星星对象,包含星星位置等信息;定义星星对象,属性暂时只有表示星星的横纵坐标;
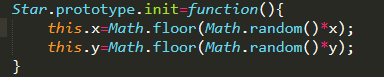
4、由于每个星星位置不同,因此定义一个初始化函数,用来初始化星星的状态,星星的位置随机生成,且星星的横纵坐标不能超出屏幕外,代码如下,这里x,y前面已经声明过了,表示window的宽高
5、在canvas上画图,需要用到canvas的drawImage()函数,drawImage()函数语法如下,这里用到的是语法3;
// drawImage()
// JavaScript 语法 1
// 在画布上定位图像:
// context.drawImage(img,x,y);
// JavaScript 语法 2
// 在画布上定位图像,并规定图像的宽度和高度:
// context.drawImage(img,x,y,width,height);
// JavaScript 语法 3
// 剪切图像,并在画布上定位被剪切的部分:
// context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
// img 规定要使用的图像、画布或视频。
// sx 可选。开始剪切的 x 坐标位置。
// sy 可选。开始剪切的 y 坐标位置。
// swidth 可选。被剪切图像的宽度。
// sheight 可选。被剪切图像的高度。
// x 在画布上放置图像的 x 坐标位置。
// y 在画布上放置图像的 y 坐标位置。
// width 可选。要使用的图像的宽度。(伸展或缩小图像)
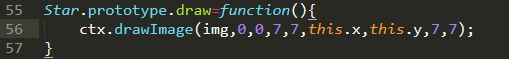
// height 可选。要使用的图像的高度。(伸展或缩小图像) 定义一个draw()函数,用来画每个星星,序列帧![]() 中有7个星星,每个星星宽高为都为7,所以剪切的图片宽高和显示的宽高都为7,目前暂时只显示第一个星星,所以开始剪切的x y坐标都为0;
中有7个星星,每个星星宽高为都为7,所以剪切的图片宽高和显示的宽高都为7,目前暂时只显示第一个星星,所以开始剪切的x y坐标都为0;
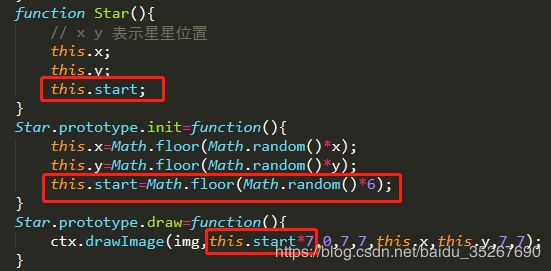
但是不可能每个星星开始大小都一样,所以我们drawImage()函数中开始剪切的横坐标不能都为0,需要改变开始剪切的横坐标,纵坐标不需要改变。序列帧中有7个星星,每个星星宽为7。给Star对象增加一个start属性,用来表示这7个星星,start值在0~6之间,0表示第一个星星,6为第七个星星,修改后代码如下:
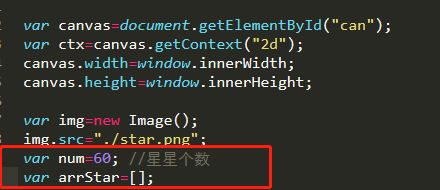
6、定义一个变量num,表示所画星星的个数,再定义一个数组arrStar[],用来存放每一个星星;
7、生成num个星星,并初始化每个星星状态,最后显示生成的星星
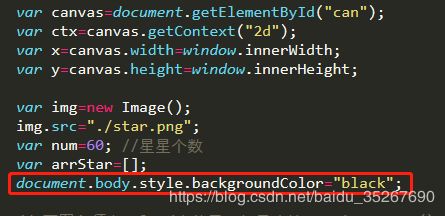
8、为了看到效果,把body背景设置为黑色
此时部分效果图如下,目前所有星星都是静态的
为了有更好的封装性,把生成星星和画星星封装成函数,如下:
三、动态星星
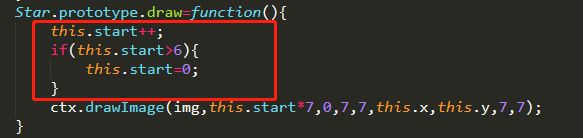
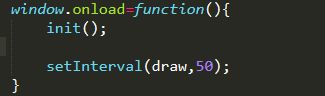
1、要让星星动起来,首先可以让canvas每隔一段时间绘制一次星星,且每次绘制星星,start就++,这样开始剪切的横坐标就变start*7,相当与绘制序列帧中的下一个星星,当start>6的时候,start再从0开始++,即再从第一个星星开始绘制,这样一直循环绘制序列帧中的第一个星星到最后一个星星,理想情况下星星就可闪烁起来了。让星星每隔一段时间绘制一次,我们暂时选用setInterval()定时器;
修改之前的代码:
此时,效果是这样的,并没有想象的闪烁效果,这是因为每次绘制的星星都重叠在了一起,看不出效果;
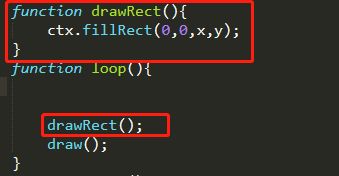
2、为了让星星闪烁,需要把前一次绘制的星星覆盖掉,可以在每次绘制星星前先绘制一个填充矩形,矩形宽高和canvas宽高一样,默认绘制的矩形是黑色的,把绘制矩形和绘制星星封装到一个loop函数中,代码如下:
此时,星星就闪烁起来了,效果如下:
四、让星星移动
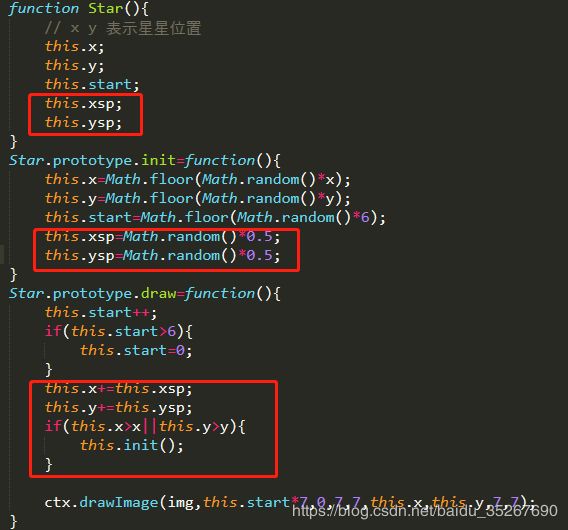
1、目前星星只是闪烁,并没有移动,此时只需要改变星星的x y 坐标就可以让它们移动。所以给星星增加一个x y方向移动的偏移量属性xsp ysp,每次绘制星星,x y就加上对应的偏移量,当x y超出了窗口宽高后,就重新初始化星星状态,代码如下:
此时效果如下:
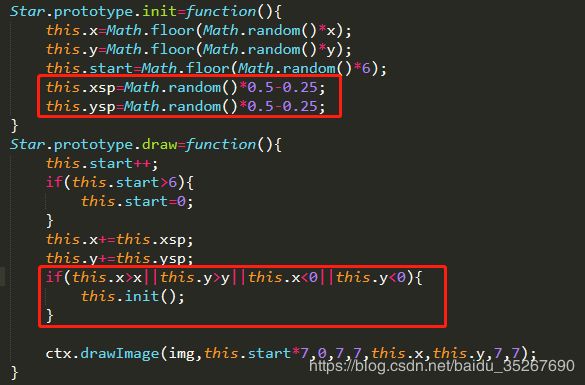
2、但是,目前星星只向右下方偏移,是因为我们的偏移量始终是大于0的,修改偏移量初始值,让它有正有负,判断超出屏幕情况,代码如下:
效果如图:
目前,星星闪烁动画差不多实现了,但是还有许多需要优化的地方......